
So verwenden Sie CSS-Sprite: Integrieren Sie zunächst einige Hintergrundbilder in die Webseite in eine Bilddatei. Verwenden Sie dann die Kombination aus CSS „Hintergrundbild“, „Hintergrundwiederholung“ und „Hintergrundposition“, um den Hintergrund zu positionieren. Dürfen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, Thinkpad T480-Computer.
Empfehlung: „CSS-Video-Tutorial“
CSS-Sprites werden von vielen Menschen in China als CSS-Sprites bezeichnet. Sie sind eine Methode zur Verarbeitung von Web-Bildern. Es ermöglicht Ihnen, alle verstreuten Bilder einer Seite in einem großen Bild zusammenzufassen, sodass beim Zugriff auf die Seite nicht wie zuvor die geladenen Bilder einzeln angezeigt werden. Bei der derzeit gängigen Netzwerkgeschwindigkeit ist die Ladezeit für ein einzelnes Bild, das 200 KB nicht überschreitet, grundsätzlich gleich, sodass Sie sich über dieses Problem keine Sorgen machen müssen.
Der Schlüssel zur Beschleunigung der CSS-Sprites-Technologie liegt nicht in der Reduzierung des Gewichts, sondern in der Reduzierung der Anzahl. Beim herkömmlichen Schneiden von Bildern wird auf Präzision geachtet. Je kleiner die Bildgröße, desto besser. Tatsächlich spielt die Größe keine Rolle. Computer werden alle in Bytes berechnet. Jedes Mal, wenn der Client ein Bild anzeigt, sendet er eine Anfrage an den Server. Je mehr Bilder vorhanden sind, desto mehr Anfragen gibt es und desto größer ist die Möglichkeit von Verzögerungen.
Verwendung von CSS-Sprites
CSS-Sprites integrieren tatsächlich einige Hintergrundbilder auf der Webseite in eine Bilddatei und verwenden dann die CSS-Kombination „Hintergrundbild“, „Hintergrundwiederholung“ und „Hintergrundposition“. Hintergrundpositionierung, Hintergrundposition kann Zahlen verwenden, um die Position des Hintergrundbilds genau zu lokalisieren.
Beispiel:
HTML
<div class="box">
<span class="icon1"></span>
<span class="icon2"></span>
<span class="icon3"></span>
<span class="icon4"></span>
</div>CSS
<style>
.box {
width: 600px;
height:300px;
border: 3px solid #ccc;
background-color: #8064A2;
}
span {
display: inline-block;
width: 25px;
height: 25px;
border: 3px solid #ccc;
background-image: url(css/img/sidebar.png);
background-repeat: no-repeat;
margin: 5px;
}
.icon1 {
background-position: 0 0;
}
.icon2 {
background-position: -40px 0;
}
.icon3 {
background-position: 0 -25px;
}
.icon4 {
background-position: -40px -25px;
}
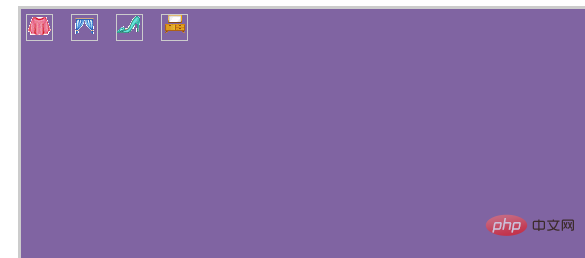
</style>Rendering:

Vorteile von CSS Sprites:
1. Reduzieren Sie die Bytes der Bilder
2. Reduzieren Sie die HTTP-Anfrage der Webseite erheblich Verbesserte Seitenleistung
3. Reduzieren Sie die Benennungsschwierigkeiten.
4. Es ist bequemer zu warten.
Nachteile von CSS-Sprites:
1. Beim Zusammenführen von Bildern müssen Sie mehrere Bilder auf geordnete und vernünftige Weise zusammenführen und genügend Platz lassen, um zu verhindern, dass unnötige Hintergründe im Abschnitt angezeigt werden Am schmerzhaftesten ist die adaptive Seite unter Breitbild- und hochauflösenden Bildschirmen. Wenn Ihr Bild nicht breit genug ist, kann es zu Problemen bei der Wartung kommen Wenn sich der Hintergrund geringfügig ändert, müssen Sie normalerweise das zusammengeführte Bild ändern. Es ist am besten, die Teile, die nicht geändert werden müssen, nicht zu berühren, um eine weitere Änderung des CSS zu vermeiden , Sie können es (vorzugsweise) nur nach unten hinzufügen, sodass die Bytes des Bildes zunehmen und das CSS geändert werden muss.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS-Sprite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!