
Verwendung der jQuery-Methode getJSON(): Die Methode [getJSON()] verwendet eine AJAX-HTTP-GET-Anfrage, um JSON-Daten abzurufen, und die Syntax lautet [$(selector).getJSON(url,data,success(data,status,xhr) ].

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.2.1-Version, diese Methode ist für alle Computermarken geeignet
Definition und Verwendung
Die Methode getJSON() verwendet AJAX HTTP GET Anfrage zum Abrufen von JSON-Daten.
Syntax
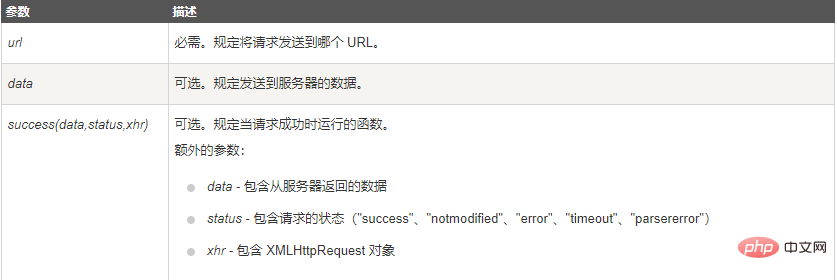
$(selector).getJSON(url,data,success(data,status,xhr))
Instanz
Verwenden Sie eine Ajax-Anfrage, um JSON-Daten abzurufen und das Ergebnis auszugeben:
$(document).ready(function(){
$("button").click(function(){
$.getJSON("demo_ajax_json.js",function(result){
$.each(result, function(i, field){
$("div").append(field + " ");
});
});
});
});
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die jQuery-Methode getJSON(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!