

JavascriptDieses Mal erklären wir
Web Workers Schritt für Schritt, zunächst ein einfaches Konzept und diskutieren dann verschiedene Arten von Web Arbeiter , wie ihre Komponenten zusammenarbeiten und ihre jeweiligen Vorteile und Einschränkungen in verschiedenen Szenarien. Stellen Sie abschließend 5 Szenarien für den korrekten Einsatz von Web Workers bereit. Wie wir in unserem vorherigen Artikel besprochen haben, sollten Sie wissen, dass die JavaScript-Sprache ein Single-Threaded-Modell verwendet. Allerdings bietet JavaScript Entwicklern auch die Möglichkeit, asynchronen Code zu schreiben.
Einschränkungen der asynchronen Programmierung
Asynchrone Programmierung kann dafür sorgen, dass die Benutzeroberfläche reagiert (schnelle Rendering-Geschwindigkeit). Durch „Codeplanung“ wird der Code, der Zeit anfordern muss, in die Ereignisschleife gestellt und später ausgeführt, sodass die Benutzeroberfläche zuerst gerendert und angezeigt werden kann .
Ein großartiger Anwendungsfall für asynchrone Programmierung sind
AJAX Anfragen. Da Anfragen viel Zeit in Anspruch nehmen können, können Sie asynchrone Anfragen verwenden, die es ermöglichen, dass anderer Code ausgeführt wird, während der Client auf eine Antwort wartet.
 Dies wirft jedoch ein Problem auf – die Anfrage wird von der WEB-API des Browsers verarbeitet, aber wie kann man anderen Code asynchron machen? Wenn der Code im Erfolgsrückruf beispielsweise sehr CPU-intensiv ist:
Dies wirft jedoch ein Problem auf – die Anfrage wird von der WEB-API des Browsers verarbeitet, aber wie kann man anderen Code asynchron machen? Wenn der Code im Erfolgsrückruf beispielsweise sehr CPU-intensiv ist:
var result = performCPUIntensiveCalculation();
Wenn performCPUIntensiveCalculation ist keine HTTP-Anfrage, sondern ein blockierender Code (z. B. eine for-Schleife mit viel Inhalt), es gibt keine Möglichkeit, die Ereignisschleife rechtzeitig zu löschen, und die
UIperformCPUIntensiveCalculation 不是一个HTTP请求而是一个阻塞代码(比如一个内容很多的for loop循环),就没有办法及时清空事件循环,浏览器的 UI 渲染就会被阻塞,页面无法及时响应给用户。
这意味着异步函数只能解决一小部分 JavaScript 语言单线程中的局限性问题。
在某些情况下,可以使用 setTimeout 对长时间运行的计算阻塞的,可以使用 setTimeout暂时放入异步队列中,从让页面得到更快的渲染。例如,通过在单独的 setTimeout des Browsers Das Rendern wird blockiert, die Seite kann dem Benutzer nicht rechtzeitig antworten.
