
Die Verwendung der Methode hasClass() in jquery ist: [$().hasClass("class name")]. Die Methode hasClass wird im Allgemeinen verwendet, um zu bestimmen, ob das Element den angegebenen Klassennamen enthält. Wenn dies der Fall ist, wird true zurückgegeben, wenn nicht, wird false zurückgegeben.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JQuery-Version 1.12.4. Diese Methode ist für alle Computermarken geeignet.
Verwandte Empfehlungen: „jQuery-Video-Tutorial“
Klassennamenfilterung bezieht sich auf die Filterung basierend auf der Klasse des Elements. In jQuery können wir die Methode hasClass() verwenden, um die Klassennamenfilterung zu implementieren.
Syntax:
$().hasClass("类名")hasClass()-Methode wird im Allgemeinen verwendet, um zu bestimmen, ob das Element den angegebenen Klassennamen enthält: Wenn dies der Fall ist, gibt es true zurück, wenn nicht, gibt es false zurück.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("li").each(function(){
var bool = $(this).hasClass("select");
if(bool){
$(this).css("color", "red");
}
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li class="select">jQuery</li>
<li>Vue.js</li>
</ul>
</body>
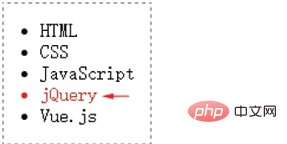
</html>Effekt:

$(this).hasClass("select") wird verwendet, um zu bestimmen, ob das aktuelle li-Element den Klassennamen „select“ enthält. Hier sollte jeder beachten, dass die Methode hasClass() im Allgemeinen zur Implementierung von Beurteilungsoperationen verwendet wird.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmieren lernen! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Methode hasClass() in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!