
Lösungen dafür, dass die Bootstrap-Navigationsleiste nicht springt: 1. Verwenden Sie die Methode „$('#myTabs a').click(function (e){...}“; 2. Verwenden Sie die Markierung „data-toggle“; 3. Sie können durch „window.location“ springen

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootstrap-Version 3. Diese Methode ist für alle Computermarken geeignet
Empfohlen: „bootstrap Video-Tutorial"
Ich lerne kürzlich Bootstrap und plane, die Homepage einer persönlichen Website zu erstellen. Ich werde Bootstrap für das Frontend verwenden, weil Bootstrap wirklich schön und beliebt ist. Wenn Sie Fragen haben, können Sie diese leicht finden die Antwort über Baidu oder Google
Meine Seite sieht wahrscheinlich so aus:

Ich habe hauptsächlich die Navigationsleiste von Bootstrap verwendet, um meine eigene Navigationsleiste zu entwerfen, aber am Ende war es die Navigationsleiste Hat nicht funktioniert.
Probleme:
1. Klicken Sie, um den aktiven Status der entsprechenden Registerkarte zu ändern, aber Home ist immer aktiv. Wir haben zuerst Baidu überprüft. Der mögliche Grund ist, dass die JQuery-Bibliotheksreferenz vor der Bootstrap-Bibliothek im richtigen Zustand sein muss, da Bootstrap auf der JQuery-Bibliothek basiert.
Aber nachdem ich meinen Code überprüft hatte, stellte ich fest, dass es kein Problem gab mit meiner Referenzbestellung.
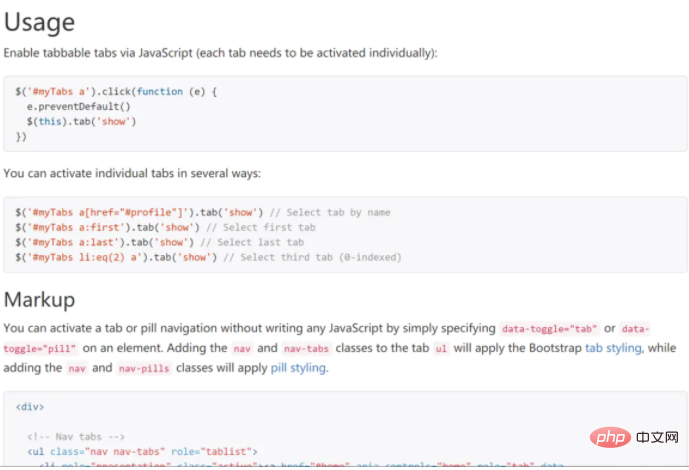
Als nächstes habe ich diesen Satz auf der offiziellen Bootstrap-Website gefunden (ich habe ihn verwendet. Es ist Bootstrap3)
 Screenshot-Adresse: https://v3.bootcss.com/javascript/#tabs
Screenshot-Adresse: https://v3.bootcss.com/javascript/#tabs
Es zeigt, dass es zwei Möglichkeiten gibt, Tabs zu aktivieren. Die erste Möglichkeit besteht darin, den folgenden Javascript-Code zu verwenden:
$('#myTabs a').click(function (e) {
e.preventDefault()
$(this).tab('show')})Die zweite besteht darin, die Markierung „Daten umschalten“ zu verwenden
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
</ul>Nach Verwendung einer der beiden Methoden tritt das Problem auf, dass die Navigationsleiste aktiv ist Status ändert sich nicht mit Klicks, aber es wurde festgestellt, dass sich die Navigationsleiste auch in der Markierung
 Der Unterschied zwischen MATE60 und MATE60PRO
Der Unterschied zwischen MATE60 und MATE60PRO
 Verwendung von Instanceof in Java
Verwendung von Instanceof in Java
 Die Rolle des Applet-Tags in HTML
Die Rolle des Applet-Tags in HTML
 Detaillierte Erläuterung der Linux-Fork-Funktion
Detaillierte Erläuterung der Linux-Fork-Funktion
 Der Unterschied zwischen i5 und i7
Der Unterschied zwischen i5 und i7
 Mul-Anweisungsverwendung
Mul-Anweisungsverwendung
 So registrieren Sie sich für Firmen-Alipay
So registrieren Sie sich für Firmen-Alipay
 WLAN zeigt an, dass keine IP zugewiesen ist
WLAN zeigt an, dass keine IP zugewiesen ist