
So implementieren Sie CSS, um den Block nach rechts zu verschieben: Dies kann durch das Float-Attribut wie [float:right;] erreicht werden, was bedeutet, dass das Element nach rechts schwebt. Das Float-Attribut wird verwendet, um die Richtung zu definieren, in der das Element schwebt. Links bedeutet, dass das Element nach links schwebt, und rechts bedeutet, dass das Element nach rechts schwebt.

Umgebung dieses Artikels:
Windows10, CSS3
Dieser Artikel gilt für alle Computermarken
Verwandte Elemente:
Das Float-Attribut definiert die Richtung Das Element schwimmt . In der Vergangenheit wurde diese Eigenschaft immer auf Bilder angewendet, wodurch der Text um das Bild herum umbrochen wurde. In CSS kann jedoch jedes Element schwebend dargestellt werden. Ein schwebendes Element erstellt eine Box auf Blockebene, unabhängig von der Art des Elements.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Attributwert:
left Das Element schwebt nach links.
right Das Element schwebt nach rechts.
kein Standardwert. Das Element ist nicht schwebend und erscheint dort, wo es im Text erscheint.
inherit gibt an, dass der Wert des Float-Attributs vom übergeordneten Element geerbt werden soll.
Code-Implementierung:
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
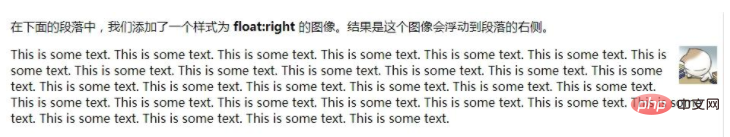
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/i/eg_cute.gif" / alt="So implementieren Sie CSS, um Blöcke nach rechts zu verschieben" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html> Implementierungseffekt:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie CSS, um Blöcke nach rechts zu verschieben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!