
So verwenden Sie jquery, um ein Bildkarussell zu erstellen: Führen Sie zuerst die jquery-Skriptdatei ein, rufen Sie die lightSlider-Methode auf, indem Sie die ID des ul-Tags im js-Skript übergeben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.5.1-Version. Diese Methode ist für alle Computermarken geeignet.
So verwenden Sie JQuery zum Erstellen eines Bildkarussells:
1. Natürlich gibt es auch Plug-Ins für das Bildkarussell auf Baidu Plug-in-Code.

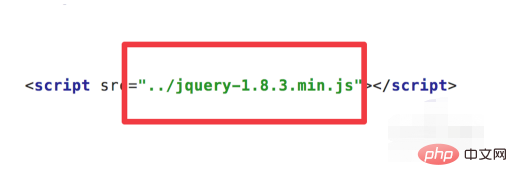
2. Dann das Bilderkarussell implementieren. Natürlich müssen wir zuerst die JQuery-Skriptdatei vorstellen.

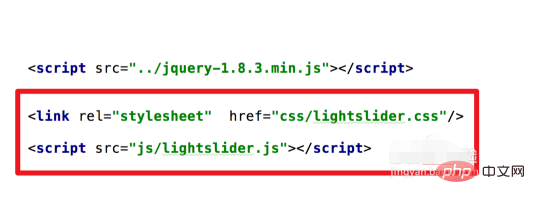
3. Führen Sie dann die Skriptdatei von Lightslider ein, und die entsprechende Stildatei wird ebenfalls benötigt.

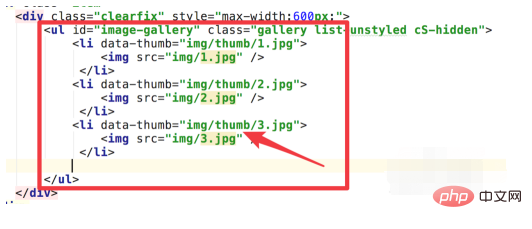
4. Der HTML-Teil ist sehr einfach, nur ein ul- oder li-Tag. Es ist zu beachten, dass das li-Tag ein data-thumb-Attribut enthält und der Attributwert der Pfad des Bildes ist.

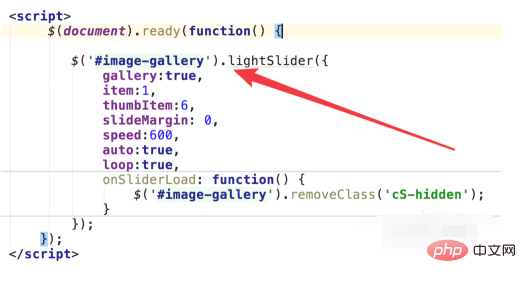
5. Rufen Sie im js-Skript die lightSlider-Methode auf, indem Sie die ID des ul-Tags übergeben, um eine Instanz zu initialisieren. Die darin enthaltenen Parameter entnehmen Sie bitte der Dokumentation.

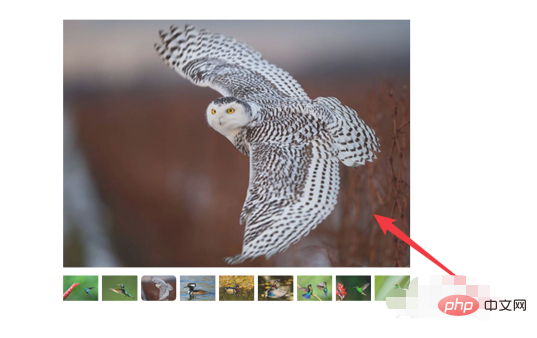
6. Führen Sie die Seite aus und wir können ein wunderschönes Bilderkarussell-Plug-in sehen.

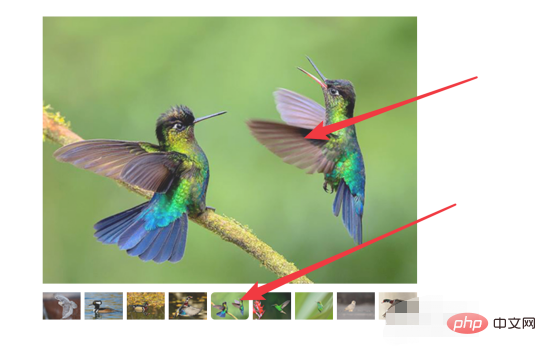
7. Wenn wir zusätzlich zur automatischen Wiedergabe auf ein Bild unten klicken, wird das Bild auch entsprechend im großen Bild angezeigt.

Verwandte kostenlose Lernempfehlungen: JavaScript(Video)
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit jquery ein Bilderkarussell. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So kündigen Sie die automatische Verlängerung der Taobao Money Saving Card
So kündigen Sie die automatische Verlängerung der Taobao Money Saving Card