
css设置图片之间的间隔的方法:首先新建一个html文件;然后创建一个div,并在div内使用img标签创建两张图片;最后使用margin属性设置两张图片之间的距离即可。

本教程操作环境:Dell G3电脑、Windows7系统、HTML5&&CSS3版本。
推荐:《css视频教程》
css设置两个图片之间的距离的方法
新建一个html文件,命名为test.html,用于讲解css中如何设置两个图片之间的距离。

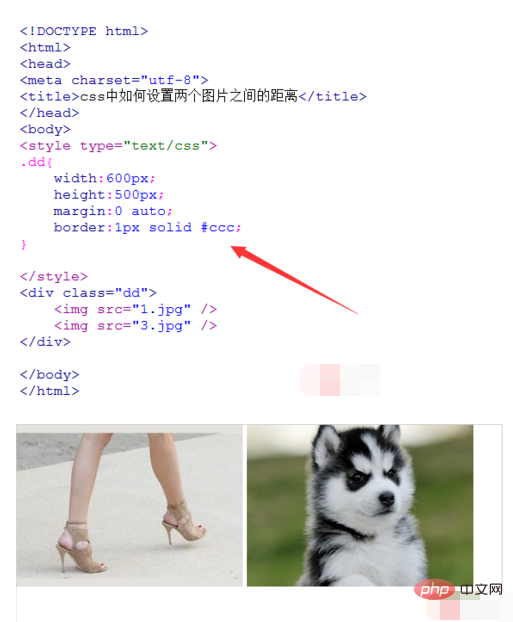
在test.html文件内,创建一个div,并设置其class属性为dd,用于下面对div进行css样式设置。

在div内,使用img标签创建两张图片,图片名称分别为1.jpg,3.jpg。

为了展示明显的效果,对div进行样式设置。设置div宽度为600px,高度为500px,居中显示,同时设置1px灰色边框。

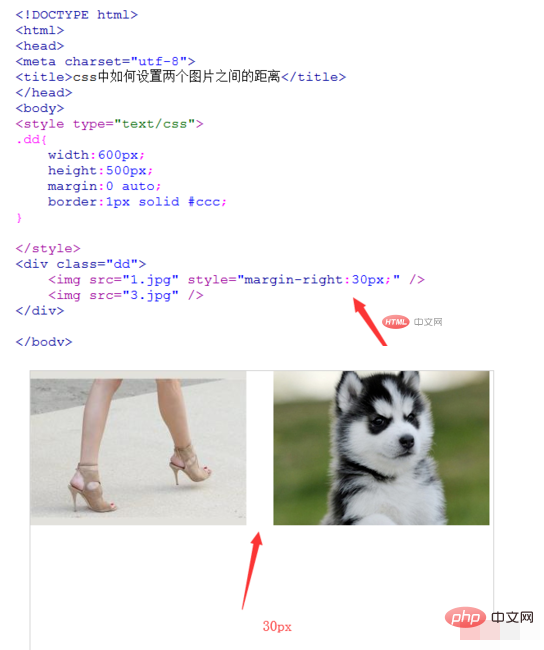
在test.html文件内,使用margin属性设置两张图片之间的距离。例如,设置1.jpg图片距离3.jpg图片30px,可以使用margin-right属性进行设置。

Das obige ist der detaillierte Inhalt von图片之间的间隔css怎么设置. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