setTimeout verwenden, um lang laufende Berechnungen zu blockieren. Sie können setTimeout verwenden, um sie vorübergehend in eine asynchrone Warteschlange zu stellen, um die Seite schneller verfügbar zu machen. des Renderns. Wenn Sie beispielsweise komplexe Berechnungen in separaten setTimeout-Aufrufen stapeln, können Sie sie an separaten „Spots“ in der Ereignisschleife platzieren, wodurch Ausführungszeit für das UI-Rendering/-Response gewonnen werden kann.  Schauen Sie sich eine einfache Funktion an, die den Durchschnitt eines Zahlenarrays berechnet:
Schauen Sie sich eine einfache Funktion an, die den Durchschnitt eines Zahlenarrays berechnet:
function averageAsync(numbers, callback) {
var len = numbers.length,
sum = 0;
if (len === 0) {
return 0;
}
function calculateSumAsync(i) {
if (i 
共享 Workers 在同一源(origin)下面的各种进程都可以访问它,包括:iframes、浏览器中的不同tab页(一个tab页就是一个单独的进程,所以Shared Workers可以用来实现 tab 页之间的交流)、以及其他的共享 Workers。以下是浏览器支持的情况:

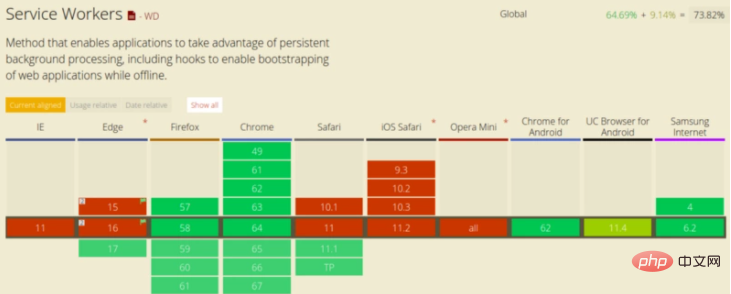
Service Worker 功能:
在目前阶段,Service Worker 的主要能力集中在网络代理和离线缓存上。具体的实现上,可以理解为 Service Worker 是一个能在网页关闭时仍然运行的 Web Worker。以下是浏览器支持的情况:

本文主要讨论 专用 Workers,没有特别声明的话,Web Workers、Workers都是指代的专用 Workers。
Web Workers 一般通过脚本为 .js 文件来构建,在页面中还通过了一些异步的 HTTP 请求,这些请求是完全被隐藏了的,你只需要调用 Web Worker API.
Worker 利用类线程间消息传递来实现并行性。它们保证界面的实时性、高性能和响应性呈现给用户。
Web Workers 在浏览器中的一个独立线程中运行。因此,它们执行的代码需要包含在一个单独的文件中。这一点很重要,请记住!
让我们看看基本 Workers 是如何创建的:
var worker = new Worker('task.js');Worker() 构造函数的参数是一个脚本文件,该文件就是 Worker 线程所要执行的任务。由于 Worker 不能读取本地文件,所以这个脚本必须来自网络。如果下载没有成功(比如404错误),Worker 就会默默地失败。
为了启动创建的 Worker,需要调用 postMessage 方法:
worker.postMessage();
为了在 Web Worker 和创建它的页面之间进行通信,需要使用 postMessage 方法或 Broadcast Channel。
新浏览器支持JSON对象作为方法的第一个参数,而旧浏览器只支持字符串。
来看一个示例,通过将 JSON 对象作为一个更“复杂”的示例传递,创建 Worker 的页面如何与之通信。传递字符串跟传递对象的方式也是一样的。
让我们来看看下面的 HTML 页面(或者更准确地说是它的一部分):
<button>Start computation</button>
<script>
