
So implementieren Sie Nicht-Anzeigeelemente in CSS: Sie können die Anzeige- und Sichtbarkeitsattribute verwenden, z. B. [display:none;visibility:hidden;]. Das Anzeigeattribut gibt den Typ des Felds an, das das Element generieren soll, und das Sichtbarkeitsattribut gibt an, ob das Element sichtbar ist.

Sowohl die Anzeige- als auch die Sichtbarkeitsattribute in CSS können zum Ausblenden und Anzeigen von HTML-Elementen verwendet werden.
(Lernvideo-Sharing: CSS-Video-Tutorial)
Anzeigeattribut:
Das Anzeigeattribut gibt die Art der Box an, die das Element generieren soll.
Attributwert:
none Dieses Element wird nicht angezeigt.
block Dieses Element wird als Element auf Blockebene angezeigt, mit Zeilenumbrüchen vor und nach diesem Element.
Inline-Standard. Dieses Element wird als Inline-Element ohne Zeilenumbrüche vor oder nach dem Element angezeigt.
inline-block Inline-Blockelement. (Neuer Wert in CSS2.1)
list-item Dieses Element wird als Liste angezeigt.
visibility-Attribut: Das
visibility-Attribut gibt an, ob das Element sichtbar ist.
sichtbar Standardwert. Das Element ist sichtbar.
versteckte Elemente sind unsichtbar.
collapse Bei Verwendung in einem Tabellenelement kann dieser Wert eine Zeile oder Spalte löschen, hat jedoch keinen Einfluss auf das Layout der Tabelle. Der von einer Zeile oder Spalte belegte Platz wird für andere Inhalte freigegeben. Wenn dieser Wert für ein anderes Element verwendet wird, wird er als „versteckt“ dargestellt.
inherit gibt an, dass der Wert des Sichtbarkeitsattributs vom übergeordneten Element geerbt werden soll.
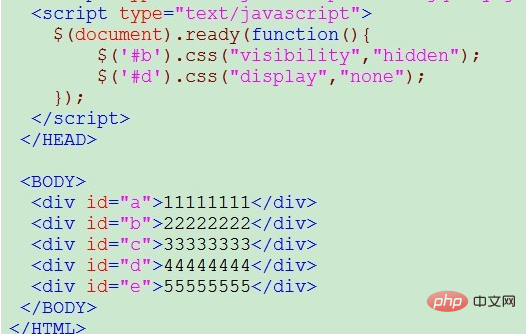
Codebeispiel:

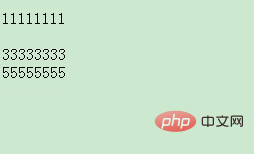
Implementierungseffekt:

Nach dem Ausblenden der zweiten Zeile nimmt sie immer noch die ursprüngliche Position ein. Nach dem Ausblenden der vierten Zeile nimmt sie nicht die ursprüngliche Position ein.
Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo vermeiden Sie die Anzeige von Elementen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!