
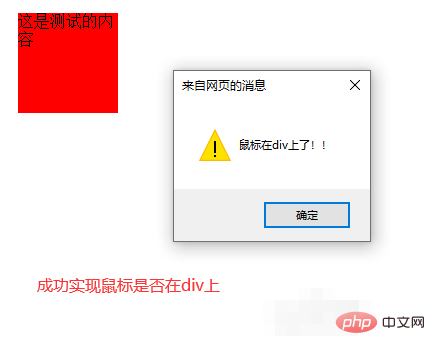
Beurteilungsmethode: Verwenden Sie zuerst das Attribut onmouseover, um das Mausereignis an das Div zu binden. Wenn sich die Maus zum Div bewegt, wird das Mausereignis onmouseover ausgelöst, die Funktion myfun() und dann die Funktion warning() ausgeführt. Die Methode in der myfun-Funktion wird ausgeführt und dann wird das Popup ausgelöst. Das Fenster fordert dazu auf, dass sich die Maus über dem Div befindet.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
Empfohlen: JQuery-Video-Tutorial
Wie JQuery ermittelt, ob sich die Maus auf einem Div befindet:
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JQuery ermittelt, ob sich die Maus auf einem Div befindet div.

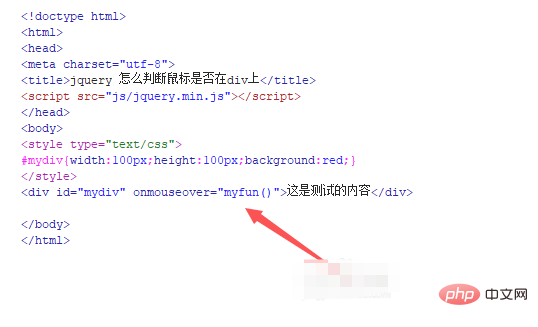
2. Verwenden Sie in der Datei test.html div, um ein Modul zu erstellen und seine ID auf mydiv festzulegen. Verwenden Sie hauptsächlich Folgendes, um seinen CSS-Stil festzulegen.

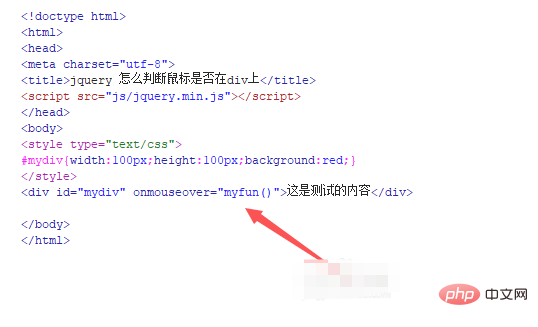
3. Um offensichtliche Effekte anzuzeigen, legen Sie den CSS-Stil des Div über die ID fest, legen Sie die Breite und Höhe des Div auf 100 Pixel fest und stellen Sie die Hintergrundfarbe auf Rot ein.

4. Binden Sie in der Datei test.html das Ereignis onmouseover() an das Div. Wenn sich die Maus zum Div bewegt, wird das Ereignis myfun( ausgeführt. )Funktion. onmouseover()事件,当鼠标移到div时,触发事件,执行myfun()函数。

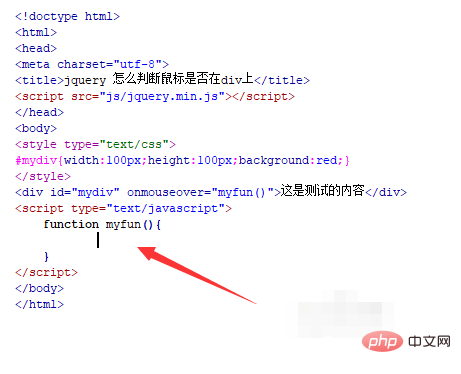
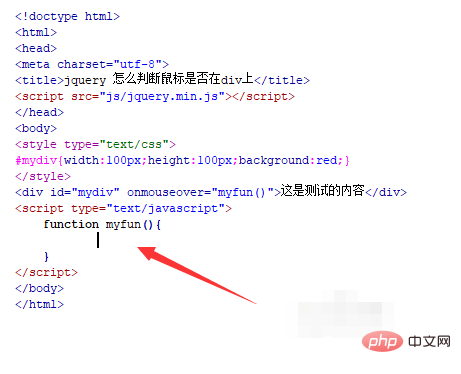
5、在js标签内,创建一个myfun()函数,当函数被调用时,执行方法体内的代码。

6、在myfun()
 .
.  5 . Erstellen Sie im js-Tag eine myfun()-Funktion. Wenn die Funktion aufgerufen wird, wird der Code im Methodenkörper ausgeführt.
5 . Erstellen Sie im js-Tag eine myfun()-Funktion. Wenn die Funktion aufgerufen wird, wird der Code im Methodenkörper ausgeführt.

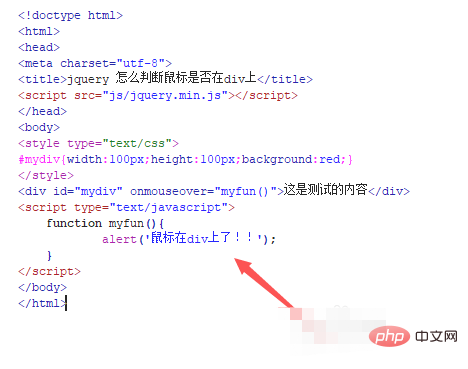
6 . Verwenden Sie in der Funktion myfun() die Methode „alert()“, um zu bestätigen, dass sich die Maus auf dem Div befindet. 
🎜Javascript🎜🎜🎜(Video)🎜🎜🎜7. Öffnen Sie die Datei test.html im Browser und bewegen Sie die Maus auf das Div, um die Ergebnisse anzuzeigen. Verwandte kostenlose Lernempfehlungen:
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie mit JQuery, ob sich die Maus auf einem Div befindet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!