
Lösung für den automatischen Umbruch von CSS: Erstellen Sie zunächst eine HTML-Beispieldatei Englisch zum Umbrechen zwingen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfehlung: „CSS-Video-Tutorial“
Was soll ich tun, wenn CSS-Englisch nicht automatisch umgebrochen wird?
In CSS können Sie den Zeilenumbruch in Englisch erzwingen.
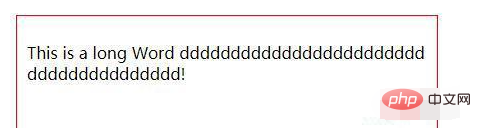
word-break: break-all; Legt den erzwungenen automatischen Zeilenumbruch von Text fest, funktioniert aber nur auf Englisch, wobei Buchstaben als Grundlage für den Zeilenumbruch verwendet werden.

Da die Breite des Textcontainers p 400 Pixel beträgt, wird der gesamte Inhalt automatisch umbrochen, wenn er 400 Pixel erreicht. Am Ende der Zeile befindet sich jedoch ein langes englisches Wort, das nicht in das verschoben wird Stattdessen wird das Wort in dieser Zeile abgeschnitten, ein Teil davon bleibt am Ende der Zeile und der andere Teil wird in die nächste Zeile verschoben. Dies ist für das englische Lesen nicht sehr förderlich.
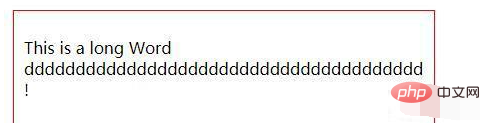
word-wrap: break-word; Legt den erzwungenen automatischen Zeilenumbruch von Text fest, funktioniert aber nur auf Englisch und verwendet Wörter als Grundlage für den Zeilenumbruch.

Der Text ist derselbe wie oben, der Unterschied besteht jedoch darin, dass das gesamte Wort als Ganzes behandelt wird. Wenn das Ende der Zeile nicht breit genug ist, um das gesamte Wort anzuzeigen, wird automatisch das gesamte Wort angezeigt Wort in der nächsten Zeile, anstatt es anzuzeigen. Wörter werden abgeschnitten.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
width:9em;
border:1px solid #000000;
}
p.test1
{
word-wrap:break-word;
}
p.test2
{
word-break:break-all;
}
</style>
</head>
<body>
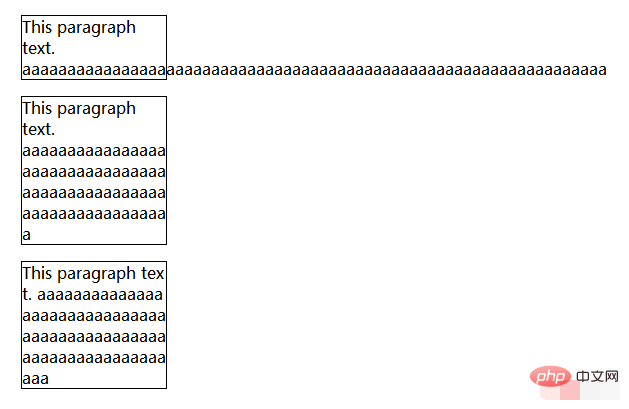
<p>
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test1">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test2">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass CSS-Englisch nicht automatisch umgebrochen wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!