
So legen Sie die Bildübersetzung in CSS fest: 1. Verwenden Sie das Attribut „translate(x,y)“, um das Element gleichzeitig in die x-Achsen- und y-Achsenrichtung zu verschieben. 2. Verwenden Sie das Attribut „translate 3. Verwenden Sie das Attribut „translateY(y)“, um das Element nur in Richtung der y-Achse zu bewegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Empfehlung: CSS-Video-Tutorial
Definition der Übersetzung: Ein Element bewegt sich in einer geraden Linie von seiner ursprünglichen Position.
In CSS können Sie das Transform-Attribut für das Bildelement img verwenden, um die Bildübersetzung festzulegen.
Transform-Eigenschaft wendet eine 2D- oder 3D-Transformation auf ein Element an. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw.
Es gibt drei Fälle von Übersetzung:
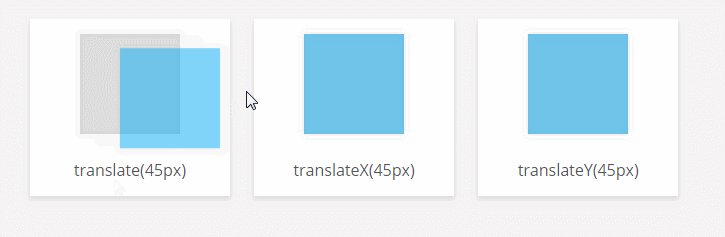
translate(x,y) bewegt sich gleichzeitig in Richtung der x-Achse und y-Achse
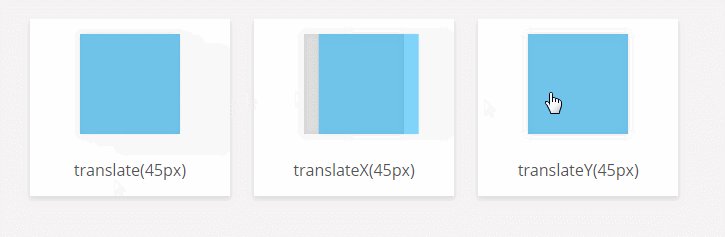
translate X(x) bewegt sich nur in Richtung der x-Achse
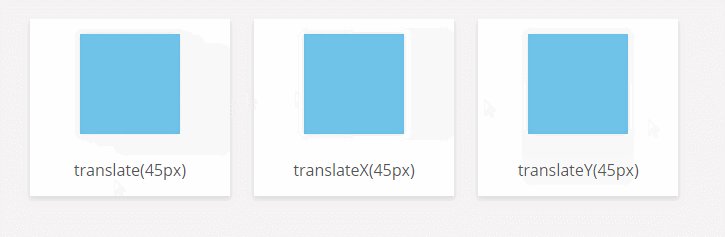
translateY(y) Bewegt sich nur in Richtung der y-Achse
Beispiel:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>平移</title>
<style>
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}
</style>
</head>
<body>
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>
</body>
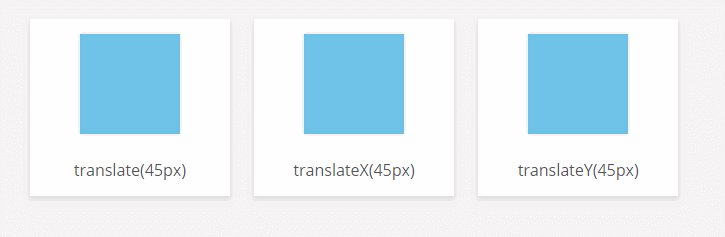
</html>Rendering:

Weitere Programmierkenntnisse finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonSo legen Sie die Bildübersetzung in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!