
So erstellen Sie eine neue CSS-Regel: Öffnen Sie zunächst die Dreamweaver-Software, klicken Sie dann auf „Neu“ und anschließend auf „XHTML1.0-Übergang“. Geben Sie den Selektortyp der erstellten CSS-Regel an.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Adobe Dreamweaver CS3-Version, Dell G3-Computer.
1. Öffnen Sie die Dreamweaver-Software

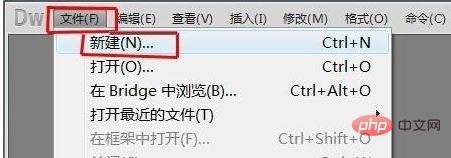
2. Klicken Sie im Menü auf „Neu“

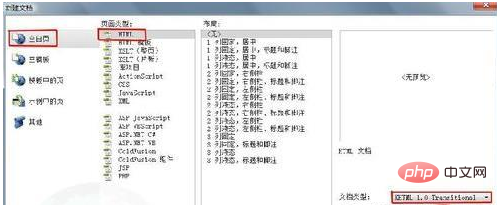
3. Wählen Sie im neuen Dokumentfenster „Leere Seite“ aus. Dokumenttyp Wählen Sie „XHTML1.0-Übergang“, klicken Sie auf die Schaltfläche „Erstellen“

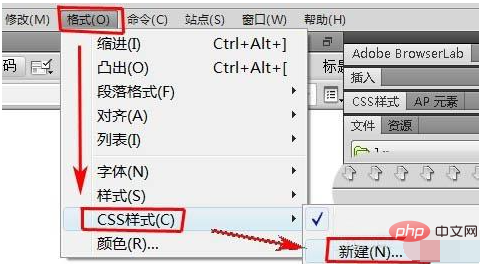
4. Platzieren Sie die Einfügemarke im Dokument, klicken Sie dann in der Menüleiste auf „Format“ und wählen Sie im Popup „CSS-Stil“. -Up-Dropdown-Menü – „Neu“

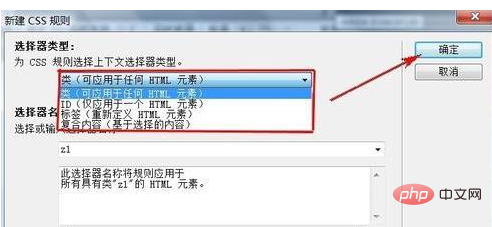
5. Geben Sie im Dialogfeld „Neue CSS-Regel“ den Auswahltyp der zu erstellenden CSS-Regel an:
Empfohlen:CSS-Video-Tutorial
So erstellen Sie eine Klasse, die als Klasse verwendet werden kann: Um ein benutzerdefiniertes Stilattribut auf ein beliebiges HTML-Element anzuwenden, wählen Sie die Option „Klasse“ aus dem Popup-Menü „Selektortyp“ und geben Sie den Namen des Stils in das Textfeld „Selektorname“ ein.
Um ein Etikett zu formatieren, das ein bestimmtes ID-Attribut enthält, wählen Sie die Option „ID“ aus dem Popup-Menü „Selektortyp“ aus und geben Sie eine eindeutige ID in das Textfeld „Selektorname“ ein.
Um das Standardformat für ein bestimmtes HTML-Tag neu zu definieren, wählen Sie die Option „Tag“ aus dem Popup-Menü „Selektortyp“ aus und geben Sie dann ein HTML-Tag in das Textfeld „Selektorname“ ein oder wählen Sie ein Tag aus dem Popup-Menü aus

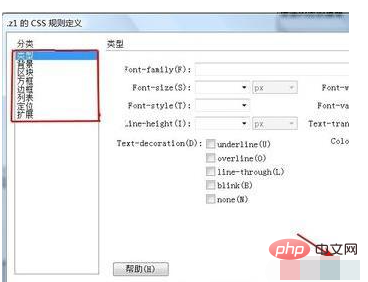
6. Stellen Sie im Fenster „CSS-Regeldefinition“ die erforderlichen Parameter für Typ, Hintergrund, Block, Rahmen, Rahmen, Liste, Positionierung und Anzeige ein und klicken Sie dann auf die Schaltfläche „OK“, um die Einstellungen abzuschließen

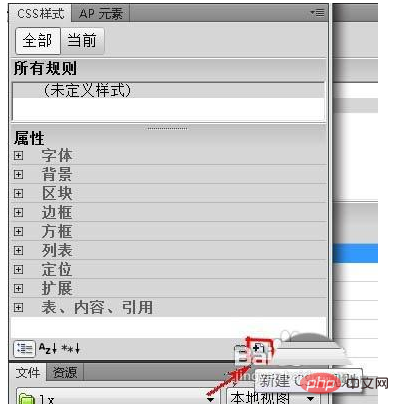
7. Es kann auch im CSS-Stil-Panel eingestellt werden. Platzieren Sie die Einfügemarke im Dokument und klicken Sie auf das Symbol „Neue CSS-Regel“ unter dem Bedienfeld „CSS-Stile“. Schließen Sie dann die Einstellungen in Schritt 6 ab

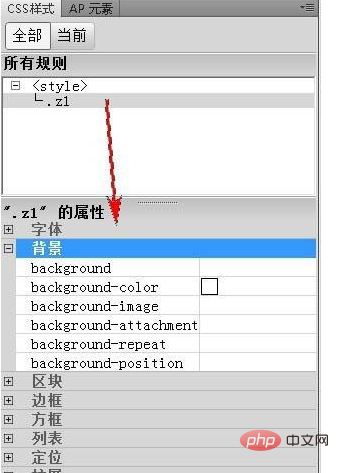
8 Legen Sie die erforderlichen Parameter für Typ, Hintergrund, Block, Rahmen, Rahmen, Liste, Positionierung und Ausstellungsschutz in CSS-Attributen fest

Weitere Programmierkenntnisse. Bitte besuchen Sie:Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonSo erstellen Sie neue CSS-Regeln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




