
Der Unterschied zwischen display:hidden und display:none in CSS ist: 1. [display:none] bedeutet, dass es nicht existiert und nicht geladen wird und seinen physischen Platz nicht für das versteckte Objekt reserviert. 2. [display: versteckt] bedeutet, dass es ausgeblendet ist, aber die Position beim Durchsuchen beibehalten wird und Objekte auf der Webseite nicht sichtbar sind. Differenzanalyse:
 .
.
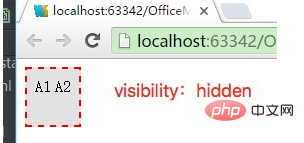
visibility:hiddenAusblenden, aber beim Durchsuchen die Position beibehalten. Auch wenn das Objekt auf der Webseite nicht sichtbar ist, ändert sich der vom Objekt eingenommene Platz auf der Webseite nicht. (Lernvideo-Sharing:
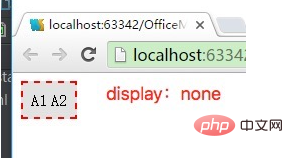
)display:none视为不存在且不加载,即不为被隐藏的对象保留其物理空间,该对象在页面上彻底消失。
visibility:hidden
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
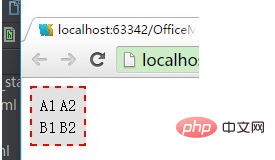
<table id="table1" style="border: 2px dashed red;background-color: #e2e2e2;padding: 5px">
<tr>
<td>A1
</td>
<td>A2
</td>
</tr>
<tr>
<td>B1
</td>
<td>B2
</td>
</tr>
</table>
</body>
</html>
Style="display:none" zum tr in der zweiten Zeile der Tabelle hinzufügen:

Style=" zum tr in der zweiten Zeile hinzufügen der Tabellensichtbarkeit: ausgeblendet":

Verwandte Empfehlungen:
CSS-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen display:hidden und display:none in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!