
css padding ist ein Abkürzungsattribut, das den Abstand zwischen dem Elementrand und dem Elementinhalt definiert, d Die Hintergrundfarbe des Elements. Die Polsterung allein kann die obere, untere, linke und rechte Polsterung ändern.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, CSS3-Version.
Empfohlen: „CSS-Video-Tutorial“
Das Padding-Attribut ist ein Kurzattribut, das alle Padding-Attribute in einer Anweisung festlegt und auch die Breite des Paddings auf jeder Seite festlegen kann. Negative Werte sind nicht zulässig.
Beschreibung:
Dieses Abkürzungsattribut legt die Breite aller Polsterungen eines Elements oder die Breite der Polsterungen auf jeder Seite fest. Der für nicht ersetzte Inline-Elemente festgelegte Abstand hat keinen Einfluss auf die Berechnung der Zeilenhöhe.
Wenn ein Element daher sowohl einen Abstand als auch einen Hintergrund hat, kann es sich optisch auf andere Zeilen erstrecken und auch mit anderen Inhaltsüberlappungen verschmelzen. Der Hintergrund des Elements erstreckt sich über die Polsterung. Negative Margenwerte sind nicht zulässig.
Attributwert:
auto Der Browser berechnet den Abstand.
length gibt den Füllwert in bestimmten Einheiten an, z. B. Pixel, Zentimeter usw. Der Standardwert ist 0px.
% gibt den Abstand als Prozentsatz der Breite des übergeordneten Elements an.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
td.test1 {
padding: 1.5cm
}
td.test2 {
padding: 0.5cm 2.5cm
}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
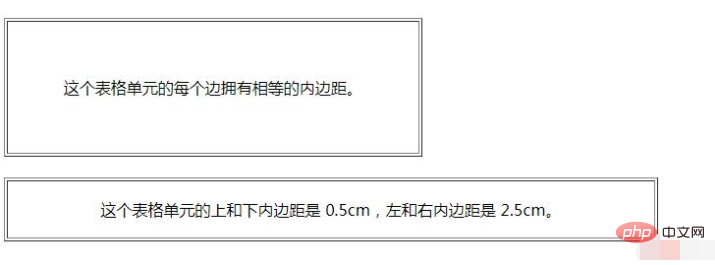
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
这个表格单元的上和下内边距是 0.5cm,左和右内边距是 2.5cm。
</td></tr></table></body></html>Rendering:

Das obige ist der detaillierte Inhalt vonWas bedeutet CSS-Padding?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!