
So verwenden Sie js, um CSS in einem kleinen Programm zu ändern: Zuerst initialisiert die Seite die Variablen im Datenobjekt und speichert dann den Code auf der linken Seite, um den Effekt zu sehen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, WeChat-Applet-Entwicklungstool 2019-Version, Dell G3-Computer.
Verwandte kostenlose Empfehlungen: Tutorial zur Miniprogrammentwicklung
So ändern Sie CSS mit JS in einem Miniprogramm:
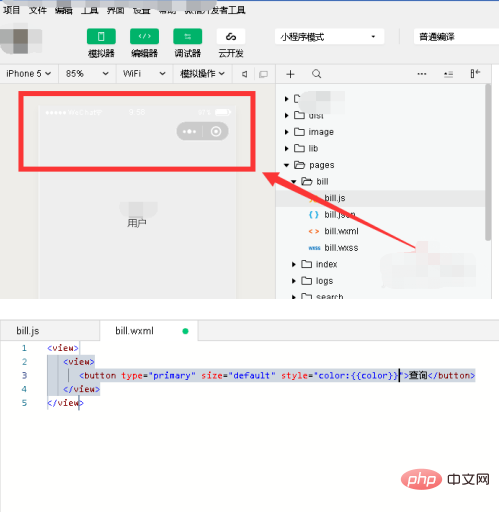
1. Öffnen Sie das WeChat-Miniprogrammentwicklungstool, erstellen Sie eine neue WXML-Datei und fügen Sie sie hinzu Ansichten und Schaltflächen, legen Sie den Stil fest und binden Sie die Schriftfarbenvariable

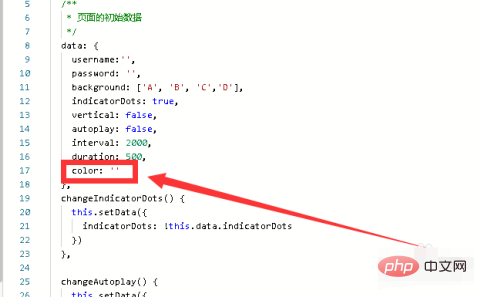
2. Öffnen Sie die js-Datei der entsprechenden Seite und initialisieren Sie die Variablenfarbe im Datenobjekt

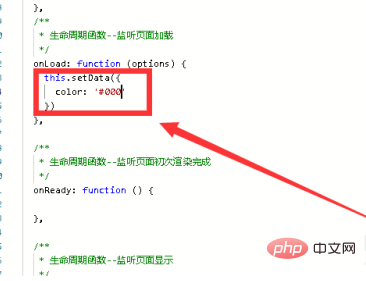
3. In der Lebenszyklusfunktion onLoad , verwenden Sie this.setData({color:'#000'})

4. Speichern Sie den Code und aktualisieren Sie ihn, überprüfen Sie das Seitenmodul, das dem linken Simulator entspricht, und stellen Sie sicher, dass die Schriftfarbe der Schaltfläche schwarz ist

5. Fügen Sie im Seitencodestil eine Schriftart hinzu -size und binde die Variable „fontSize“

Das obige ist der detaillierte Inhalt vonSo verwenden Sie js, um CSS in einem kleinen Programm zu ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Welche mobilen Betriebssysteme gibt es?
Welche mobilen Betriebssysteme gibt es?
 Geschäfts-E-Mail-Format
Geschäfts-E-Mail-Format
 Welche Probleme kann js Event Bubbling lösen?
Welche Probleme kann js Event Bubbling lösen?
 Wie kann man unterscheiden, ob sich zwei Adressen auf derselben Site befinden?
Wie kann man unterscheiden, ob sich zwei Adressen auf derselben Site befinden?
 Was soll ich tun, wenn sich mein Computer nicht einschalten lässt?
Was soll ich tun, wenn sich mein Computer nicht einschalten lässt?
 Java-String in Zahl umwandeln
Java-String in Zahl umwandeln
 Schauen Sie sich die zehn Kryptowährungen an, in die sich eine Investition lohnt
Schauen Sie sich die zehn Kryptowährungen an, in die sich eine Investition lohnt