function startComputation() {
worker.postMessage({'cmd': 'average', 'data': [1, 2, 3, 4]});
}
var worker = new Worker('doWork.js');
worker.addEventListener('message', function(e) {
console.log(e.data);
}, false);
</script>然后这是 worker 中的 js 代码:
self.addEventListener('message', function(e) {
var data = e.data;
switch (data.cmd) {
case 'average':
var result = calculateAverage(data); // 从数值数组中计算平均值的函数
self.postMessage(result);
break;
default:
self.postMessage('Unknown command');
}
}, false);当单击该按钮时,将从主页调用 postMessage。postMessage 行将 JSON 对象传给Worker。Worker 通过定义的消息处理程序监听并处理该消息。
当消息到达时,实际的计算在worker中执行,而不会阻塞事件循环。Worker 检查传递的事件参数 e,像执行 JavaScript 函数一样,处理完成后,把结果传回给主页。
在 Worker 作用域中,this 和 self 都指向 Worker 的全局作用域。
有两种方法可以停止 Worker:从主页调用worker.terminate()或在worker内部调用self.close()。
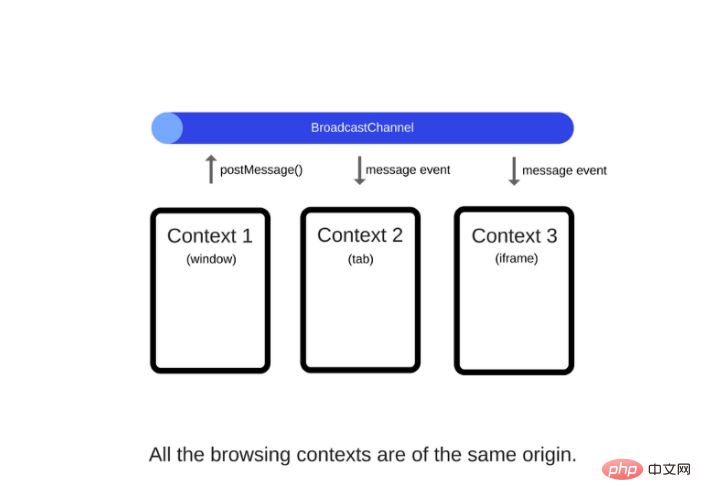
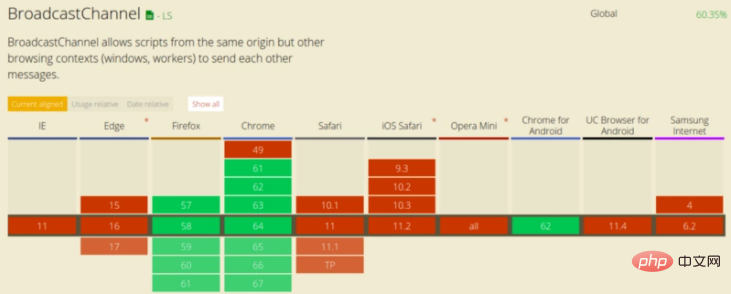
Broadcast Channel API 允许同一原始域和用户代理下的所有窗口,iFrames 等进行交互。也就是说,如果用户打开了同一个网站的的两个标签窗口,如果网站内容发生了变化,那么两个窗口会同时得到更新通知。
还是不明白?就拿 Facebook 作为例子吧,假如你现在已经打开 了Facebook 的一个窗口,但是你此时还没有登录,此时你又打开另外一个窗口进行登录,那么你就可以通知其他窗口/标签页去告诉它们一个用户已经登录了并请求它们进行相应的页面更新。
// Connection to a broadcast channel
var bc = new BroadcastChannel('test_channel');
// Example of sending of a simple message
bc.postMessage('This is a test message.');
// Example of a simple event handler that only
// logs the message to the console
bc.onmessage = function (e) {
console.log(e.data);
}
// Disconnect the channel
bc.close()可以从下面这张图,在视觉上来清晰地感受 Broadcast Channel:

Broadcast Channel 浏览器支持比较有限:

有两种方式发送消息给Web Workers:
Aufgrund der Multithread-Natur von JavaScript haben Web Worker nur Zugriff auf eine Teilmenge der JavaScript-Funktionen. Hier sind einige seiner Funktionen:
Web Worker haben aufgrund ihrer Multithread-Natur nur Zugriff auf eine Teilmenge der JavaScript-Funktionen. Im Folgenden finden Sie eine Liste der verfügbaren Funktionen:
