
So verwenden Sie das Bootstrap-Framework in einer HTML-Webseite: Importieren Sie zunächst die jQuery-Bibliothek in die HTML-Webseite und verwenden Sie dann den Link, um das CSS zu importieren Klassenname.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Bootstrapv4.4.1 und HTML5-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
So verwenden Sie das Bootstrap-Framework in HTML-Webseiten:
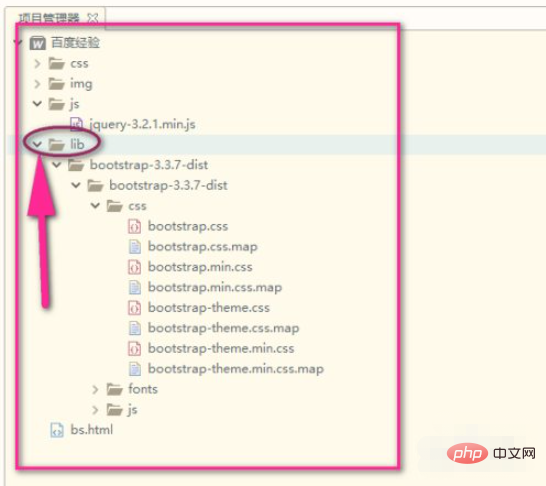
1. Zur Vorbereitung müssen Sie das Bootstrap-Paket herunterladen und entpacken. Beachten Sie, dass Sie den Standard-Bootstrap-Pfad nicht eigenmächtig ändern dürfen, da sonst ein Fehler auftritt . Wie im Bild gezeigt, habe ich die Bootstrap-Bibliothek im lib-Ordner abgelegt (ein Ordner, den Sie selbst eingerichtet haben, Sie können ihn selbst benennen). Ändern oder berühren Sie jedoch nichts im Bootstrap.

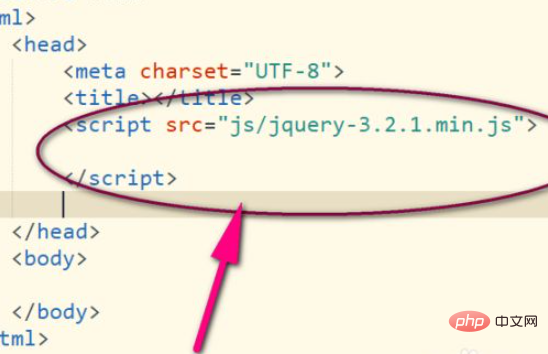
2. Importieren Sie dann die jQuery-Bibliothek vor dem Bootstrap in Ihre HTML-Seite. Der Grund dafür ist natürlich, dass Bootstrap an vielen Stellen jq verwendet, sodass auch jq importiert werden muss.

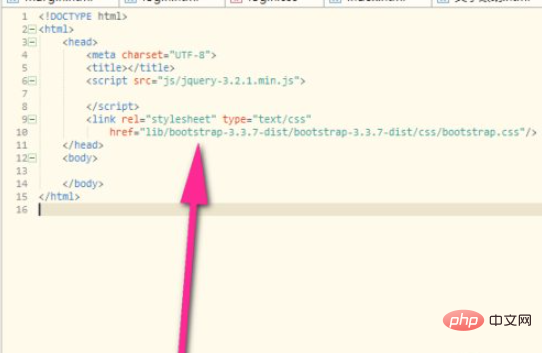
3. Wie im Bild gezeigt, wird Link für CSS, Skript für JS und CSS im Allgemeinen für Bootstrap verwendet.

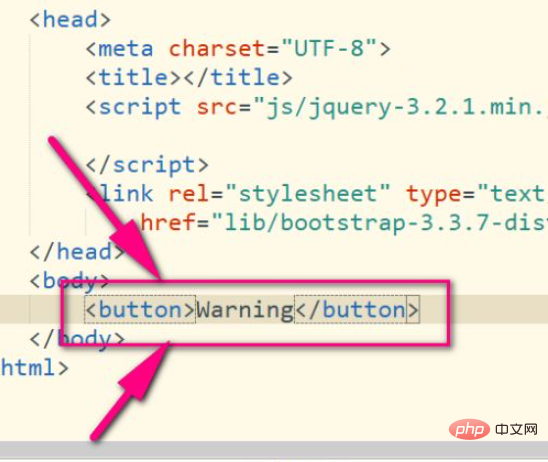
4. Schauen wir uns als Nächstes den Effektstil des Buttons ohne Bootstrap an.

5. Wie im Bild gezeigt, ist die Schaltfläche grau und weiß, was hässlich ist. Dann verwenden wir die Klasse im CSS von Bootstrap, um die Schaltfläche zu verschönern.

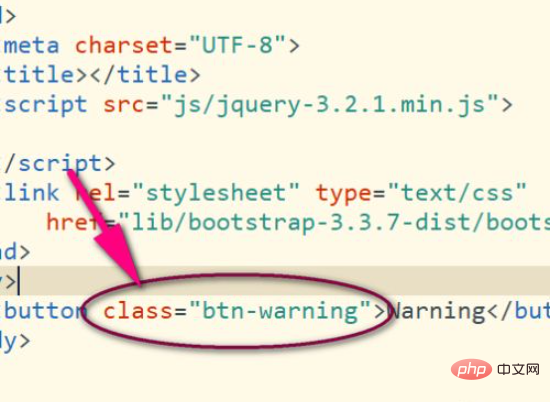
6. Wie im Bild gezeigt, können Sie einen verschönernden Effekt erzielen, indem Sie einen Klassennamen hinzufügen.


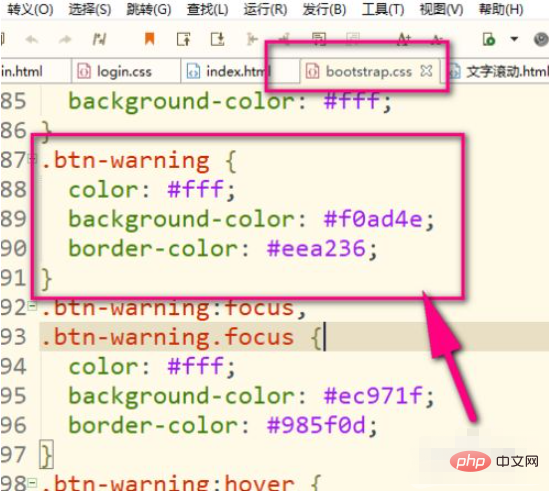
7. Woher kommt also die gerade verwendete Klasse? Es steht im CSS, Sie können es hier sehen. Es gibt viele, Freunde, schauen Sie sich an, welche Klassen darin geschrieben sind, und Sie können es auch ändern, um Ihre eigenen Ergebnisse zu erhalten.

Verwandte Empfehlungen: „Bootstrap Basic Tutorial“
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Bootstrap-Framework in HTML-Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 HTML-Webseitenproduktion
HTML-Webseitenproduktion Die Webseite öffnet sich langsam
Die Webseite öffnet sich langsam Die Webseite kann nicht geöffnet werden
Die Webseite kann nicht geöffnet werden Was tun, wenn die Webseite nicht aufgerufen werden kann?
Was tun, wenn die Webseite nicht aufgerufen werden kann? So richten Sie die automatische Aktualisierung einer Webseite ein
So richten Sie die automatische Aktualisierung einer Webseite ein HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten So öffnen Sie PHP auf einer Webseite
So öffnen Sie PHP auf einer Webseite Top 30 der globalen digitalen Währungen
Top 30 der globalen digitalen Währungen



