
So berechnen Sie die CSS-Gewicht: Erstellen Sie zunächst eine HTML-Beispieldatei; übergeben Sie dann „div#app.child[name="appName"] /a=1,b=2,c=1 –>weight=1+100 +10+10=121/“ kann zur Berechnung des Gewichts verwendet werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, Thinkpad T480-Computer.
Empfehlung: „css-Video-Tutorial“
Das CSS-Gewicht wird durch vier Werte bestimmt:

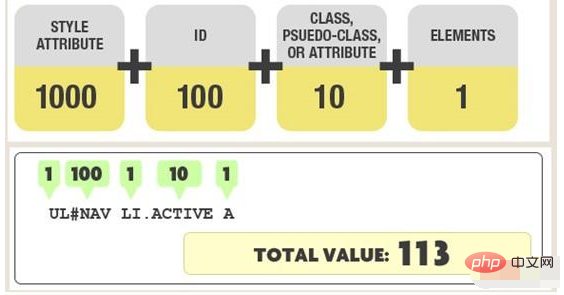
Das Bild ist auf Englisch, ich werde es übersetzen es separat, 4 Die Definition der Ebene lautet wie folgt:
Erste Ebene: Inline-Stil, z. B.: style="color:red;", das Gewicht beträgt 1000. (Diese Methode erschwert die Verwaltung von CSS wird nicht empfohlen)
Zweite Ebene: ID-Selektor, wie zum Beispiel: #header, das Gewicht ist 0100.
Die dritte Ebene: Klasse, Pseudoklasse, Attributselektor wie: .bar, das Gewicht ist 0010.
Die vierte Ebene: Etikett, Pseudoelementauswahlgerät, wie zum Beispiel: div::first-line, das Gewicht ist 0001.
Zum Schluss addieren Sie diese Werte und dann ist es das Gewicht des aktuellen Elements.
Sonstiges:
Attribute mit bedingungsloser Priorität müssen nur !important nach dem Attribut verwenden. Es überschreibt Elementstile, die irgendwo auf der Seite definiert sind. (Es gibt einige Fehler in der IE6-Unterstützung).
Platzhalter, Unterselektoren, benachbarte Selektoren und mehr. Beispiel: *, >, +, die Gewichtung ist 0000. Der von
geerbte Stil hat keine Gewichtung.
CSS-Gewichtungsberechnungsmethode
Berechnen Sie die Anzahl der ID-Selektoren im Selektor (=a)
Berechnen Sie die Anzahl der Klassen-, Attribut- und Pseudoklassen-Selektoren im Selektor (=b)
Berechnen Sie die Anzahl von Selektoren im Selektor Die Anzahl der Tags und Pseudoelementselektoren (=c)
Ignorieren Sie den globalen Selektor
Verbinden Sie nach der Berechnung der Werte von a, b bzw. c die drei Zahlen abc, um zu Bilden Sie eine neue Zahl und der geänderte Wert wird als Selektorgewicht berechnet. Wenn die berechneten Gewichtswerte zweier Selektoren gleich sind, wird das „Nächstgelegenheitsprinzip“ angewendet.
Beispiel:
div#app.child[name="appName"] /a=1,b=2,c=1 —>权重 = 1 + 100 + 10 +10 = 121/
Das obige ist der detaillierte Inhalt vonSo berechnen Sie das CSS-Gewicht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




