
So ändern Sie die Schriftfarbe von Hyperlinks mit CSS: Erstellen Sie zunächst eine neue HTML-Datei und geben Sie dann im Tag „

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
1 Öffnen Sie zunächst den HTML-Editor und erstellen Sie eine neue HTML-Datei, zum Beispiel: index.html.

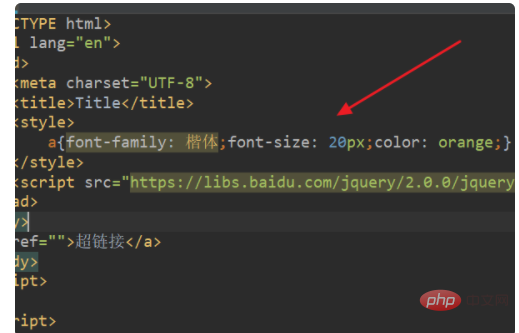
2. Geben Sie im Tag

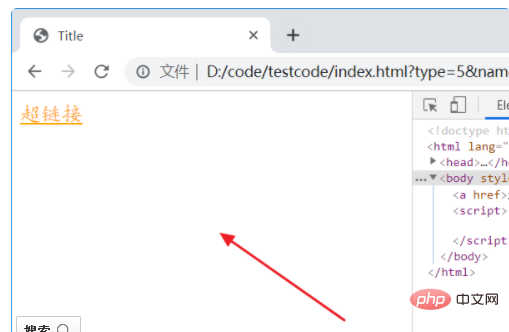
3. Der Browser führt die Seite index.html aus. Zu diesem Zeitpunkt werden Schriftart, Größe und Farbe des Hyperlinks erfolgreich geändert.

Das obige ist der detaillierte Inhalt vonSo ändern Sie die Schriftfarbe von CSS-Hyperlinks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!