Welche Datei ist in CSS enthalten?
Box in CSS bezieht sich auf das CSS-Boxmodell, das heißt, in CSS wird der Begriff „Boxmodell“ im Wesentlichen für eine Box verwendet, die die umgebenden HTML-Elemente einschließt umfasst Ränder, Ränder, Innenabstände und den tatsächlichen Inhalt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Tutorial-Empfehlung: CSS-Video-Tutorial
Welche Datei ist Box in CSS?
Box in CSS bezieht sich auf das CSS-Box-Modell (Box-Modell)
Alle HTML-Elemente können als Boxen betrachtet werden. In Design und Layout wird der Begriff „Box-Modell“ verwendet.
Das CSS-Box-Modell ist im Wesentlichen eine Box, die umgebende HTML-Elemente kapselt, einschließlich Ränder, Rahmen, Innenabstände und den eigentlichen Inhalt.
Das Box-Modell ermöglicht es uns, Elemente im Raum zwischen anderen Elementen und dem Rand des umgebenden Elements zu platzieren.
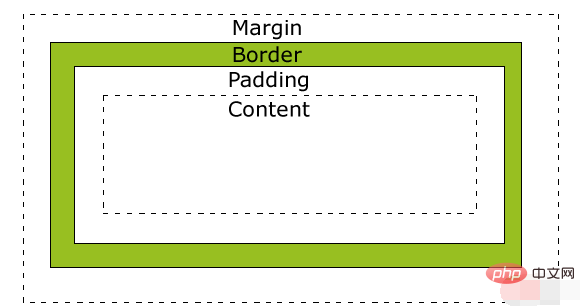
Das folgende Bild veranschaulicht das Box-Modell:

Erklärung der verschiedenen Teile:
Margin (Rand) – löscht den Bereich außerhalb des Randes und der Rand ist transparent.
Rand – Ein Rand um Polsterung und Inhalt.
Polsterung – reinigt den Bereich um den Inhalt und macht die Polsterung transparent.
Inhalt (Inhalt) – der Inhalt der Box, der Text und Bilder anzeigt.
Um die Breite und Höhe von Elementen in allen Browsern korrekt einzustellen, müssen Sie wissen, wie das Box-Modell funktioniert.
Elementbreite und -höhe
Hinweis Wichtig: Wenn Sie die Breiten- und Höheneigenschaften eines CSS-Elements angeben, legen Sie nur die Breite und Höhe des Inhaltsbereichs fest. Beachten Sie, dass Sie für die vollständige Größe eines Elements auch Abstände, Rahmen und Ränder hinzufügen müssen. .
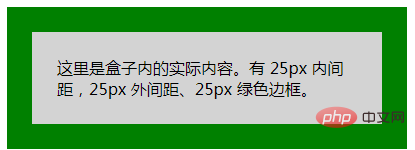
Die Gesamtbreite der Elemente im folgenden Beispiel beträgt 300 Pixel:
Beispiel
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}Laufendes Ergebnis:

Rechnen wir selbst:
300px (Breite)
+ 50px + richtig Polsterung)
+ 50px (linker + rechter Rand)
+ 50px (linker + rechter Rand)
= 450px
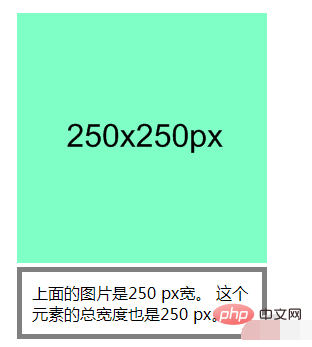
Stellen Sie sich vor, Sie haben nur 250 Pixel Platz. Stellen wir die Gesamtbreite des Elements auf 250 Pixel ein:
Beispiel
div {
width: 220px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}Laufender Effekt:

Die endgültige Berechnungsformel für die Gesamtbreite des Elements lautet wie folgt:
Gesamtelementbreite = Breite + links Polsterung + rechte Polsterung + linker Rand + rechter Rand + linker Rand + rechter Rand
Die endgültige Berechnungsformel für die Gesamthöhe des Elements lautet:
Gesamthöhe des Elements = Höhe + obere Polsterung + untere Polsterung + oberer Rand + unterer Rand + oberer Rand + unterer Rand
Probleme mit der Browserkompatibilität
Sobald die entsprechende DTD für die Seite festgelegt ist, rendern die meisten Browser den Inhalt wie oben gezeigt. Allerdings ist die Darstellung in IE 5 und 6 falsch. Gemäß den W3C-Spezifikationen wird der vom Inhalt eines Elements eingenommene Platz durch das Attribut width festgelegt, während die Füll- und Randwerte um den Inhalt separat berechnet werden. Leider verwenden IE5.X und 6 im seltsamen Modus ihre eigenen, nicht standardmäßigen Modelle. Die width-Eigenschaft in diesen Browsern ist nicht die Breite des Inhalts, sondern die Summe der Breiten des Inhalts, der Abstände und der Ränder.
Obwohl es Möglichkeiten gibt, dieses Problem zu lösen. Aber die beste Lösung besteht im Moment darin, das Problem zu vermeiden. Das heißt, anstatt einem Element einen Abstand mit einer bestimmten Breite hinzuzufügen, versuchen Sie, den übergeordneten und untergeordneten Elementen des Elements Abstand oder Ränder hinzuzufügen.
IE8 und frühere IE-Versionen unterstützen das Festlegen der Attribute „Auffüllbreite“ und „Rahmenbreite“ nicht.
Um das Inkompatibilitätsproblem von IE8 und früheren Versionen zu lösen, können Sie deklarieren.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonWelche Datei ist in CSS enthalten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
In Vue.js wird ref in JavaScript verwendet, um auf ein DOM-Element zu verweisen (zugänglich für Unterkomponenten und das DOM-Element selbst), während id zum Festlegen des HTML-ID-Attributs verwendet wird (kann für CSS-Stil, HTML-Markup und JavaScript-Suche verwendet werden). ).
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .







