
So verwenden Sie die modale Bootstrap-Box: Importieren Sie zuerst die Datei und wenden Sie den modalen Bootstrap-Stil auf den Body-Bereich an. Platzieren Sie dann den Inhaltsbereich im modalen Stil-Div und legen Sie den Stil des Inhaltsbereichs auf [modal-content] fest.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Bootstrapv4.4.1-Version, Dell G3-Computer.
Empfohlen: Bootstrap-Video-Tutorial
So verwenden Sie die modale Bootstrap-Box:
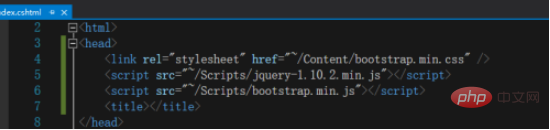
1. Importieren Sie zunächst die erforderlichen Bibliotheksdateien in HTML, wie im Bild unten gezeigt. Achten Sie darauf, die JQuery-Datei zu importieren

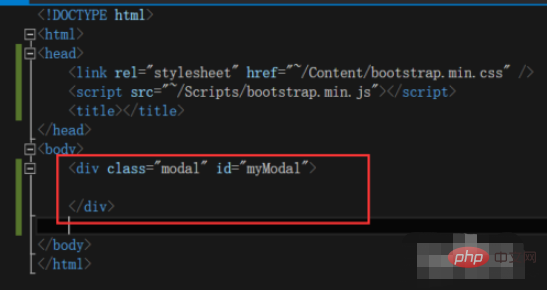
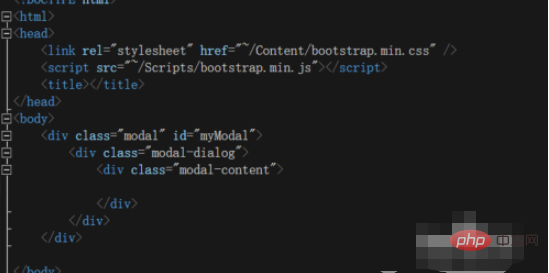
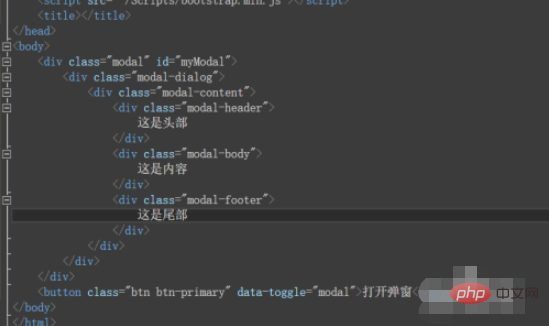
2. Dann haben wir den Bootstrap-Modal-Stil auf den Body-Bereich angewendet, wie in der Abbildung unten gezeigt ist modaler Inhalt, wie im Bild gezeigt

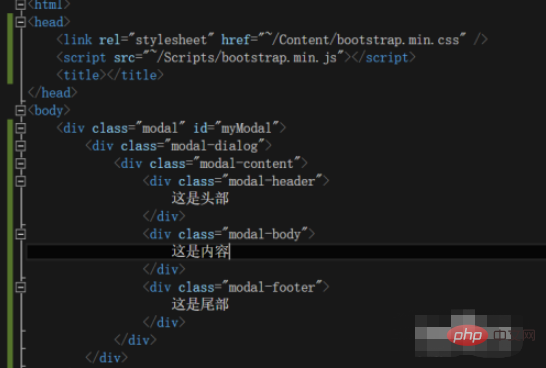
4 Dann werfen wir einen Blick auf die drei Stile des Inhaltsbereichs, den Kopf und den Schwanz sowie den Mittelteil, wie im Bild unten gezeigt

5. Als nächstes definieren wir eine Schaltfläche. Ein Feld wird angezeigt, wie im Bild unten gezeigt. 6. Stellen Sie sicher, dass Sie das Datenzielattribut der Schaltfläche angeben im Bild unten

7 Nachdem wir das Programm ausgeführt haben, sehen Sie das Bild unten. Der Inhalt ist unsere modale Box

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die modale Bootstrap-Box. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Gründe, warum phpstudy nicht geöffnet werden kann
Gründe, warum phpstudy nicht geöffnet werden kann
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 504 Gateway-Zeitüberschreitung
504 Gateway-Zeitüberschreitung
 Was genau ist eine Fil-Münze?
Was genau ist eine Fil-Münze?
 So legen Sie den gepunkteten CSS-Rahmen fest
So legen Sie den gepunkteten CSS-Rahmen fest
 So öffnen Sie eine Mobi-Datei
So öffnen Sie eine Mobi-Datei
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So verwenden Sie die UCSC-Datenbank
So verwenden Sie die UCSC-Datenbank