
Methoden zum Lösen verstümmelter JQuery-Parameter: 1. Transkodieren durch „new String(param.getBytes(“iso8859-1“), „utf-8“); 2. Ändern Sie die Seitenanforderung in eine POST-Anfrage.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.0-Version, Dell G3-Computer.
Empfohlen: jQuery-Video-Tutorial
jQuery sendet eine Anfrage zur Übertragung verstümmelter chinesischer Parameter
Die Anforderung, die ich in letzter Zeit mache, beinhaltet kaskadierende Abfragen, die auf der Liste der Dropdown-Felder auf niedrigerer Ebene basieren auf den Inhalt des Dropdown-Felds der oberen Ebene, denn Es gibt nur zwei Kaskadenebenen und die Daten in der Tabelle werden später kaum geändert, sodass die von mir entworfene Tabelle direkt Chinesisch speichert.
Das Menü sieht wie folgt aus: 
Der Code lautet wie folgt:
var url = "${basePath}/institutionConfig/getDepartmentByCenter.do?param=" + center;
$.get(url, function (data) {
var list = data.data;
for (var i = 0; i < list.length; i++) {
departmentSelector += "<option value='" + list[i] + "' ";
if (department && list[i] == department) {
departmentSelector += "selected='selected'";
}
departmentSelector += ">" + list[i] + "</option>";
}
$("#accountDepartmentAdd").html(departmentSelector);
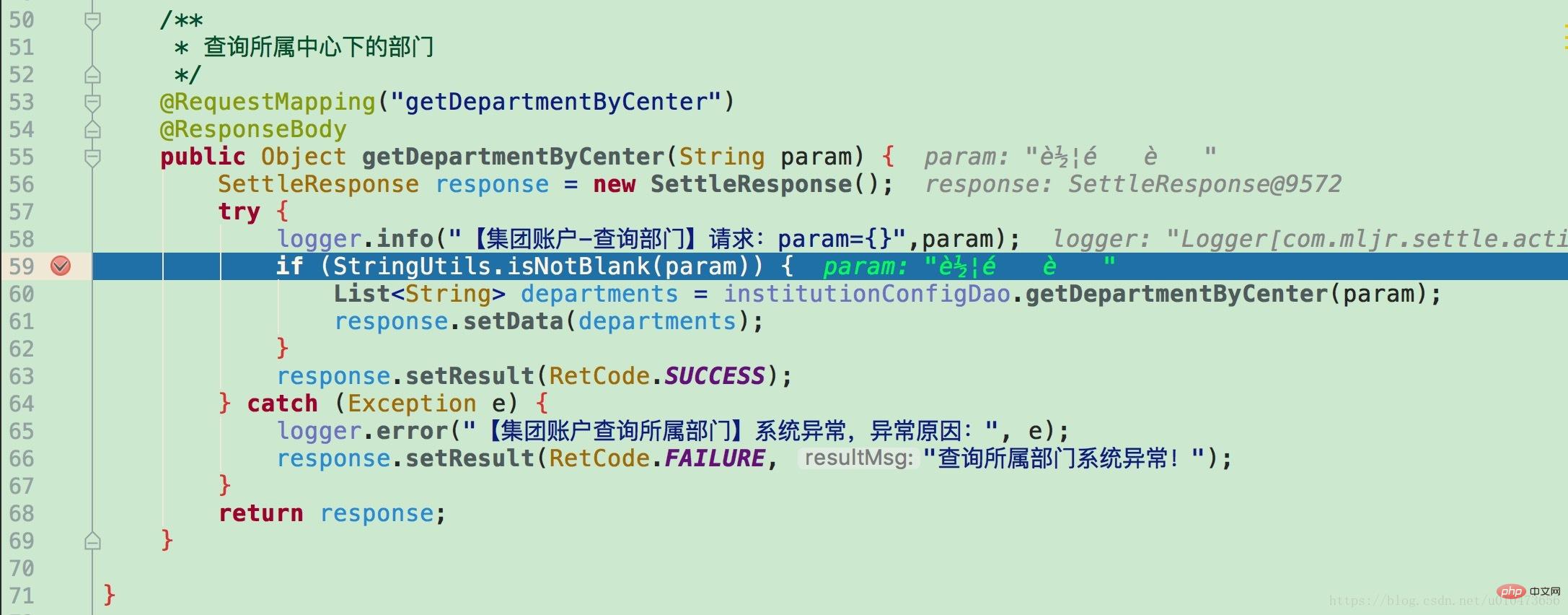
});Ich verwende $.get(url, callback), um Anfragen an den Hintergrund zu senden, den Browser Verwendet URL-Kodierung für die Parameter. Die Kodierung wurde durchgeführt und die im Hintergrund erhaltenen Parameter sind: <br/>
Sie können sehen, dass der empfangene Parameter verstümmelter Code ist. Also habe ich eine weitere Verarbeitung durchgeführt, also eine Transkodierung:
String center = new String(param.getBytes("iso8859-1"), "utf-8");Auf diese Weise ist der empfangene Text chinesisch.
Aber dieser Ansatz meldete tatsächlich einen Fehler in der Testumgebung. Nach der Analyse der Ursache stellte ich fest, dass die Testumgebung das richtige Chinesisch erhielt, aber nach der Transkodierung stellte sich heraus, dass es falsch war. Daher sollte die Lösung darin bestehen, die Seitenanforderung zu ändern. Da die durch die GET-Methode verursachten Parameter codiert sind, wird sie in eine POST-Anfrage umgewandelt. Die POST-Anfrage übermittelt die Originaldaten:
var url = "${basePath}/institutionConfig/getDepartmentByCenter.do";
$.ajax({
url: url,
data: {"param": center},
dataType: "json",
type: "POST",
success: function (data) {
var list = data.data;
for (var i = 0; i < list.length; i++) {
departmentSelector += "<option value='" + list[i] + "' ";
if (department && list[i] == department) {
departmentSelector += "selected='selected'";
}
departmentSelector += ">" + list[i] + "</option>";
}
$("#accountDepartmentAdd").html(departmentSelector);
}
});<br/>
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem der verstümmelten JQuery-Parameter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So lösen Sie das Problem eines ungültigen Datenbankobjektnamens
So lösen Sie das Problem eines ungültigen Datenbankobjektnamens