
So verbergen Sie Elemente auf der mobilen Seite mit Bootstrap: Öffnen Sie zuerst die entsprechende Codedatei und verwenden Sie dann „visible-xs-block“, um die Anzeige festzulegen und auf ultrakleinen Geräten auszublenden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootstrap-Version 3. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „Bootstrap-Tutorial“
BootstrapSteuern Sie das Ausblenden und Anzeigen von Elementen auf Mobil- und Webseiten


Die Lösung besteht darin, das Rastersystem von Bootstrap zu verwenden.
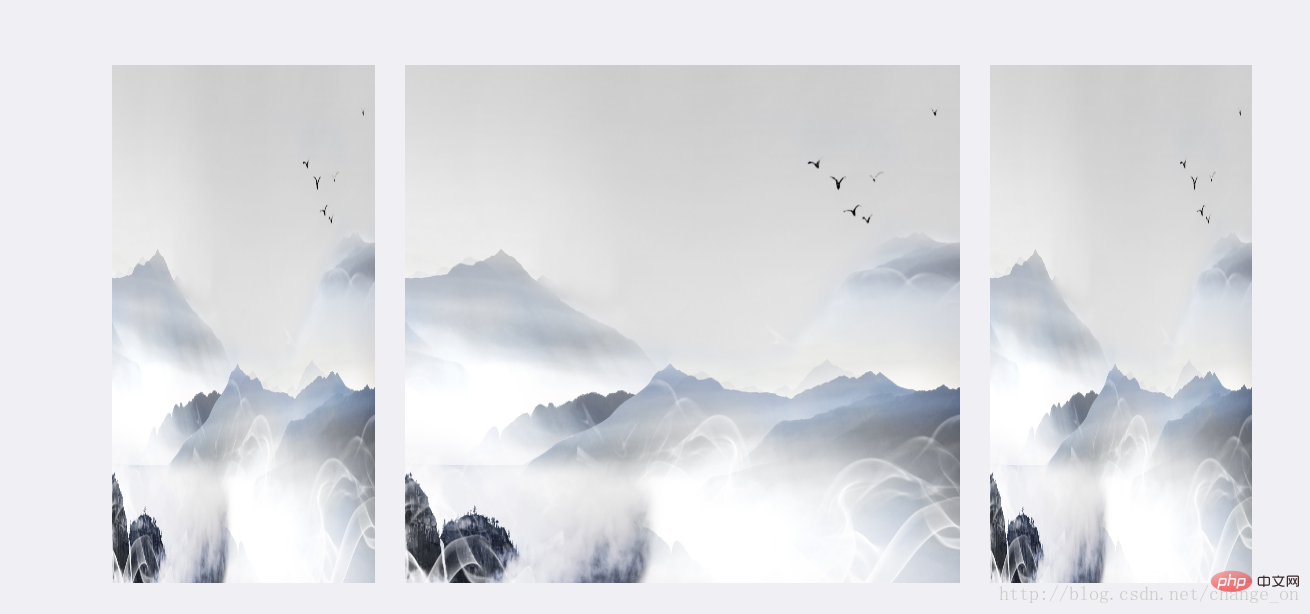
visible-md-block bedeutet, dass es auf frühen und mittelgroßen Desktop-Computern (≥992 Pixel) angezeigt werden kann.
visible-lg-block bedeutet, dass es auf großen Desktop-Computern (≥ 1200px)
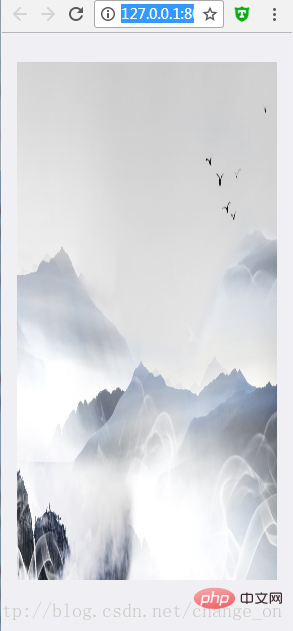
visible-xs -Block sagte, dass
🎜 Weitere Programmierkenntnisse können bitte auf dem superkleinen Mobiltelefon (& lt; 768px) angezeigt werden Besuchen Sie: 🎜 Programmieren Lernen 🎜! ! 🎜
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass das mobile Element im Bootstrap ausgeblendet wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!