
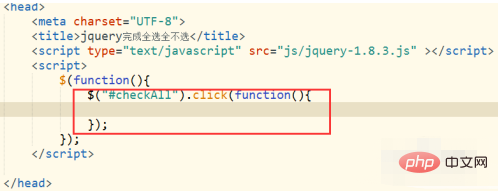
So verwenden Sie jquery, um die Funktionen „Alle auswählen“ und „Auswahl aufheben“ zu implementieren: Führen Sie zuerst die JQuery-Bibliothek ein und legen Sie die Ladefunktion von JQuery fest. Rufen Sie dann die Elemente des All-Select-Felds basierend auf der ID ab und binden Sie das Klickereignis an die All-Select-Box; schließlich erhalten Sie eine Mehrfachauswahlbox, deren Klassenattributwert checkOne ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer. Diese Methode ist für alle Computermarken geeignet.
Empfohlen:jquery-Video-Tutorial
So verwenden Sie jquery, um die Funktionen „Alle auswählen“ und „Alle abwählen“ zu implementieren:
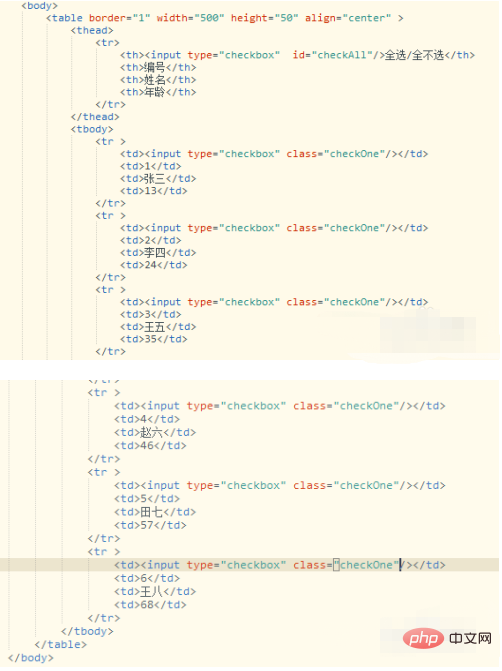
1. Erstellen Sie einen HTML-Code und fügen Sie dann den Code wie unten gezeigt im Body-Tag hinzu, hauptsächlich in a Die Tabelle enthält Kontrollkästchen.

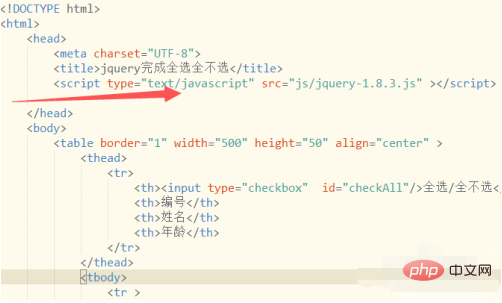
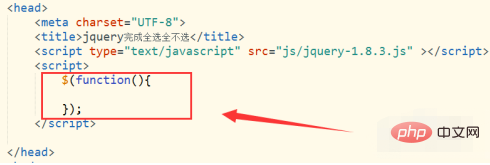
2. Als Erstes stellen wir die JQuery-Bibliothek vor. Achten Sie auf die Art und Weise der JQuery-Bibliothek:kann nicht geschrieben werden als不能写成





Verwandte Lernempfehlungen:js-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie jquery, um die Funktionen „Alle auswählen' und „Alle abwählen' zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins? So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover() jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery? Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben? Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
Die Leistung von Mikrocomputern hängt hauptsächlich davon ab



