
Dieser Artikel führt Sie durch die gemeinsamen Module in Angular4. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Empfohlene verwandte Tutorials: „angular Tutorial“
1. AppModule
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
exports: [ AppComponent ],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }importiert andere Module, in denen sich die Klassen befinden, die für die von diesem Modul deklarierte Komponentenvorlage erforderlich sind.
providers Der Ersteller des Dienstes und zur globalen Dienstliste hinzugefügt, die in jedem Teil der Anwendung verwendet werden kann.
declarations deklarieren die Ansichtsklassen, die diesem Modul gehören. Angular verfügt über drei Ansichtsklassen: Komponenten, Direktiven und Pipes.
Eine Teilmenge von Exportdeklarationen, die in Komponentenvorlagen anderer Module verwendet werden können.
bootstrap gibt die Hauptansicht der Anwendung (die sogenannte Root-Komponente) an, die der Host für alle anderen Ansichten ist. Nur das Root-Modul kann das Bootstrap-Attribut festlegen.
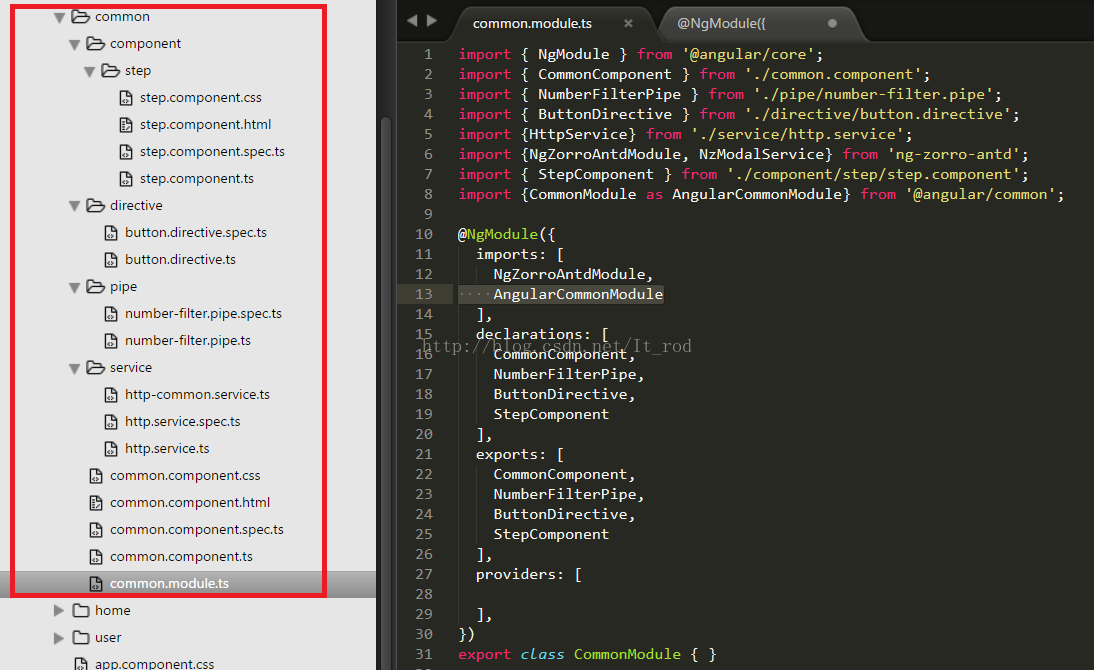
2. CommonModule
Schauen Sie sich zunächst an, was in CommonModule enthalten ist.

@NgModule({
imports: [
NgZorroAntdModule,
AngularCommonModule
],
declarations: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
exports: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
providers: [
],
})pipe, Komponente, Direktive aus, damit andere Module sie verwenden können.
3. AngularModule
Wenn wir dieses Modul dann in anderen Modulen verwenden müssen, müssen wir es importieren.
import { NgModule } from '@angular/core';
import { AngularComponent } from './angular.component';
import {RouterModule, Routes} from '@angular/router';
import {CommonModule as CommonPrivateModule} from '../../common/common.module';
import {CommonModule} from '@angular/common';
import {HttpService} from '../../common/service/http.service';
import {HttpCommonService} from '../../common/service/http-common.service';
import {BrowserModule} from '@angular/platform-browser';
const routes: Routes = [
{path: '', component: AngularComponent}
];
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes),
CommonPrivateModule
],
declarations: [AngularComponent],
providers: []
})
export class AngularModule { }
<p>
<app-step [stepString]="['common component']"></app-step>
<button appButton> common directive</button> <br>
common pipe: {{1 | numberFilter}}
</p>StepComponent, NumberFilterPipe, ButtonDirective verwendet.
