
<p>So verwenden Sie die jquery-Funktion: Die on-Methode fügt einen oder mehrere Event-Handler zum ausgewählten Element und den untergeordneten Elementen hinzu. Die Syntax lautet [$(selector).on(event, childSelector, data, function)].<p>
 <p>Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.2.1-Version. Diese Methode ist für alle Computermarken geeignet.
<p>So verwenden Sie die JQuery-Funktion für:
<p>Definition und Verwendung
<p>Die Methode
<p>Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.2.1-Version. Diese Methode ist für alle Computermarken geeignet.
<p>So verwenden Sie die JQuery-Funktion für:
<p>Definition und Verwendung
<p>Die Methode on() fügt einen oder mehrere Ereignishandler für das ausgewählte Element und die Unterelemente hinzu. Die Methode „on()“ ist ein neuer Ersatz für die Methoden „bind()“, „live()“ und „delele()“. Diese Methode bringt viel Komfort in die API und wird empfohlen, da sie die jQuery-Codebasis vereinfacht. on()方法在被选元素及子元素上添加一个或多个事件处理程序。
<p>on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
<p>注意:使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。
<p>提示:
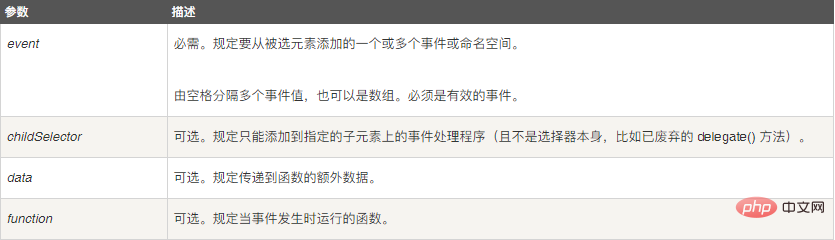
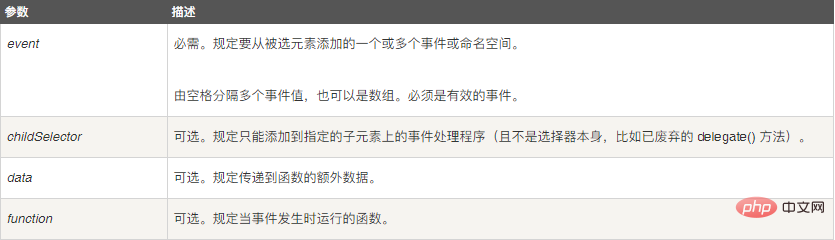
$(selector).on(event,childSelector,data,function)
 <p>向
<p>向 <p>Hinweis: Mit der on()-Methode hinzugefügte Ereignishandler gelten für aktuelle und zukünftige Elemente (z. B. neue Elemente, die durch Skripte erstellt wurden). 🎜🎜Tipps: 🎜$(document).ready(function(){
$("p").on("click",function(){
alert("段落被点击了。");
});
}); 🎜🎜Fügen Sie einen Click-Event-Handler zum
🎜🎜Fügen Sie einen Click-Event-Handler zum <p>-Element hinzu: 🎜rrreeeDas obige ist der detaillierte Inhalt vonSo verwenden Sie die JQuery-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten