
So ändern Sie das src-Attribut des img-Elements in jquery: Binden Sie zuerst das onclick-Ereignis an die Schaltfläche in der HTML-Datei. Erstellen Sie dann die editsrc-Funktion im js-Tag. Rufen Sie dann das img-Objekt über „id(myimg )"; endlich verwenden Die attr-Methode kann das src-Attribut festlegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Version jquery1.10.0. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „jquery Video Tutorial“
In jquery wird das src-Attribut des img-Tags hauptsächlich über die attr()-Methode festgelegt, wodurch das src-Attribut des img-Tags geändert wird.
Methode: Zuerst müssen Sie das img-Element abrufen und dann .attr („src“, „value“) verwenden, um das src-Attribut des img-Elements zu ändern.
Detaillierte Einführung:
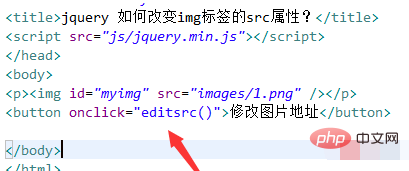
Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion editsrc() ausgeführt.

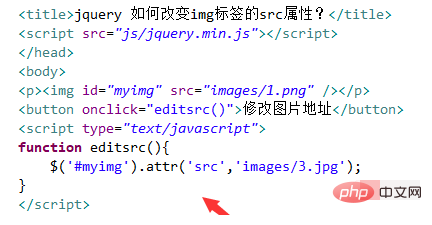
Erstellen Sie im js-Tag die Funktion editsrc(). Verwenden Sie innerhalb der Funktion das $-Symbol, um das img-Objekt über id (myimg) abzurufen, und verwenden Sie die Methode attr(), um das src-Attribut festzulegen Legen Sie beispielsweise den Quellbildpfad auf „images /3.jpg“ fest.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Das obige ist der detaillierte Inhalt vonSo ändern Sie das src-Attribut des img-Elements in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!