importScripts() zum Importieren externer SkripteimportScripts() 导入外部脚本遗憾的是,Web Workers 无法访问一些非常关键的 JavaScript 特性:
这意味着 Web Worker 不能操作 DOM (因此也不能操作 UI)。有时这可能很棘手,但是一旦你了解了如何正确使用 Web Workers,你就会开始将它们作为单独的“计算机”使用,而所有 UI 更改都将发生在你的页面代码中。 Workers 将为你完成所有繁重的工作,然后一旦完成再把结果返回给 page 页面。
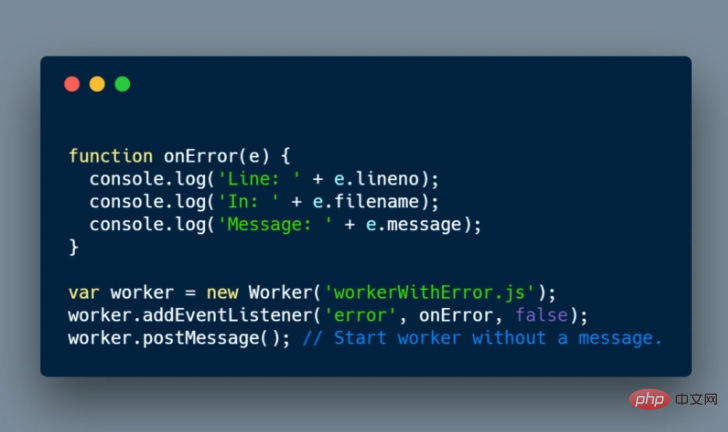
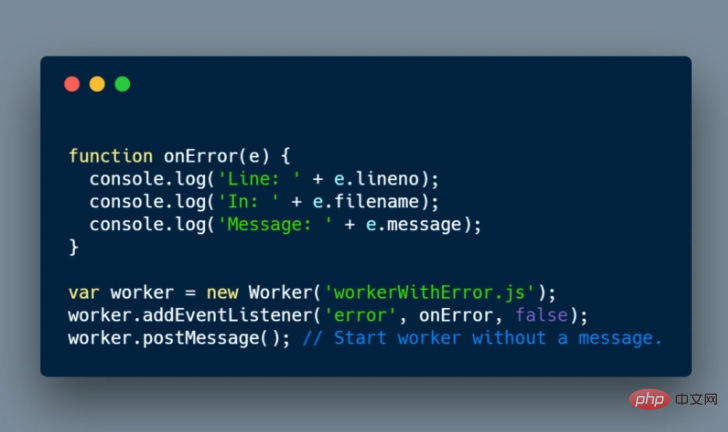
和 JavaScript 代码一样,Web workers 里抛出的错误,你也需要进行处理。当 Worker 执行过程中如果遇到错误,会触发一个 ErrorEvent 事件。接口包含了三个有用的属性来帮忙排查问题:
例子如下:

在这里,可以看到我们创建了一个 worker 并开始侦听错误事件。

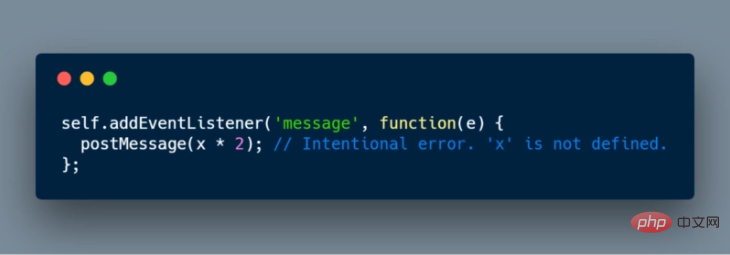
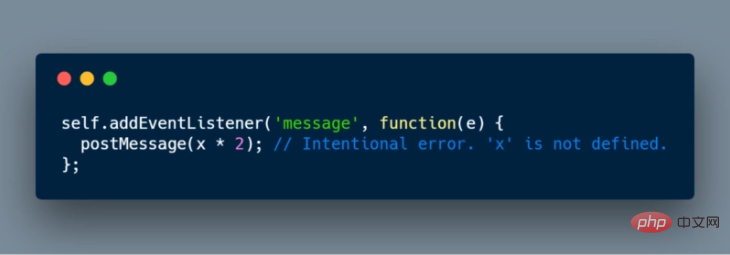
在 worker 内部(在 workerWithError.js 中),我们通过将未定义 x
Einschränkungen von Web Workern
🎜Leider haben Web Worker keinen Zugriff auf einige sehr wichtige JavaScript-Funktionen:🎜🎜🎜DOM (It führt zu Thread-Unsicherheit)🎜🎜Fensterobjekt🎜🎜Dokumentobjekt🎜🎜Übergeordnetes Objekt🎜🎜🎜Dies bedeutet, dass der Web Worker das DOM (und damit die Benutzeroberfläche) nicht manipulieren kann. Dies kann manchmal schwierig sein, aber sobald Sie wissen, wie Sie Web Worker richtig verwenden, werden Sie sie als separate „Computer“ verwenden und alle Änderungen an der Benutzeroberfläche werden in Ihrem Seitencode vorgenommen. Die Mitarbeiter erledigen die ganze schwere Arbeit für Sie und geben die Ergebnisse nach Fertigstellung auf die Seite zurück. 🎜🎜Umgang mit Fehlern🎜🎜Genau wie bei JavaScript-Code müssen Sie auch bei Web-Workern auftretende Fehler behandeln. Wenn während der Worker-Ausführung ein Fehler auftritt, wird einErrorEvent-Ereignis ausgelöst. Die Schnittstelle enthält drei nützliche Eigenschaften, die bei der Behebung von Problemen helfen: 🎜🎜🎜🎜Dateiname🎜 – Der Name des Skripts, das den Worker verursacht hat 🎜🎜🎜lineno🎜 – Die Zeilennummer, in der der Fehler aufgetreten ist 🎜🎜🎜 Nachricht🎜 – Eine Beschreibung des Fehler 🎜🎜🎜Beispiel Wie folgt: 🎜🎜 🎜 🎜Hier können Sie sehen, dass wir einen Worker erstellt und begonnen haben, auf Fehlerereignisse zu warten. 🎜🎜
