

Ich habe dieses Tutorial auf Wunsch eines alten Freundes erstellt, ich hoffe, es kann helfen ihn ! Ich hoffe auch, Freunden, die in die Falle tappen müssen, etwas „Motivation“ zu geben (es ist eigentlich gar nicht so schwierig).
Dieses Tutorial ist für Studenten geeignet, die mit dem Erlernen von PHP beginnen.
Die prozessorientierte Entwicklung ist eine grundlegende zwingende Programmierung, die für Anfänger einfacher zu beherrschen ist wird hier nicht erklärt;
Das Folgende ist Diese Lektion beinhaltet auch technische Punkte, die gemeistert werden müssen:
p+CSS, PHP+MYSQL

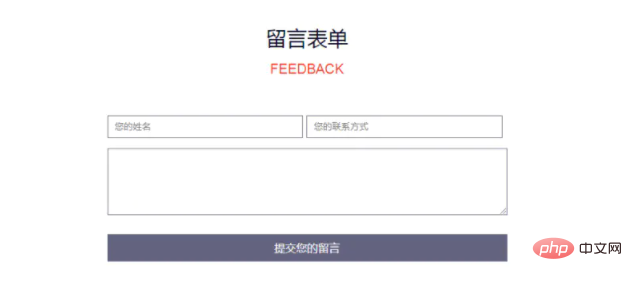
Message-Board-Homepage

Message-Board Listenseite
Die Erklärung ist in drei Schritte unterteilt, von einfach bis tief.
Heute erklären wir hauptsächlich Schritt eins.
b. Zum Beispiel erstellen wir in dem Message Board, das wir gerade schreiben, zuerst einenIch glaube, dass ich, wenn ich den Designentwurf zum ersten Mal erhalte, schnell in den Zustand komme und den Code direkt eingebe, wenn ich auf ein unbekanntes Layout oder einen komplizierteren Designentwurf stoße. Ich werde es eilig haben. Ich weiß nicht, wie ich anfangen soll. Nun ja, das stimmt, denn so bin ich am Anfang hierher gekommen.
... langsam Ziegel verlegen. Dasselbe gilt für das Schreiben von p+CSS. Entwerfen Sie zunächst das Grundgerüst gemäß dem Entwurfsentwurf, unterscheiden Sie klar seine oberen, unteren, linken und rechten Strukturen und unterteilen Sie es dann natürlich in das Gerüst Für jedes p-Tag gibt es eine Klasse, sodass beim Codieren des Codes im CSS-Stil die angegebene Position schnell gefunden und die Effizienz verbessert werden kann.
.container_box-Container (Gehäuse) und teilen ihn dann in .up, .down auf obere und untere Strukturen (Okay, sagen wir einfach zwei Etagen) und schließlich den detaillierten Inhalt auf jeder Ebene entwerfen (unterteilte Struktur)
Beachten Sie, dass die CSS-Datei in der HTML-Seite <link rel="stylesheet" href="referenziert%20werden%20muss.%20feedback.css">.container_box容器(圈地),再分.up、.down上下结构(好吧,就说两层楼吧),最后再每一层设计详细内容,当然也可以在每一层再重复这个操作(细分结构);
a、直接撸(看)css代码吧,
注意的是css文件需要在HTML页面引用<link rel="stylesheet" href="feedback.css">
a、给按钮添加鼠标事件:hover
b、处理内容模块之间添加行距间距,让整个页面看起来内容清楚分明line-height
:hoverb. Zeilenabstand zwischen Verarbeitungsinhaltsmodulen hinzufügen, um das zu ermöglichen Die gesamte Seite sieht klar und deutlich aus.Ist Ihr Denken jetzt klarer? Dann können Sie Ihre Intelligenz und Weisheit voll ausschöpfen. Das Seitendesign ist besser und schöner als der Designentwurf. Dieses Erfolgserlebnis kann man nicht spüren, ohne es persönlich zu erleben.c Natürlich können Sie auch einige CSS3-Animationseffekte hinzufügen. Ich werde hier nicht darüber schreiben. Studierende, die tiefer gehen möchten, können selbständig lernen. Als PHP-Entwickler reicht es aus, wenn Sie die beiden oben genannten Punkte erfüllen können.
Ich habe das Gefühl, ich habe zu viel gesagt, lasst uns direkt mit dem Masturbieren beginnen!
Codebereich:
p+CSS-Seitendesign
Wichtige Punkte: Formularformular (die zu verwendenden Tags sind Eingabetextbereiche)Das Folgende ist der vollständige HTML-Code:
CSS (feedback.css):*{margin:0;padding:0;}
body{font-family: "微软雅黑", "Microsoft Yahei"; font-size: 12px;}
.container_box{width: 100%;max-width: 1170px;margin: 0 auto;text-align: center;}
a{color: #333;}
a:hover{color: #999;}
.fr{float: right}
.fl{float: left}
.container_box .up{padding: 20px 0;}
.container_box .up .title{font-size: 20px;}
.container_box .up .subtitle{color:#f00;margin-bottom: 10px;}
.container_box .down{margin: 0 auto;text-align: center;width: 50%;}
.container_box .down .input{margin-bottom: 10px;overflow: hidden;}
.container_box .down .input input{width: 46%;line-height: 30px;padding:4px;}
.container_box .down .content{width: 98%;display: block;margin-bottom: 10px;padding:4px;}
.container_box .down .sub{width: 100%;display: block;height: 35px;background-color: #63637f;color:#fff;border: 0;cursor: pointer;}
/* 鼠标移到按钮上去更换背景色 */
.container_box .down .sub:hover{background-color: #75849c;}
/* 列表 */
.list ul{padding: 20px 0;width: 100%;margin: 0 auto;text-align: left;}
.list ul li{line-height: 30px;color: #666;}nbsp;html> <meta> <title>留言板_科科分享</title> <!-- 2.新建css样式文件并根据效果图编写css代码 --> <link> <!-- 工作区,呈现给用户看的 --> <!-- 1.开始搭建脚手架 --> <p> </p><p> </p><h3>留言板</h3> <h5>FEEDBACK</h5> <p> </p>
nbsp;html> <meta> <title>列表_留言板_科科分享</title> <!-- 2.新建css样式文件并根据效果图编写css代码 --> <link> <!-- 工作区,呈现给用户看的 --> <!-- 1.开始搭建脚手架 --> <p> </p><p> </p><h3>留言板</h3> <h5>LIST</h5> <p> </p>
Das obige ist der detaillierte Inhalt vonVorbereitung für die PHP7-Messageboard-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!