
Lösung für das Problem, dass das Bootstrap-Symbol nicht angezeigt wird: Suchen Sie zunächst die angegebene Datei im Schriftartenordner und stellen Sie dann sicher, dass die relativen Pfade zwischen der Datei und der Datei „bootstrap.css“ korrekt sind.

Die Betriebsumgebung dieses Tutorials: Windows10-System, Bootstrap3.0. Dieser Artikel gilt für alle Computermarken.
Empfohlen: „Bootstrap-Video-Tutorial“
Bootstrap-Glyphensymbol wird nicht angezeigt. Problem.
Heute habe ich beim Schreiben eines Karusselldiagramms mit Bootstrap die beiden Pfeilsymbole links und rechts verwendet.
<a class="left carousel-control" href="#carousel-186457" data-slide="prev"><br> <span class="glyphicon glyphicon-chevron-left"></span><br></a><br><a class="right carousel-control" href="#carousel-186457" data-slide="next"><br> <span class="glyphicon glyphicon-chevron-right"></span><br></a>
Aber der Effekt ist genau so (in anderen Browsern gibt es nichts).

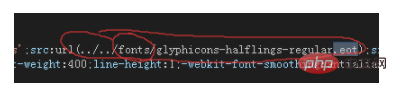
Später habe ich festgestellt, dass es in der Datei bootstrap.css einen Verweis auf den Schriftartpfad gibt.

Kopieren Sie also diesen Ordner und stellen Sie sicher, dass der relative Pfad zur Datei bootstrap.css korrekt ist. Das Symbol wird korrekt angezeigt.

Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn das Bootstrap-Symbol nicht angezeigt wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie den unbekannten Fehler 11
So beheben Sie den unbekannten Fehler 11
 Was ist der Zweck der Speicherverwaltung?
Was ist der Zweck der Speicherverwaltung?
 system()-Funktion
system()-Funktion
 So beheben Sie den Parsererror-Fehler
So beheben Sie den Parsererror-Fehler
 Was sind die gängigen Testtechniken?
Was sind die gängigen Testtechniken?
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Einfaches PHP-Tutorial zum Erstellen von Websites
Einfaches PHP-Tutorial zum Erstellen von Websites
 So richten Sie den Router ein
So richten Sie den Router ein