
In der Kolumne „Javascript“ werden Prototypen und Vererbung vorgestellt, die in Interviews erlernt werden müssen objektorientiert

2 Tipps zum Erinnern an die Prototypenkette 3Instanz der Simulationsimplementierung
var o1 = {name: 'o1'} var o2 = new Object({name: 'o2'})
var M = function(name){ this.name = name } var o3 = new M('o3')
Prototyp
, erinnern Sie sich zunächst an ihre Beziehung Instanzen (Objekte) sindProto
, Instanzen ( Objekt) hat keinen Prototyp Der Konstruktor hat einen Prototyp, und der Prototyp ist ein Objekt, dann erfüllt der Prototyp zusätzlich zumProto
auch den Konstruktor Der Konstruktor des Der Prototyp des Konstruktors zeigt auf den Konstruktor selbst, d dazuwurde im obigen Beispiel und an 3 Einführungspunkten eingeführt. Sehen wir uns das noch einmal an: Der Konstruktor ist eine gewöhnliche Funktion, außer dass davor das Schlüsselwort new steht.Tatsächlich,constructor,instance,constructor Die Beziehung zwischen,__ proto__,
prototype
var o4 = Object.create(p)
an, d Folgendes BeispielWas ist das Prinzip der Instanz von? Schauen wir uns zunächst die Verwendung von
o3.__proto__ === M.prototype //true o3.prototype //undefined o3.__proto__ === M.prototype //trueNach dem Login kopieren
Erzeugen Sie ein leeres Objekto3.constructor === M.prototype.constructor // true o3.constructor === M //trueNach dem Login kopierenDann implementieren Sie es basierend auf dieser Ideeninstanz, Sie werden auf jeden Fall mehr beeindruckt sein
4 neue Simulationsimplementierung (Kurzfassung) Was ist im Prozess des Neuen passiert?[] instanceof Array // trueNach dem Login kopieren
Kern der Konstruktionsmethode Parent1.call(this)
[].__proto__ === Array.prototype //true Array.prototype.__proto__ === Object.prototype //true Object.prototype__proto__ //null
Nachteile: Nur das übergeordnete Objekt kann vererbt werden. Die internen Attribute des Klassenkonstruktors können die Attribute des Prototypobjekts des übergeordneten Klassenkonstruktors nicht erben.
Denken: Warum implementiert der Aufruf die Vererbung? ?
Verlassen Sie sich nur auf den Prototyp-Vererbungskern Child2.prototype = new Parent2()
function myInstanceof2(left, right){ if(left === null || left === undefined){ return false } if(right.prototype === left.__proto__) { return true } left = left.__proto__ return myInstanceof2(left, right) } console.log(myInstanceof2([], Array))Nach dem Login kopieren
Nachteile: c21.arr und c22.arr entsprechen derselben Referenz
Denken: Warum sind sie so geschrieben? das? Ein Zitat?
Kombinieren Sie die Vorteile der beiden oben genannten Vererbungsmethoden und verwerfen Sie alle Nachteile
// 构造函数 function M(name){ this.name = name } // 原生new var obj = new M('123') // 模拟实现 function create() { // 生成空对象 let obj = {} // 拿到传进来参数的第一项,并改变参数类数组 let Con = [].shift.call(arguments) // 对空对象的原型指向赋值 obj.__proto__ = Con.prototype // 绑定this //(对应下面使用来说明:Con是参数第一项M, // arguments是参数['123'], // 就是 M方法执行,参数是'123',执行这个函数的this是obj) let result = Con.apply(obj, arguments) return result instanceof Object ? result : obj } var testObj = create(M, '123') console.log('testObj', testObj)
Denken Sie: Ist es kein Problem, so zu schreiben?
答 : 生成一个实例要执行 Parent3.call(this) , new Child3(),也就是Parent3执行了两遍。
改变上例子 的
Child3.prototype = new Parent3()
为
Child3.prototype = Parent3.prototype
缺点 : 很明显,无法定义子类构造函数原型私有的方法
组合继承优化3 再次改变上例子 的
Child3.prototype = Parent3.prototype
为
Child3.prototype = Object.create(Parent3.prototype)
问题就都解决了。 因为Object.create的原理是:生成一个对象,这个对象的proto, 指向所传的参数。
思考 :是否还有疏漏?一时想不起来的话,可以看下这几个结果
console.log(c31 instanceof Child3) // true console.log(c31 instanceof Parent3) // true console.log(c31.constructor === Child3) // false console.log(c31.constructor === Parent3) // true
所以回想起文章开头所说的那几个需要牢记的点,就需要重新赋值一下子类构造函数的constructor: Child3.prototype.constructor = Child3,完整版如下
function Parent3(){ this.name = 'Parent3' this.arr = [1,2] } Parent3.prototype.say = function () { alert('say') } function Child3(){ Parent3.call(this) this.type = 'type' } Child3.prototype = Object.create(Parent3.prototype) Child3.prototype.constructor = Child3 var c31 = new Child3() var c32 = new Child3() c31.say() c31.arr.push('9') console.log('c31.arr : ', c31.arr) console.log('c31.arr : ', c32.arr) console.log('c31 instanceof Child3 : ', c31 instanceof Child3) console.log('c31 instanceof Parent3 : ', c31 instanceof Parent3) console.log('c31.constructor === Child3 : ', c31.constructor === Child3) console.log('c31.constructor === Parent3 : ', c31.constructor === Parent3)
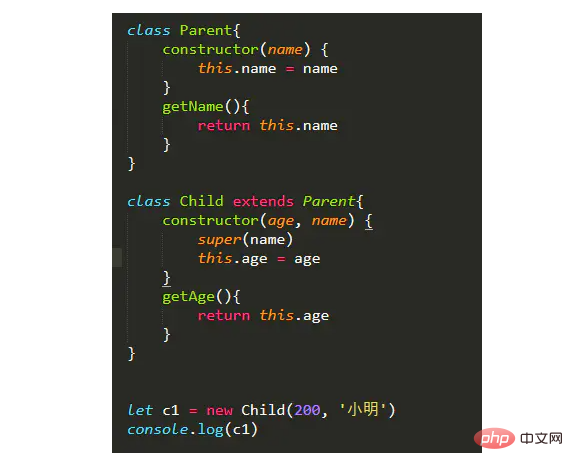
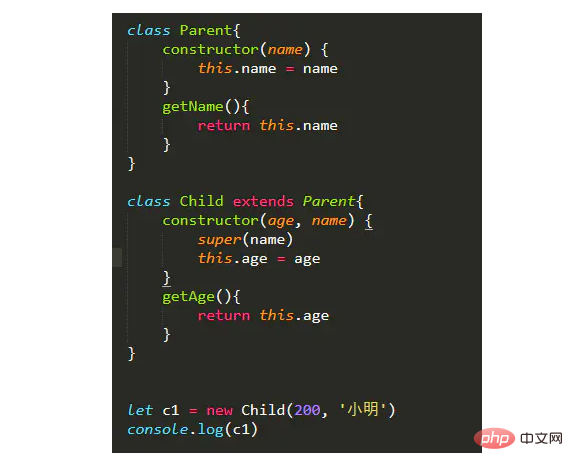
5 es6的继承
class Parent{ constructor(name) { this.name = name } getName(){ return this.name } } class Child{ constructor(age) { this.age = age } getAge(){ return this.age } }
es6继承记住几个注意事项吧

注意写了extends关键字,constructor中就必须写super(),打印结果如下:

Das obige ist der detaillierte Inhalt vonJavaScript-Prototyp und Vererbung sind ein Muss für Interviews. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



