

相关免费学习推荐:javascript(视频)
jQuery常用选择器和过滤选择器
使用方法
下载Jquery文件库,保存在站点js文件夹中,使用script标签引入,放在head标签内
window.οnlοad=function()可简化为$(function)
window.οnlοad=function(){ … 页面加载事件 }
$(function){ …页面加载事件 }
下面的是上面的简化方式
jQuery的选择器
$("#id") :id选择器 $("p") :p选择器 $(".class") :类选择器 $(".class,.class2,#id") :组合选择器
$("#id>.class") :子元素选择器$("#id .class") :后代选择器$("#id+.class") :紧邻下一个元素选择器$("#id~.class") :兄弟元素选择器
$(":input")//获取inpu。textarea,select,button元素$(":text")//所有的单行文本框$(":text")等价于$("[type=text]"),推荐使用$("input:text")效率更高$(":password") //获取type=password的input元素$(":radio") //获取type=radio的input元素$(":checkbox") //获取type=checkbox的input元素$(":submit") //获取type=submit的input元素$(":reset") //获取type=reset的input元素$(":button") //获取type=button的input元素$(":file") //获取type=file的input元素$(":image") //获取type=image的input元素
jQuery的过滤器
过滤器使用 :开头
$("Ii:first") :第一个li $("li:last") :最后一个li $("li:even") :挑选 下标为偶数的li $("li:odd") :挑选 下标为奇数的li $("Ii:eq(4)") :下标等 于4的li(第五个li元素)$("Ii:gt(2)") :下标大于 2的li $("li:lt(2)") :下标小于 2的li$("Ii:not(#runoob)") :挑选除id="runoob"以外的所有li$("Ii:header") :所有标题元素$("Ii:animated") :正在执行动画效果的元素