4. Service
Service wird vor der Common-Datei hinzugefügt, wird jedoch nicht im CommonModule bereitgestellt. Warum ist das so? Weil der Dienst durch das Abhängigkeitsinjektionssystem von Angular implementiert wird, nicht durch das Modulsystem. Wenn wir CommonModule bereitstellen, ist der Dienst, den wir in jedem Modul verwenden, nicht eine Instanz, sondern mehrere Instanzen. Lassen Sie es uns unten testen.
Lassen Sie uns zunächst über die Modulstruktur des Beispiels sprechen: AppModule, HomeModule (Untermodul von AppModule), AngularModule (Untermodul von HomeModule). Führen Sie dann CommonModule jeweils in den drei Modulen ein.
修改一下上面的CommonModule,将HttpCommonService 提供出去。
@NgModule({
imports: [
NgZorroAntdModule,
AngularCommonModule
],
declarations: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
exports: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
providers: [
HttpCommonService
],
})HttpCommonService
import { Injectable } from '@angular/core';
import {Http, Request, RequestOptions} from '@angular/http';
import {Observable} from 'rxjs/Observable';
import {NzMessageService} from 'ng-zorro-antd';
@Injectable()
export class HttpCommonService {
private testService: number;
constructor(public httpService: Http, private _message: NzMessageService) {
}
set(number) {
this.testService = number;
}
get() {
return this.testService;
}
}这里在service内部有两个方法,一个用于设置变量testService,一个用于取这个变量。
AppComponent
export class AppComponent implements OnInit {
title = 'app';
constructor(private httpCommonService: HttpCommonService) {}
ngOnInit(): void {
console.log('appmodule 取值之前的number:' + this.httpCommonService.get());
this.httpCommonService.set(1);
}
