
So legen Sie fest, dass das jquery-Element nicht verfügbar ist: Erstellen Sie zunächst eine js-Beispieldatei. Ändern Sie dann mit jQuery die Nicht-CSS-Attribute des HTML-Elements. Deaktivieren Sie es schließlich über „$(“button“).prop(“disabled). ", true);" Alle Tasten reichen aus.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.0-Version, Thinkpad T480-Computer.
Empfohlen: „jQuery-Video-Tutorial“
Mit jQuery festlegen, dass Elemente nicht verfügbar sind
Wir können jQuery verwenden, um Nicht-CSS-Attribute von HTML-Elementen zu ändern. Sie können beispielsweise Schaltflächen deaktivieren.
Wenn Sie die Schaltfläche auf „Deaktiviert“ setzen, wird die Schaltfläche grau und kann nicht angeklickt werden.
jQuery verfügt über eine .prop()-Methode, mit der Sie die Eigenschaften von Elementen anpassen können.
Der folgende Code zeigt, wie alle Schaltflächen deaktiviert werden:
$("button").prop("disabled", true);Beispiel: Lassen Sie die Ziel1-Schaltfläche deaktiviert sein
<script>
$(document).ready(function() {
$("#target1").css("color", "red");
$("#target1").prop("disabled", true);
});
</script>
<!-- Only change code above this line. -->
<div class="container-fluid">
<h3 class="text-primary text-center">jQuery Playground</h3>
<div class="row">
<div class="col-xs-6">
<h4>#left-well</h4>
<div class="well" id="left-well">
<button class="btn btn-default target" id="target1">#target1</button>
<button class="btn btn-default target" id="target2">#target2</button>
<button class="btn btn-default target" id="target3">#target3</button>
</div>
</div>
<div class="col-xs-6">
<h4>#right-well</h4>
<div class="well" id="right-well">
<button class="btn btn-default target" id="target4">#target4</button>
<button class="btn btn-default target" id="target5">#target5</button>
<button class="btn btn-default target" id="target6">#target6</button>
</div>
</div>
</div>
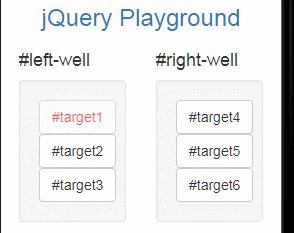
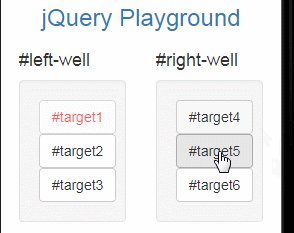
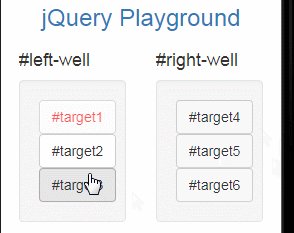
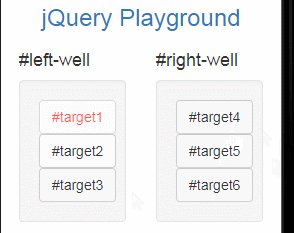
</div>Rendering:

Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass das JQuery-Element nicht verfügbar ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!