$("li:contains(text)") :含有文本内容为text的元素$("li::empty"):获取不包含后代元素或者文本的空元素$("li::has(selector)"):获取含有后代元素为selector的元素$("li::parent"):获取含有后代元素或者文本的非空元素
$("li:hidden") :隐藏li元素$("li:visible") :显示li元素
$("li[title]") :获取所有属性包括title的li元素$("p[id^='qq']") :id属性值以qq开头的p元素$("p[id*='bb'") :id属性值包含bb的p元素$("li[title=text2]") :li属性值等于text2的元素$("p[id!='aa'") :id属性值不等于aa的p元素$("p[id$='z']") :id 属性值以zz结尾的p$("input[id][name$='man']"):多属性选过滤,同时满足两个属性的条件的元素
$("input:enabled") :选取可用的表单元素$("input:disabled") :选取不可用的表单元素$("input:checked") :选取被选中是input元素$("input:selected") :选取被选中的option元素
jQuery操作DOM
生成jquery对象
var obj=$("#content")
获取或设置元素内部的HTML代码
var obj=$("#content"); obj.html("jQuery对象")
DOM对象转换成jQuery对象
jQuery使用DOM操作元素
单个属性语法 jQuery对象.css(name,value):name为样式名称,value为样式值 同时设置多个属性语法
jQuery对象.css{(name:value,name:value,name:value…)}:name为样式名称,value为样式值
jQuery使用DOM操作元素增加类样式,删除类样式,切换不同类样式
jQuery对象.addaClass(class)
jQuery对象.removeaClass(class)
jQuery对象.toggleClass(class)
jQuery使用DOM操作元素内容和值的操作
jQuery对象.html():用于获取第一个匹配元素的HTML内容或文本内容
jQuery对象.html(content):用于设置所有匹配元素的HTML内容或文本内容
jQuery对象.text():用于获取所有匹配元素的文本内容
jQuery对象.text(content):用于设置所有匹配元素的文本内容
jQuery对象.val():用于获取或设置元素的值