}HomeCompoent
export class HomeComponent implements OnInit {
constructor(private httpCommonService: HttpCommonService) { }
ngOnInit() {
console.log('homemodule 取值之前的number:' + this.httpCommonService.get());
this.httpCommonService.set(2);
}
}AngularComponent
export class AngularComponent implements OnInit {
firstString: string;
constructor(private httpCommonService: HttpCommonService) { }
ngOnInit() {
console.log('angularmodule 取值之前的number:' + this.httpCommonService.get());
}
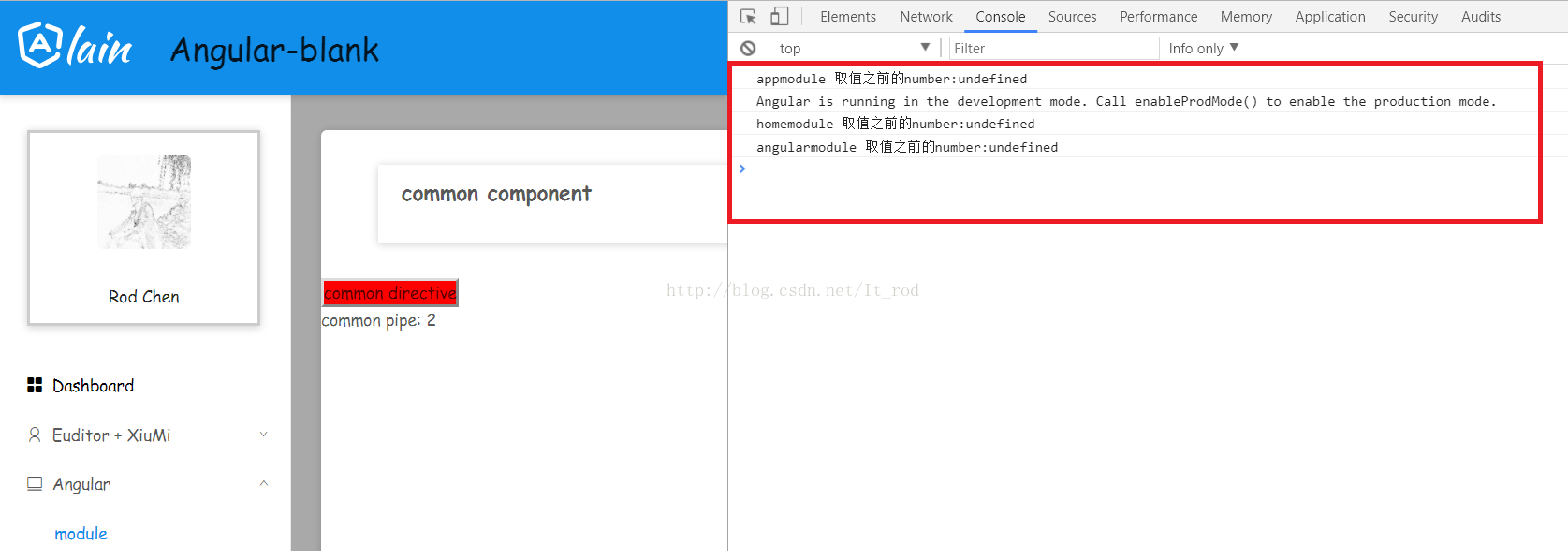
}最后看一下控制台的输出:
可以看到service内部的变量每一次都是一个新值。
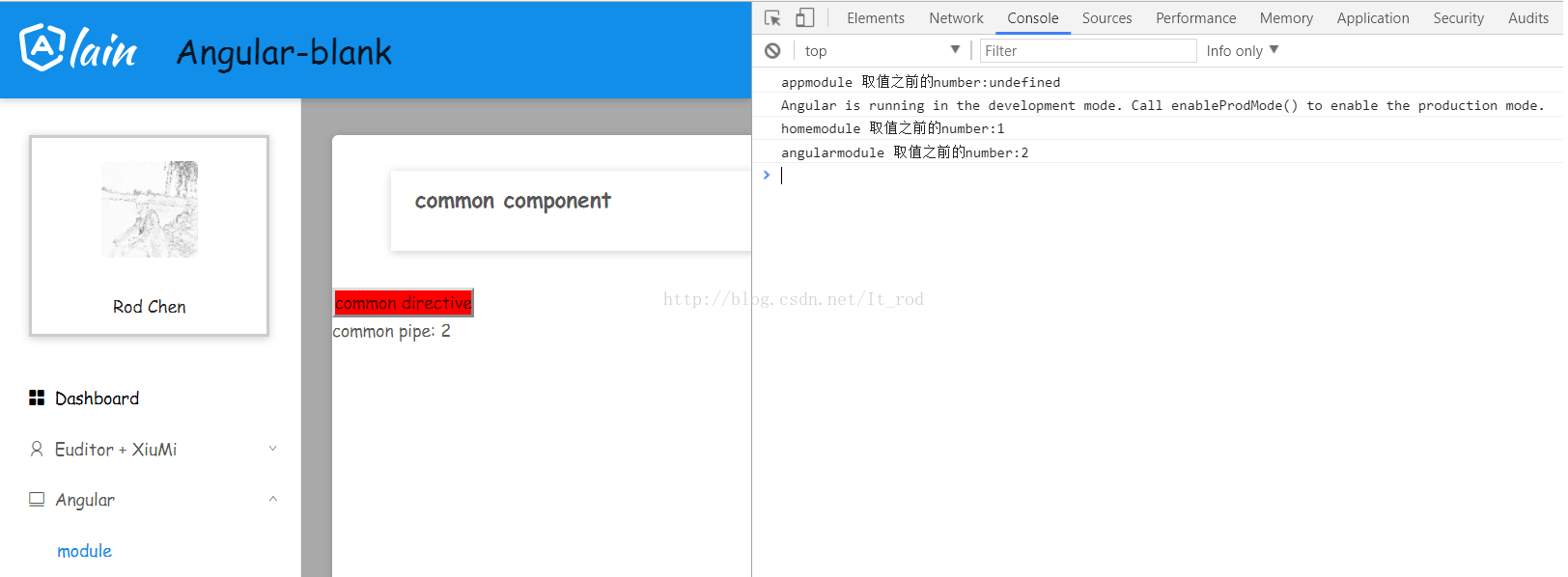
然后我们在将CommonModule中的service去掉,就是这个公共模块不提供service。然后在将AppModule修改一下,提供HttpCommonService。 我们再看一下页面控制台的输出。

可以看到现在是一个实例,而且service内部的变量也是缓存起来的。
所以对于service我们还是放在模块中去提供,不要放在共享模块中了。
至于页面的模板可以访问angular - blank .
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonGemeinsam genutzte Module in Angular4 verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeuten B-Seite und C-Seite?
Was bedeuten B-Seite und C-Seite?
 BIOS kann Solid-State-Laufwerk nicht erkennen
BIOS kann Solid-State-Laufwerk nicht erkennen
 So verwenden Sie die Python-Bibliothek
So verwenden Sie die Python-Bibliothek
 Benennen Sie die APK-Software um
Benennen Sie die APK-Software um
 Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
 Die Hauptfunktion der Recheneinheit in einem Mikrocomputer besteht darin, auszuführen
Die Hauptfunktion der Recheneinheit in einem Mikrocomputer besteht darin, auszuführen
 So lösen Sie das Problem, wenn die CPU-Temperatur des Computers zu hoch ist
So lösen Sie das Problem, wenn die CPU-Temperatur des Computers zu hoch ist
 Java-Export Excel
Java-Export Excel