
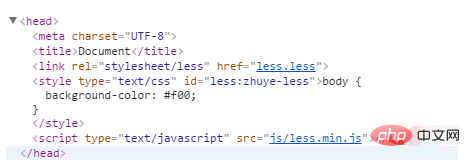
So referenzieren Sie die Less-Datei: Erstellen Sie zunächst eine neue Less-Datei unter dem Projekt und nennen Sie sie less.less. Verweisen Sie dann auf die Less-Datei im Kopf der HTML-Seite. Laden Sie schließlich die Less.js-Datei herunter und verweisen Sie auf Less .js ist genug.

Die Betriebsumgebung dieses Tutorials: Windows7-System, weniger als 2.6.0-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
Less ist eine CSS-Vorverarbeitungssprache und fügt Funktionen wie Variablen, Mixins, Funktionen usw. hinzu, wodurch CSS einfacher zu warten ist und die Themenerstellung erleichtert. Erweiterung. Less kann auf Node oder im Browser ausgeführt werden. Zitat:1. Zuerst erstellen wir eine neue Less-Datei mit dem Namen less.less und schreiben darin die einfachste Syntax@base: #000000;
p{
background-color:@base;
}<link rel="stylesheet/less" type="text/css" href="less.less" />
<script src="less.js" type="text/javascript"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
So verwenden Sie das Kompilierungstool, das weniger in CSS kompiliert CSS: Koala (http://koala-app.com/). Gehen Sie zunächst auf die offizielle Website, um die Installationsdatei herunterzuladen. Nach der Installation und Ausführung erhalten Sie die folgende Schnittstelle:

Ziehen Sie dann das Verzeichnis, in dem sich less befindet, in die Mitte der Schnittstelle und klicken Sie auf die Schaltfläche „Kompilieren“. Eine Less.css-Datei wird im selben Verzeichnis wie Less.less generiert, und dann können Sie direkt auf diese CSS-Datei verweisen (durch das Schreiben von Code in Less.less wird der CSS-Code automatisch in der Less.css-Datei kompiliert)
Das obige ist der detaillierte Inhalt vonSo referenzieren Sie weniger Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Sass und weniger
Der Unterschied zwischen Sass und weniger
 Was sind die Python-Frameworks für künstliche Intelligenz?
Was sind die Python-Frameworks für künstliche Intelligenz?
 So lösen Sie das Problem, dass MySQL Link 10060 meldet
So lösen Sie das Problem, dass MySQL Link 10060 meldet
 Der Unterschied zwischen typedef und define
Der Unterschied zwischen typedef und define
 So exportieren Sie Apipost offline
So exportieren Sie Apipost offline
 Was ist HTML?
Was ist HTML?
 Methode zum Öffnen einer CDR-Datei
Methode zum Öffnen einer CDR-Datei
 So kaufen Sie Fil-Münzen
So kaufen Sie Fil-Münzen