
So vergleichen Sie die Größe zweier Zahlen in jquery: Erstellen Sie zuerst eine neue HTML-Datei. Verwenden Sie dann das Eingabe-Tag, um zwei Zahleneingabefelder zu erstellen Geben Sie jeweils Zahlen ein und verwenden Sie dann die if-Anweisung. Beurteilen Sie einfach die Größe der beiden Zahlen.

Empfohlen: „jquery-Tutorial“
Die Betriebsumgebung dieses Tutorials: Windows 7-System, jquery1.10.0, diese Methode ist für alle Computermarken geeignet.
So vergleicht JQuery die Größe zweier Zahlen:
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie die Größe zweier Zahlen in JQuery bestimmen.

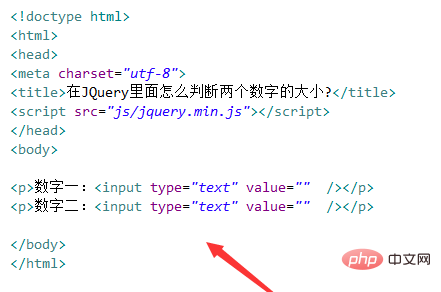
Verwenden Sie in der Datei test.html das Eingabe-Tag, um zwei Zahleneingabefelder zum Testen zu erstellen.

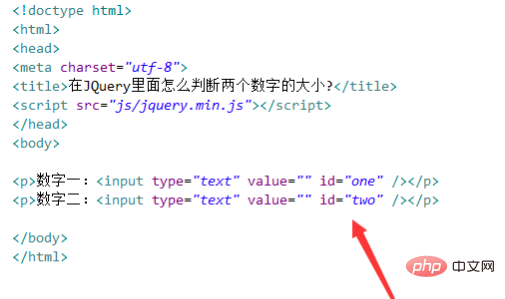
Legen Sie in der Datei test.html ein ID-Attribut für jedes Eingabe-Tag fest, das zum Abrufen des folgenden Eingabeelementobjekts verwendet wird.

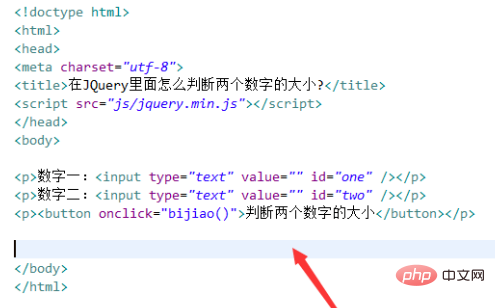
In der Datei test.html verwenden Sie das Button-Tag, um eine Schaltfläche zu erstellen, binden das Onclick-Ereignis an die Schaltfläche und führen beim Klicken auf die Schaltfläche die Funktion bijiao() aus.

Erstellen Sie im js-Tag die Funktion bijiao(). Erhalten Sie innerhalb der Funktion die Eingabeobjekte über die ID, verwenden Sie die val()-Methode, um die jeweiligen Eingabezahlen zu erhalten, und multiplizieren Sie jede erhaltene Zahl mit 1. Das heißt, in einen numerischen Typ konvertieren und schließlich eine if-Anweisung verwenden, um die Größe der beiden Zahlen zu beurteilen.

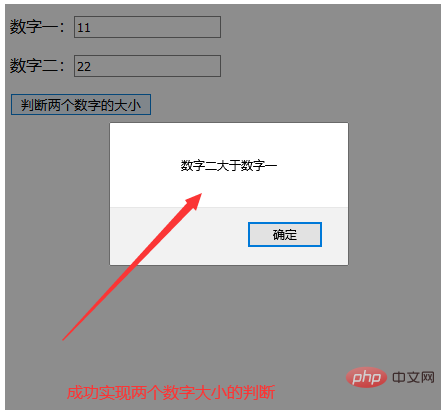
Öffnen Sie die Datei test.html im Browser, geben Sie die Zahl in das Eingabefeld ein und klicken Sie auf die Schaltfläche, um das Ergebnis anzuzeigen.

Das obige ist der detaillierte Inhalt vonSo vergleichen Sie die Größe zweier Zahlen in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!