

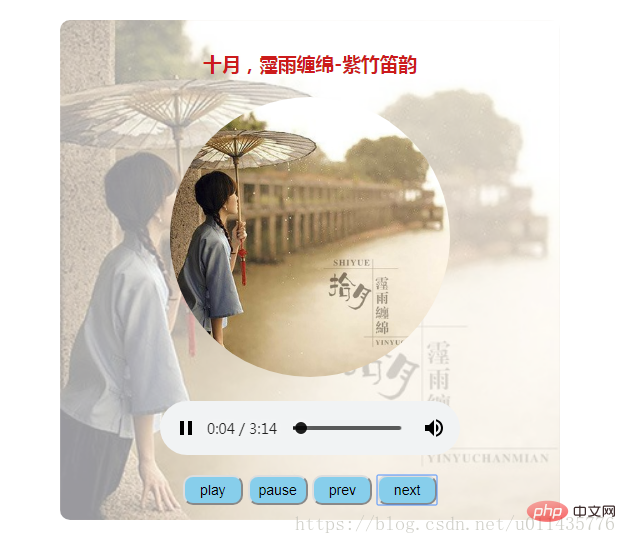
Werfen wir zunächst einen Blick auf die endgültige Implementierung:
(Lernvideo-Sharing:HTML5-Video-Tutorial)

1. HTML-Code
一月,银装轻舞-紫竹笛韵

2. Implementierung des Wiedergabe- und Pausenumschalteffekts
// 播放 play.onclick = function(){ if(audio.paused){ audio.play(); } } // 暂停 pause.onclick = function(){ if(audio.played){ audio.pause(); } }
Automatisch zum nächsten Lied wechseln
audio.addEventListener('ended',function(){ next.onclick(); },false);
3 Das Liedbild und der aktuelle Hintergrund ändern sich auch, wenn das Lied gewechselt wird
// 上一首 prev.onclick = function(){ num = (num + len - 1) % len; audio.src = './music/' + music[num] + '.mp3'; musicName.innerHTML = music[num]; bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)'; musicImg.src = './image/' + music[num] + '.jpg'; audio.play(); } // 下一首 next.onclick = function(){ num = (num + 1) % len; audio.src = './music/' + music[num] + '.mp3'; musicName.innerHTML = music[num]; bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)'; musicImg.src = './image/' + music[num] + '.jpg'; audio.play(); }
4. Erzielen Sie ein transparentes Hintergrundbild und einen undurchsichtigen Inhaltseffekt
#music { width: 500px; height: 500px; border-radius: 10px; margin: 20px auto; position: relative; background: url(./image/一月,银装轻舞-紫竹笛韵.jpg) no-repeat; background-size: cover; text-align: center; } #container { position: absolute; left: 0; right: 0; top: 0; bottom: 0; width: 500px; height: 500px; text-align: center; background:rgba(255,255,255,0.6); }
Verwandte Empfehlungen:HTML5-Tutorial
Das obige ist der detaillierte Inhalt vonHTML5 kombiniert mit Javascript zur Implementierung eines einfachen Musikplayers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



