
So ändern Sie die Breite und Höhe des Hintergrundbilds mit CSS: Erstellen Sie zunächst eine HTML-Beispieldatei. Verwenden Sie dann das Attribut „background-image“, um das Hintergrundbild des Div im Ordner „images“ auf „a.jpg“ festzulegen ; Schließlich verwenden Sie „Hintergrundgröße“. Passen Sie einfach die Größe des Hintergrundbilds an.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
So ändern Sie die Breite und Höhe (Größe) des Hintergrundbilds mit CSS
In CSS können Sie das Attribut „background-siz“ verwenden, um die Breite und Höhe zu ändern (Größe) des Hintergrundbilds.
Das Attribut „Hintergrundgröße“ kann die Breite und Höhe des Hintergrundbilds festlegen, die ein Prozentwert oder eine Pixeleinheit (px) sein kann.
Beispiel:
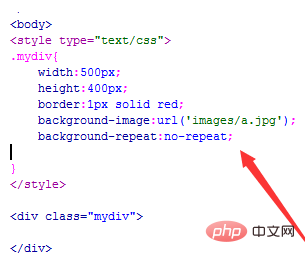
Verwenden Sie das Attribut „Hintergrundbild“, um das Hintergrundbild des Div im Bilderordner auf „a.jpg“ festzulegen, und verwenden Sie „Hintergrundwiederholung“, um das Hintergrundbild so festzulegen, dass es nicht wiederholt angezeigt wird.

Rendering: Die Breite und Höhe des Hintergrundbilds werden nicht geändert.

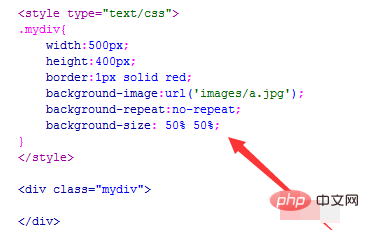
Verwenden Sie die Hintergrundgröße, um die Größe des Hintergrundbilds anzupassen. Der erste Parameterwert ist die Breite und der zweite Parameterwert Stellen Sie zu diesem Zeitpunkt beispielsweise die Höhe und Breite des Hintergrundbilds auf die Hälfte seiner Originalgröße ein, also auf 50 %.

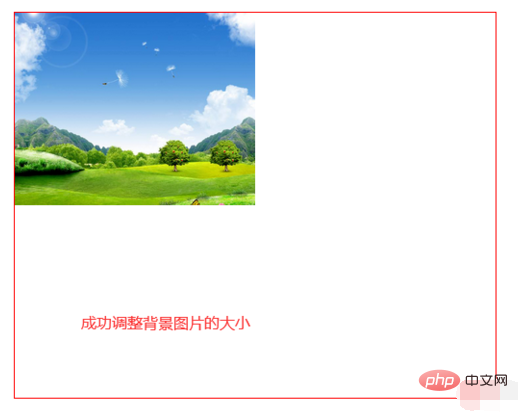
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Das obige ist der detaillierte Inhalt vonSo ändern Sie die Breite und Höhe des Hintergrundbilds mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!