
So brechen Sie das Bildintervall in CSS ab: Erstellen Sie zunächst eine HTML-Beispieldatei. Fügen Sie dann zwei Bilder über das img-Tag ein „Anzeige:“ Block“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
So schließen Sie die Lücke zwischen IMG-Bildern
1. Schreiben Sie mehrere IMG-Tags in eine Zeile
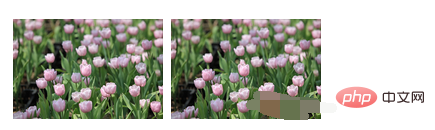
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
Effekt:

<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/><img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
Effekt:

2. Schreiben Sie auf das übergeordnete Element des img-Tags: font-size:0;// Dies ist auch hilfreich bei der Lösung des Anzeigeproblems: inline-block
<div style="max-width:90%"> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> </div>
Effect:

3. block(img Es ist ein Inline-Element)//Sie müssen es schweben lassen.
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="max-width:90%"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="max-width:90%"/>
Das obige ist der detaillierte Inhalt vonSo brechen Sie das Bildintervall in CSS ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!