
Der Unterschied zwischen bind und on in jquery besteht darin, dass on binding einen childSelector-Parameter mehr hat als bind binding. bind kann nur Ereignisse zu dem Element selbst hinzufügen, das die Bedingungen erfüllt, und kann Ereignisse von untergeordneten Elementen zur Verarbeitung an das übergeordnete Element delegieren.

Umgebung:
Dieser Artikel gilt für alle Computermarken.
(Empfohlenes Tutorial: jquery-Video-Tutorial)
Unterschiedsanalyse:
bind und on werden beide verwendet, um Ereignisse an Elemente zu binden. Der größte Unterschied ist das Event-Bubbling.
Event-Bubbling ist auch der Prototyp delegierter Events. Event-Delegation bedeutet, Dinge der Unterklasse der übergeordneten Klasse anzuvertrauen. Der intuitivste Unterschied besteht darin, dass bei der Bindung ein Parameter „childSelector“ mehr vorhanden ist als bei der Bindung.
Syntax:
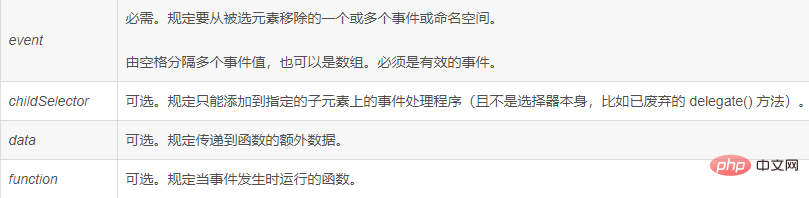
$(selector).on(event,childSelector,data,function)
Parameter:

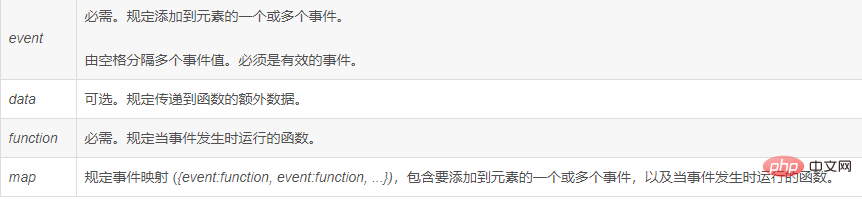
$(selector).bind(event,data,function,map)
Parameter:

bind kann nur Ereignisse zum Element selbst hinzufügen, das die Bedingungen erfüllt, on kann die Ereignisse des untergeordneten Elements an das übergeordnete Element delegieren Verarbeitung und kann Bindungsereignisse an dynamisch hinzugefügte Elemente hinzufügen
Das heißt, wenn die neu hinzugefügten Elemente gebunden sind, werden auch neue Elemente, die die Bedingungen erfüllen, an das Ereignis gebunden. Wenn es gebunden ist, werden die neuen Elemente nicht gebunden betroffen.
Beispiel:
<ul>
<li>第一个子元素<li/>
<li>第二个子元素<li/>
<li>第三个子元素<li/>
</ul>Wir möchten Klickereignisse zu allen li hinzufügen. Sie können on verwenden:
$('ul').on('click','li', function () {
console.log($(this).text());
});oder Sie können bind verwenden:
$('ul li').bind('click', function () {
console.log($(this).text());
});Unterschied:
Die erste Bindung mit on delegiert es tatsächlich an das übergeordnete Element .ul, das heißt, das Ereignis ist nur an ein Element gebunden
Die zweite Möglichkeit besteht darin, mit dem Selektor alle li-Elemente unter ul auszuwählen und das Ereignis nacheinander zu binden
Wenn es viele, viele Unterelemente gibt, Der Unterschied ist sehr groß, die Bindung wird schwerwiegende Auswirkungen auf die Leistung haben kein Klickereignis sein.
Verwandte Empfehlungen:
JS-TutorialDas obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen bind und on in jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!