
Wie jquery $(this) verwendet, um die darunter liegenden Unterelemente auszuwählen: Verwenden Sie zuerst das span-Tag innerhalb des p-Tags, um mehrzeiligen Text zu erstellen, und binden Sie dann das Klickereignis über [ an das p-Tag; $(this)] Holen Sie sich das aktuell angeklickte Objekt; holen Sie sich schließlich alle untergeordneten Elemente über [html()].

Die Betriebsumgebung dieses Tutorials: Windows10-System, jquery2.2.4, dieser Artikel gilt für alle Computermarken.
Empfohlen: „jquery-Video-Tutorial“
Wie jquery $(this) verwendet, um die untergeordneten Elemente darunter auszuwählen:
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery funktioniert Verwenden Sie $(this), um die darunter liegenden untergeordneten Elemente auszuwählen. $(this)选择它他下面的子元素。

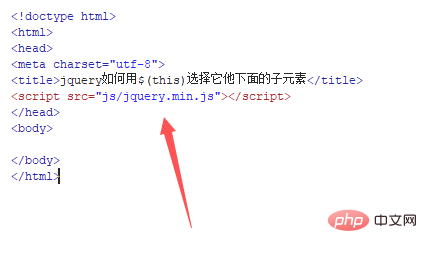
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

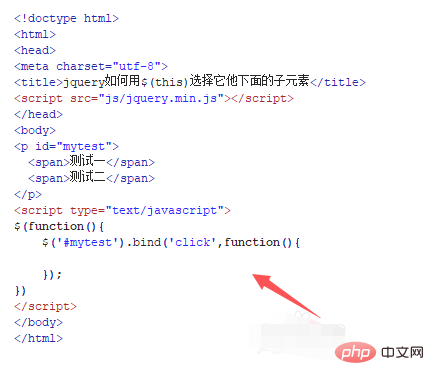
3、在test.html文件内,在p标签内,使用span标签创建多行文字,span标签作为p标签的子元素,同时设置p标签的id为mytest。

4、在test.html文件内,编写<script></script>标签,页面的js逻辑代码将写在该标签内。

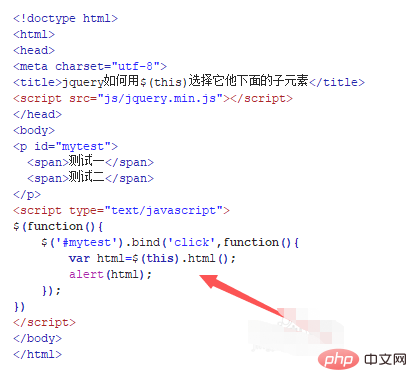
5、在js标签中,通过id(mytest)获得p标签对象,使用bind()方法给它绑定click点击事件,代码如下:

6、在bind()方法内,通过$(this)获得当前点击的对象,通过html()获得它里面所有的子元素,并把它保存在html变量中,最后,使用alert()

 2 . Führen Sie in der Datei test.html die Bibliotheksdatei jquery.min.js ein und laden Sie die Datei erfolgreich, bevor Sie die Methoden in jquery verwenden können.
2 . Führen Sie in der Datei test.html die Bibliotheksdatei jquery.min.js ein und laden Sie die Datei erfolgreich, bevor Sie die Methoden in jquery verwenden können.

3 . Verwenden Sie in der Datei test.html innerhalb des p-Tags das span-Tag, um mehrzeiligen Text zu erstellen. Das span-Tag wird als untergeordnetes Element des p-Tags verwendet und die ID des p-Tags wird auf mytest gesetzt. 
 .
. 5 . Rufen Sie im js-Tag das p-Tag-Objekt über id (mytest) ab und verwenden Sie die Methode4 . Schreiben Sie in die Datei test.html das Tag
<script></script>, und der js-Logikcode der Seite wird in dieses Tag geschrieben..
bind(), um das Klickereignis daran zu binden: 🎜🎜 🎜🎜6. )-Methode über
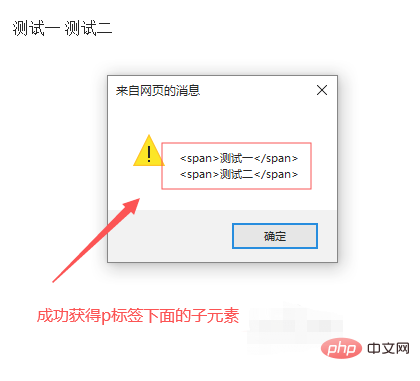
🎜🎜6. )-Methode über $(this) Rufen Sie das aktuell angeklickte Objekt ab, rufen Sie alle darin enthaltenen Unterelemente über html() ab und speichern Sie es schließlich in der HTML-Variablen , verwenden alert Die ()-Methode gibt die untergeordneten Elemente aus. 🎜🎜🎜🎜🎜7. Öffnen Sie die Datei test.html im Browser und klicken Sie auf den Text, um den Effekt zu sehen. 🎜🎜🎜🎜🎜🎜Verwandte kostenlose Lernempfehlungen: 🎜JavaScript🎜(Video)🎜🎜Das obige ist der detaillierte Inhalt vonSo verwenden Sie $(this) in jquery, um die untergeordneten Elemente darunter auszuwählen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So kündigen Sie die automatische Verlängerung der Taobao Money Saving Card
So kündigen Sie die automatische Verlängerung der Taobao Money Saving Card