
So verbergen Sie Tabellenzeilen in Laui: Öffnen Sie zuerst die entsprechende Codedatei. Verwenden Sie dann das Attribut „hide“ des Cols-Parameters von Laui. Fügen Sie schließlich „hide: true“ hinzu, um die ID-Spalte auszublenden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Laui-Version 2.4. Diese Methode ist für alle Computermarken geeignet.
Empfehlung: „Grundlegendes JavaScript-Tutorial“
Wenn Sie Laui zum Erstellen einer Datentabelle verwenden und die ID der eingefügten Daten aus einer Reihe aufeinanderfolgender Zahlen besteht, müssen Sie das Attribut „cols“ von Laui verwenden.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
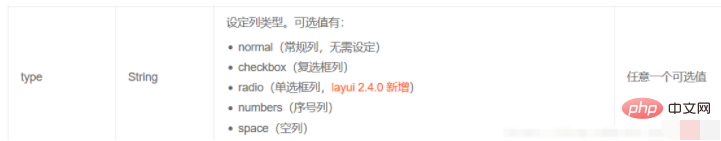
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
]]
,page: true
});Wir erhalten eine geordnete Sequenz (ps: Das Breitenattribut muss hier hinzugefügt werden, die Verwendung von minWidth ist nutzlos. Wenn Breite nicht verwendet wird, beträgt die Standardbreite von Lauis Tabelle 40)

Also Die Frage ist: Wie erhalten wir unsere ID? Sollten wir eine weitere Spalte für die ID öffnen, ist es in Ordnung, eine andere Spalte zu öffnen. Wenn sie bedeutungslos, aber notwendig ist, ist es schöner, sie zu verbergen die ID. Vor Version 2.4 von Laui konnten wir den Parameter done der Datentabelle von Laui

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID'}
]]
,done:function(res,curr,count){ // 隐藏列
$(".layui-table-box").find("[data-field='cust_id']").css("display","none");
}
,page: true
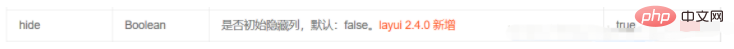
});verwenden, um die ID auszublenden, aber für ein paar Zehntelsekunden wurde die ID-Spalte geladen und schließlich ausgeblendet. Gibt es also eine effektivere Möglichkeit? Layui kann es nur beim Laden verbergen. In Version 2.4 von Laui verfügt der Parameter „cols“ von Laui über ein neues Attribut „hide“.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID', hide:true}
]]
,page: true
});Wir müssen nur hide: true hinzufügen, um die ID-Spalte auszublenden und die Daten abzurufen.
Das obige ist der detaillierte Inhalt vonSo verbergen Sie Tabellenzeilen in Laui. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Computer meldet, dass msvcr110.dll fehlt und wie man das Problem beheben kann
Der Computer meldet, dass msvcr110.dll fehlt und wie man das Problem beheben kann
 Geldwechsel
Geldwechsel
 So öffnen Sie .dat-Dateien
So öffnen Sie .dat-Dateien
 Baidu SEO-Methode zur Optimierung des Keyword-Rankings
Baidu SEO-Methode zur Optimierung des Keyword-Rankings
 Linux fügt die Update-Quellenmethode hinzu
Linux fügt die Update-Quellenmethode hinzu
 Inländische Plattform für digitale Währungen
Inländische Plattform für digitale Währungen
 Was ist besser, zuerst zu lernen, C-Sprache oder C++?
Was ist besser, zuerst zu lernen, C-Sprache oder C++?
 403verbotene Lösung
403verbotene Lösung