
So dekomprimieren Sie CSS-Dateien: 1. Öffnen Sie Google Chrome, suchen Sie im Debug-Modus nach Quellen, klicken Sie auf die komprimierte Datei und dekomprimieren Sie sie. 2. Verwenden Sie ein Online-Wiederherstellungstool, um den komprimierten CSS-Code wiederherzustellen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Google87.0- und CSS3-Version, Thinkpad T480-Computer.
Empfohlen: „CSS-Video-Tutorial“
Ursachen der CSS-Codekomprimierung, warum CSS-Komprimierung erforderlich ist
Der Hauptfaktor der CSS-Codekomprimierung besteht darin, dass die Anzahl der vom komprimierten CSS-Code belegten Bytes reduziert wird ( die Dateigröße wird reduziert), wenn die Website eine relativ geringe Anzahl an Besuchen hat, ist der Vorteil des komprimierten Codes nicht sehr offensichtlich. Bei relativ großen Websites ist es jedoch notwendig, auf Websites mit hohem Datenverkehr Geld zu sparen. Einerseits kann dadurch Datenverkehr eingespart werden, andererseits kann es dazu führen, dass die Website etwas schneller geöffnet wird (Besucher spüren diese Geschwindigkeit jedoch möglicherweise nicht). (es stimmt), insbesondere werden einige Website-Bereiche jetzt auf der Grundlage der monatlichen Verkehrsnutzung bezahlt oder die monatliche Verkehrsnutzung ist nach dem Kauf des Speicherplatzes begrenzt. Bei Komprimierung wird die Verkehrsnutzung erheblich reduziert, wodurch Kosten gespart werden.
Kostensparender Fall:
Wenn eine Website beispielsweise einen täglichen PV von 1 Million hat, kann vermieden werden, dass eine große Anzahl von Besuchen eine Serverressource verbraucht und einen langsamen Zugriff verursacht (im Allgemeinen verfügt der Server über eine begrenzte Bandbreite). Websites legen Bilder, CSS, JS usw. auf einem anderen Server ab und die Website verwendet LINK, um auf externe CSS-Dateien zu verlinken. Von der Partei bezahlter OSS (Entwicklungsspeicherplatz, z. B. Alibaba Cloud Storage), der alle Datenverkehr in Rechnung stellt. Wenn die Anzahl der Besuche groß ist, reduziert die Komprimierung des CSS-Codes natürlich den Verkehrsverbrauch und damit die Kosten.
Wo soll ich mit der CSS-Codekomprimierung beginnen?
Nachdem die Webseite entwickelt wurde, kann der auf der Website zu veröffentlichende CSS-Code direkt reduziert und komprimiert werden, z. B. durch Entfernen von Leerzeichen, Zeilenumbrüchen, redundanten Semikolons usw.
Von Natürlich können einige CSS-Codes optimiert werden. Dadurch kann die Codemenge erheblich reduziert und somit die Dateigröße verringert werden.
Wie dekomprimiere ich CSS-Dateien?
Es gibt zwei Methoden:
1. Verwenden Sie Google Chrome, um den komprimierten CSS-Code wiederherzustellen.
2. Verwenden Sie Online-Wiederherstellungstools, um komprimierten CSS-Code wiederherzustellen.
Detaillierte Erklärung der Methode:
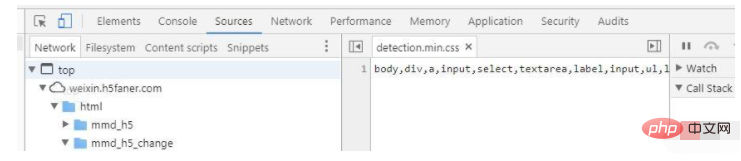
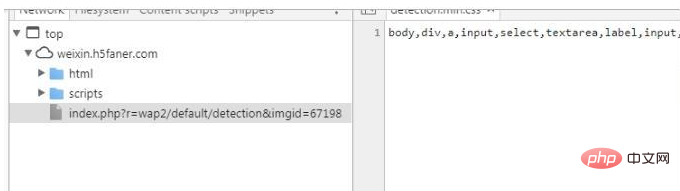
Die erste Methode besteht darin, zuerst Google Chrome zu öffnen, die Seite auszuführen, den Debug-Modus zu öffnen, die Quellen im Debug-Modus zu suchen, auf die komprimierte Datei zu klicken und Sie sehen den komprimierten Code.

Suchen Sie das Format in der unteren linken Ecke und klicken Sie darauf. Dies ist das {} in der unteren linken Ecke. Der wiederhergestellte komprimierte Code wird angezeigt.

Die zweite Methode besteht darin, die Baidu-Suche zu öffnen, um CSS online wiederherzustellen. Es gibt viele Online-Tools, um den Code zu verschönern oder zu formatieren
Das obige ist der detaillierte Inhalt vonSo dekomprimieren Sie CSS-Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




