
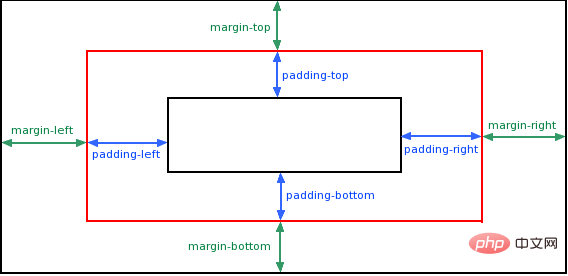
Margin ist in CSS das Randattribut, mit dem der Raum um das Element definiert wird. Das Randelement kann den oberen, unteren, linken und rechten Rand des Elements einzeln ändern oder alle Attribute auf einmal ändern, z. B. [margin-top:100px;].

margin ist das Randattribut, das den Raum um ein Element definiert.
(Teilen von Lernvideos: CSS-Video-Tutorial)
margin löscht den umgebenden (äußeren Rand) Elementbereich. Der Rand hat keine Hintergrundfarbe und ist vollständig transparent.
margin Sie können den oberen, unteren, linken und rechten Rand des Elements einzeln oder alle Attribute auf einmal ändern.

Mögliche Werte:
auto Browserränder festlegen.
Das Ergebnis hängt vom Browser ab.
Länge Definieren Sie einen festen Rand (mit Pixel, Punkt, Geviert usw.).
% Definieren Sie einen Rand mit Prozentsatz.
Beispiel:
Geben Sie „Anderes“ an Ränder auf verschiedenen Seiten
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet Marge in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

