
So machen Sie „select“ in jquery nicht auswählbar: Erstellen Sie zuerst die Funktion „setdis“ und rufen Sie dann das ausgewählte Objekt über die ID (setdis) ab. Verwenden Sie schließlich die Methode „attr“, um das Attribut „disabled“ auf „disabled“ zu setzen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JQuery-Version 2.2.4. Diese Methode ist für alle Computermarken geeignet.
(Empfohlenes Tutorial: JQuery-Video-Tutorial)
Die spezifische Methode ist wie folgt:
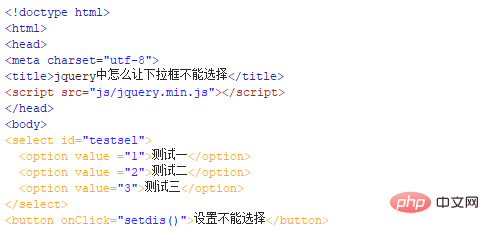
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html.

Verwenden Sie in der Datei test.html das Select-Tag und das Option-Tag, um eine Dropdown-Option zu erstellen, nämlich Test eins, Test zwei und Test drei.

Setzen Sie in der Datei test.html die ID des Select-Tags auf testsel, die hauptsächlich zum Abrufen des Select-Objekts über diese ID unten verwendet wird.

In der Datei test.html verwenden Sie das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Einstellungen können nicht ausgewählt werden“ zu erstellen.

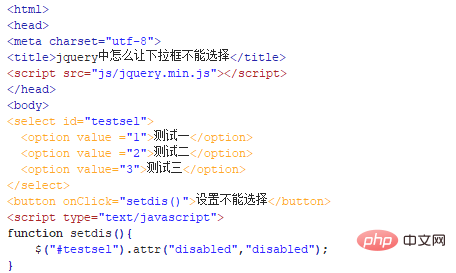
Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche. Führen Sie beim Klicken auf die Schaltfläche die Funktion setdis() aus.

Erstellen Sie im js-Tag die Funktion setdis(). Rufen Sie innerhalb der Funktion das ausgewählte Objekt über id(setdis) ab und verwenden Sie die Methode attr(), um das Attribut „disabled“ auf „disabled“ zu setzen, sodass der Drop erfolgt -Down-Feld ist nicht auswählbar.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmieren lernen! !
Das obige ist der detaillierte Inhalt vonSo machen Sie die Auswahl in JQuery nicht optional. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!