

Einführung:
Ein Miniprogramm ist eine Anwendung, die nicht heruntergeladen und installiert werden muss. Es verwirklicht den Traum, Anwendungen „zur Hand“ zu haben, indem sie scannen oder suchen. Es verkörpert auch das Konzept „Use and Go“, und Benutzer müssen sich keine Sorgen über die Installation zu vieler Anwendungen machen. Anwendungen werden überall und jederzeit verfügbar sein, es besteht jedoch keine Notwendigkeit, sie zu installieren oder zu deinstallieren.
(Teilen von Lernvideos: Einführung in die Programmierung)
Wie generiert man also in einem Miniprogramm einen Miniprogrammcode? Obwohl das Miniprogramm derzeit für Moments freigegeben werden kann, kann die Verbreitung des Miniprogrammcodes nicht geteilt werden Direkt mit Freunden, ob als Bildfreigabe oder als Offline-Code-Scan-Eingang, es ist ein wichtiger Eingang, um Verkehr anzulocken.
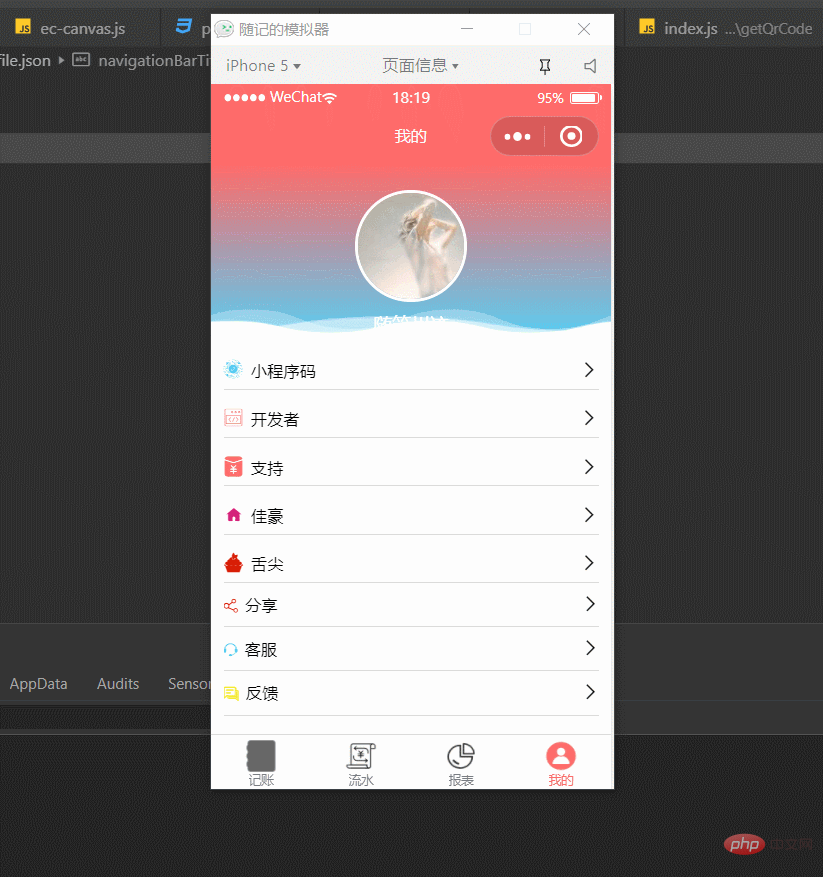
Beispieleffekt:


Spezifische Implementierung:
Mini-Terminalcode, Ereignisse auf dem Ansichtselement binden
<view bindtap="onViewTap">小程序码</view>
Mini-Terminal-Logikcode
Page({
data: {},
// 绑定的点击事件函数
onViewTap() {
this.createQrCode(); // 调用生成小程序码
},
// 生成小程序码
createQrCode() {
this.showLoading();
wx.cloud
.callFunction({
// 请求云函数
// 云函数getQrCode
name: 'getQrCode',
})
.then((res) => {
console.log(res);
const fileId = res.result;
wx.previewImage({
// 小程序码,生成后直接预览,前台展示
urls: [fileId],
current: fileId,
});
this.hideLoading();
});
},
// toast生成中
showLoading() {
wx.showLoading({
title: '正在生成中...',
icon: 'none',
});
},
hideLoading() {
wx.hideLoading();
},
});Nur die oben genannten paar Codezeilen im Miniprogramm
Cloud-Funktionsende-Implementierungscode
Erstellen Sie die getQrCode-Cloud-Funktion im Ordner cloudFunctions. Drei Dateien, config.json, index.js und package.json, werden standardmäßig erstellt
Daunter ist config.json
{
"permissions": {
"openapi": [
"wxacode.getUnlimited"
]
}
}das Obige Es handelt sich um eine Konfiguration, die wxacode.getUnlimited verwendet, um einen kleinen Programmcode zu generieren. Diese Konfiguration ist festgelegt
Und der folgende Code in index.js
// 云函数入口文件
const cloud = require('wx-server-sdk');
cloud.init();
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext(); // 获取上下文
const result = await cloud.openapi.wxacode.getUnlimited({
// 调用生成小程序码的接口,携带一些参数,例如:scene
scene: wxContext.OPENID,
});
// console.log(result)
const upload = await cloud.uploadFile({
// 生成的小程序码上传到云存储中
cloudPath: 'qrcode/' + Date.now() + '-' + Math.random() + '.png', // 生成的小程序码存储到云存储当中去,路径
fileContent: result.buffer,
});
return upload.fileID; // 返回文件的fileID,也就是该图片
};erzeugt einen kleinen Programmcode, der nur mit den oben genannten wenigen erreicht werden kann Zeilen einfacher Cloud-Funktionscode, hauptsächlich mithilfe der wxacode.getUnlimited-Schnittstelle
, um kleine Programmcodes zu erhalten, die für Geschäftsszenarien geeignet sind, die eine große Anzahl von Codes erfordern. Der über diese Schnittstelle generierte Mini-Programmcode ist dauerhaft gültig und die Menge ist vorübergehend unbegrenzt. Verwandte Dokumente
Es gibt zwei Möglichkeiten, Mini-Programmcode in einem Mini-Programm zu generieren: Die eine ist https-Aufrufe und die andere ist Cloud-Aufrufe. In diesem Artikel ist der Cloud-Aufruf der einfachste, sodass kein Access_Token und keine Authentifizierung erforderlich sind
In Mini Programm Das Terminal initiiert eine Anforderung zum Generieren einer Cloud-Funktion des Mini-Programmcodes. Das Cloud-Funktionsterminal leiht Cloud-Aufrufe aus, um den Mini-Programmcode gemäß der wxcode.getUnlimited-Schnittstelle zu generieren, lädt ihn dann in den Cloud-Speicher hoch und gibt die Datei zurück ID des Bildes im Cloud-Speicher. Sie können die Cloud-Funktion nutzen, um die Datei-ID zurückzugeben und den Mini-Programmcode basierend auf dieser Datei-ID anzuzeigen. Verwandte Empfehlungen: Mini-Programmentwicklungs-Tutorial
Das obige ist der detaillierte Inhalt vonSo generieren Sie Applet-Code im Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!