🎜 🎜Hier können Sie sehen, dass wir einen Worker erstellt und begonnen haben, auf Fehlerereignisse zu warten. 🎜🎜 . 🎜🎜at Innerhalb des Workers (in
. 🎜🎜at Innerhalb des Workers (in workerWithError.js) erstellen wir eine Ausnahme, indem wir undefiniertes x mit 2 multiplizieren. Die Ausnahme wird an das ursprüngliche Skript weitergegeben und dann wird das Fehlerereignis über die Seite überwacht, um den Fehler zu erfassen. 🎜🎜5 gute Anwendungsbeispiele für Web Worker🎜🎜Bisher haben wir die Vorteile und Einschränkungen von Web Workern aufgelistet. Sehen wir uns nun an, was ihre leistungsstärksten Anwendungsfälle sind: 🎜Rechtschreibprüfung: Der Arbeitsablauf einer einfachen Rechtschreibprüfung ist wie folgt: Das Programm liest eine Wörterbuchdatei mit einer Liste korrekt geschriebener Wörter. Das Wörterbuch wird in einen Suchbaum geparst, um die eigentliche Textsuche effizienter zu gestalten. Wenn dem Prüfer ein Wort bereitgestellt wird, prüft das Programm, ob es in einem vorgefertigten Suchbaum vorhanden ist. Wenn das Wort nicht im Baum gefunden wird, können Sie dem Benutzer eine alternative Schreibweise anbieten, indem Sie das Ersatzzeichen ersetzen und testen, ob es sich um ein gültiges Wort handelt, wenn es das Wort ist, das der Benutzer schreiben wollte. Alle diese Vorgänge können im Web Worker durchgeführt werden. Benutzer können Wörter und Sätze eingeben, ohne blockiert zu werden. Der Web Worker prüft im Hintergrund, ob die Wörter korrekt sind und stellt alternative Wörter bereit.
Wenn Sie mehr über das Programmieren erfahren möchten, achten Sie bitte auf die Rubrik php-Schulung!
Das obige ist der detaillierte Inhalt vonDie Bausteine von JavaScript Web Workern und 5 Nutzungsszenarien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!