jQuery对象.attr(name):用于获取元素的属性值
jQuery对象.attr(name,value):用于设置元素的属性值
jQuery对象.attr(name,function(index)):绑定function函数,通过该函数返回值作为元素的属性值
jQuery对象.removeAttr(name):用于删除元素的属性值
jQuery使用DOM操作节点
$(html):创建html的jQuery对象
a.append(b):a里添加b
eg:$("ul").append("li"):a里添加b
a.appendTo(b):a添加到b
eg:$li.appendTo("ul"):a添加到b
a.prepend(b):将b前置插入到a中
eg: $("ul").prependTo("li")
a.prependTo(b):将a前置插入到b中
eg: $li.prependTo("ul")
a.after(b):将b插入到a之后
eg: $("ul").after($p)
a.insertAfter(b):将a插入到b之后
eg: $p.insertAfter("ul")
a.before(b):将b插入到a之前
eg: $("ul").before($p)
a.insertBefore(b):将a插入到b之前
eg: $p.insertBefore("ul")
a.replaceWith(b):把a替换为b
eg: $("li").replaceWith("ol")
a.replaceAll(b):用b替换a
eg: $("ol").replaceAll("li")
a.clon(ture):把a复制
eg: $("ol").clon(ture)
a.remove(a):删除a
eg: $("ul li").remove()//删除ul下的所有li $("ul li").remove("li li:last")//删除ul下的最后一个li
jQuery对象.each(callback):遍历元素
动画与特效
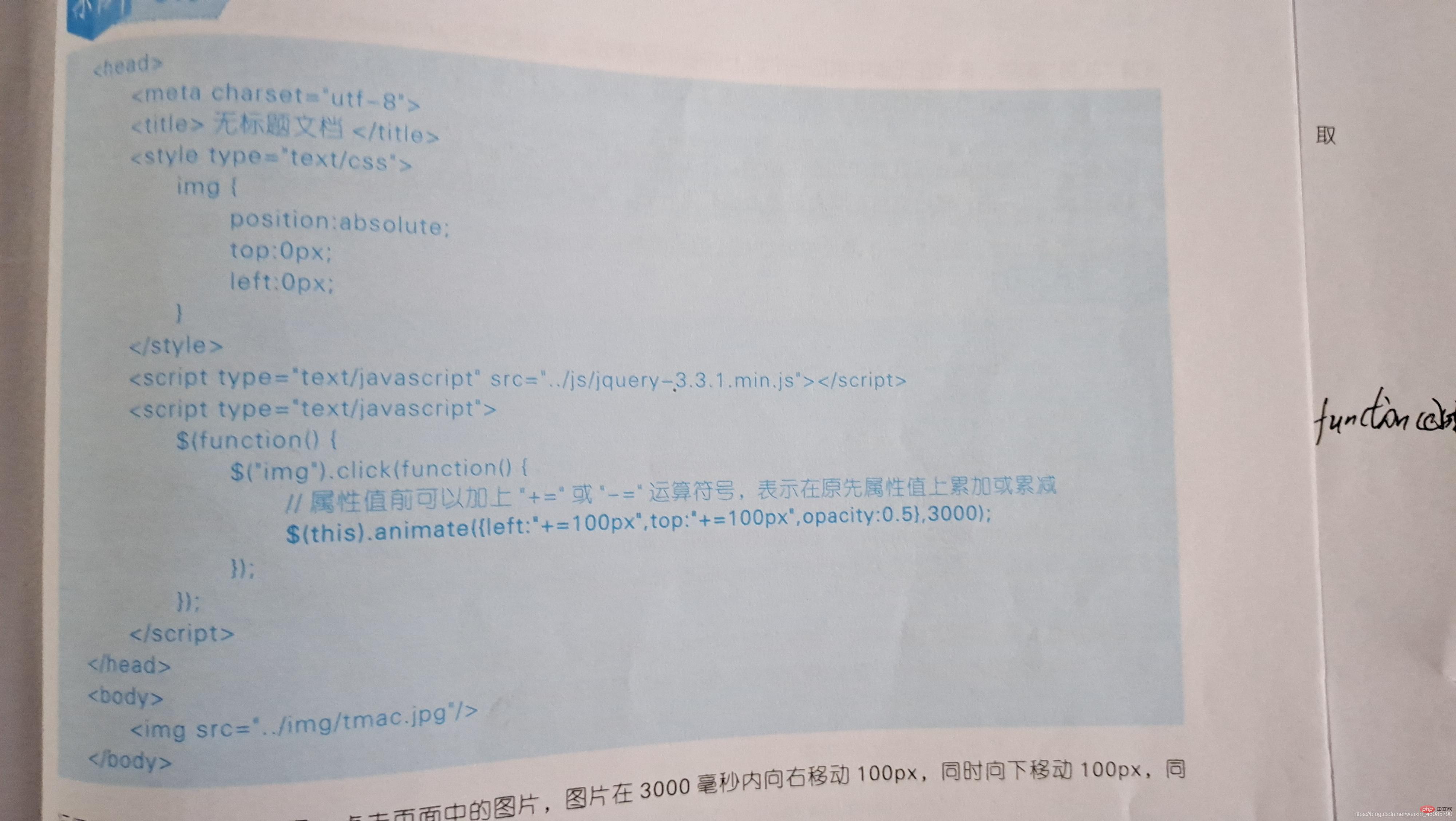
移动位置代码如图:
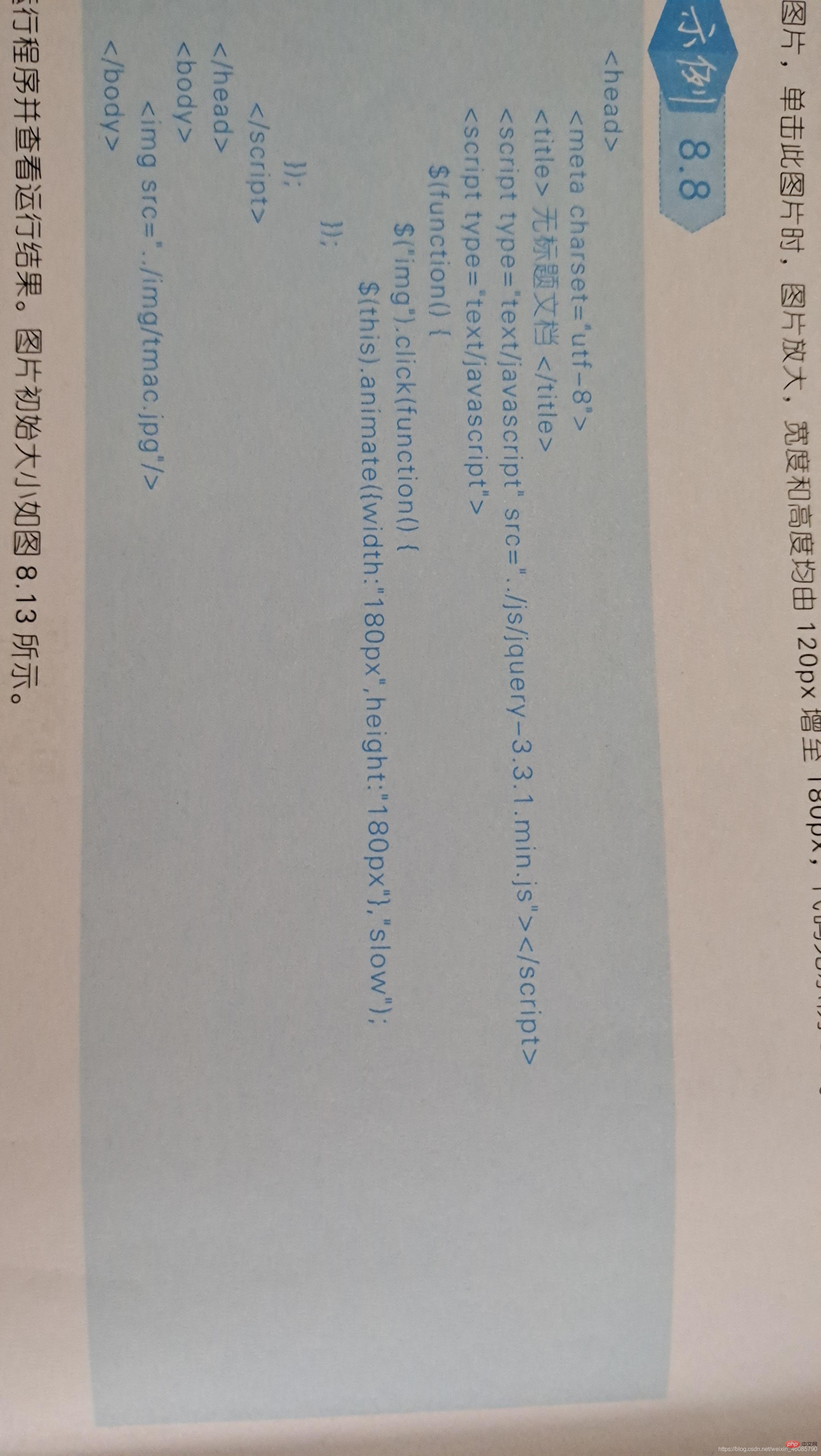
自定义动画代码如图
Das obige ist der detaillierte Inhalt vonJavaScript知识点总结之 jQuery常用选择器和过滤选择器. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


