
So korrigieren Sie den Tabellenkopf in Laui: Suchen Sie zuerst die Datei table.js in Laui. Fügen Sie dann das Attribut fiexdRowHeight zur Variablentabelle hinzu. ))" Das ist es.

Empfohlen: „layUI-Tutorial“
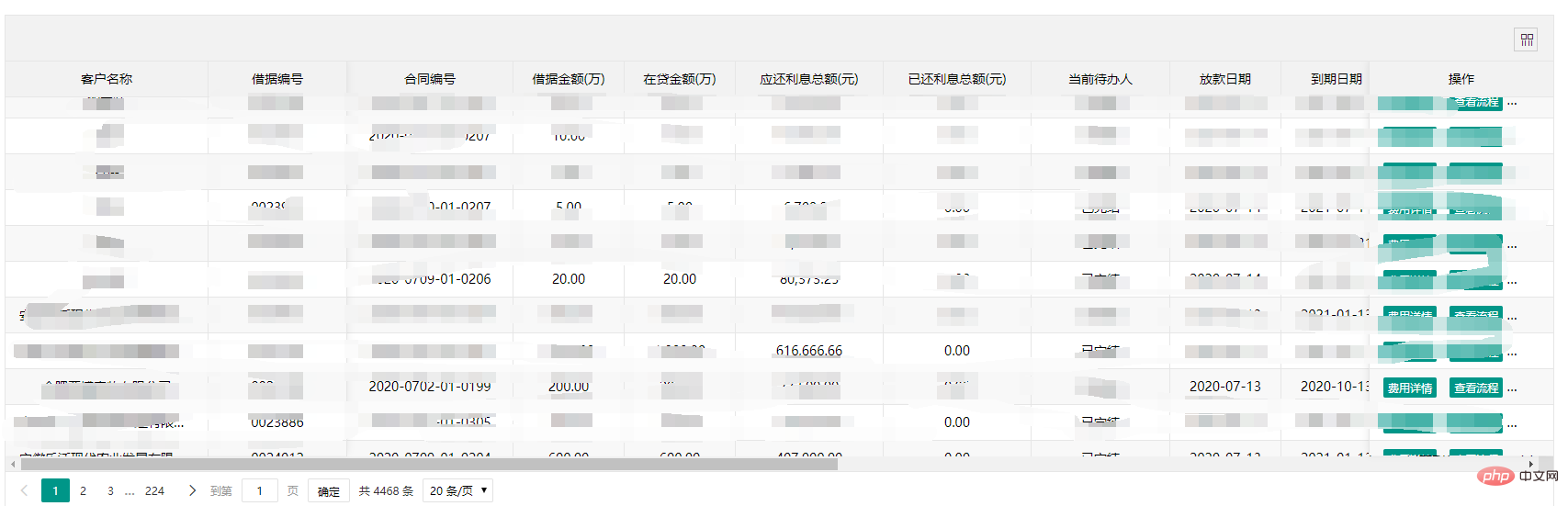
Erfolgseffekt: Die Paginierung in der Kopfzeile und am unteren Rand wurde korrigiert und beim Scrollen mit der Maus werden nur die Daten im Hauptteil nach oben gescrollt. Der Effekt ist wie folgt:

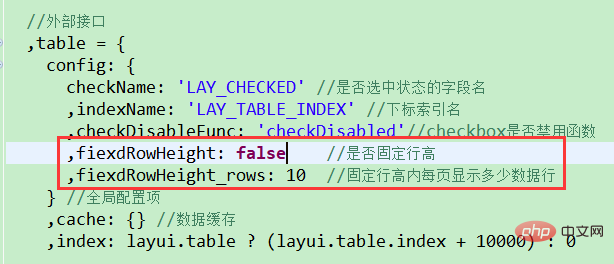
1. Suchen Sie die Datei table.js in Laui und fügen Sie Attribute zur Variablentabelle hinzu, wie im roten Feld gezeigt: 
fiexdRowHeight: Ob die feste Zeilenhöhe aktiviert werden soll, die Standardeinstellung ist falsch
fiexdRowHeight_rows : Die Anzahl der in der Tabelle angezeigten Elemente, der Standardwert ist 10. Die beiden oben genannten Parameter können einzeln übergeben werden
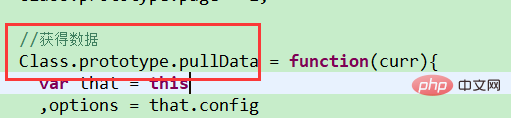
2. Finden Sie die pullData-Funktion:

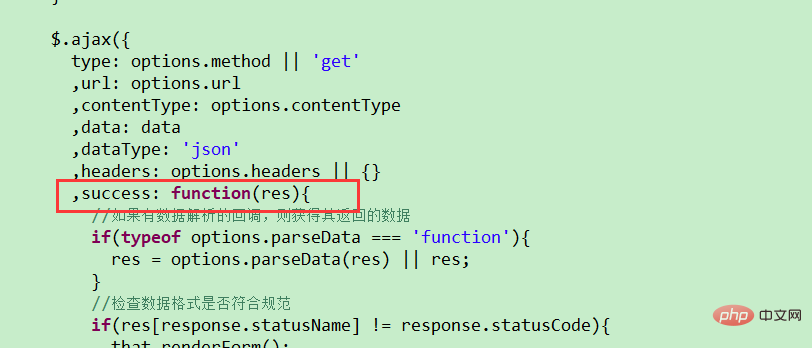
 Funktion, der asynchrone Anforderungsrückruf ist erfolgreich. Fügen Sie schließlich den folgenden Code zur Erfolgsfunktion hinzu:
Funktion, der asynchrone Anforderungsrückruf ist erfolgreich. Fügen Sie schließlich den folgenden Code zur Erfolgsfunktion hinzu:
//固定行高、表头处理
if(Object.prototype.toString.call(options.fiexdRowHeight).slice(8, -1) === 'Boolean' && options.fiexdRowHeight) {
var p_ = $("[lay-id='" + options.id + "']")
var tr_len = p_.find(ELEM_MAIN).find("tr").length
if(tr_len > 10){
if(Object.prototype.toString.call(options.fiexdRowHeight_rows).slice(8, -1) !== 'Number') {
options.fiexdRowHeight_rows = 10
}
var height_main = (options.fiexdRowHeight_rows * 39) + 'px'
var height_fixed = (options.fiexdRowHeight_rows * 39) + 'px'
//如果出现横向滚动条时
if(p_[0].parentNode.clientWidth < document.getElementsByClassName('layui-table-main')[0].getElementsByClassName('layui-table')[0].clientWidth) {
height_main = ((options.fiexdRowHeight_rows * 39) + 18) + 'px'
}
p_.find(ELEM_MAIN).css("height", height_main);
p_.find(ELEM_FIXL).find(ELEM_BODY).css("height", height_fixed);
p_.find(ELEM_FIXR).find(ELEM_BODY).css("height", height_fixed);
}else {
p_.find(ELEM_MAIN).css("height", "auto");
p_.find(ELEM_FIXL).find(ELEM_BODY).css("height", "auto");
p_.find(ELEM_FIXR).find(ELEM_BODY).css("height", "auto");
}
}3
Das obige ist der detaillierte Inhalt vonSo korrigieren Sie die Kopfzeile der Tabelle in Laui. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!