
So stellen Sie ein, dass die Schaltfläche in jquery nicht verfügbar ist: Erstellen Sie zunächst eine Schaltfläche mit dem Schaltflächen-Tag innerhalb des p-Tags und setzen Sie ihre ID auf „mybut“. Binden Sie dann das onclick-Klickereignis an den p-Tag-Text ()]-Methode zum Entfernen der Schaltfläche Das Attribut „disabled“ wird auf „true“ gesetzt, um die Schaltfläche nicht anklickbar zu machen.

Empfohlen: „JQuery-Video-Tutorial“
So stellen Sie ein, dass die Schaltfläche in JQuery nicht verfügbar ist:
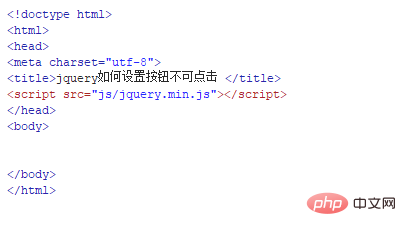
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um die Einstellung zu erklären Die Schaltfläche soll in jquery nicht verfügbar sein. Klicken Sie darauf.

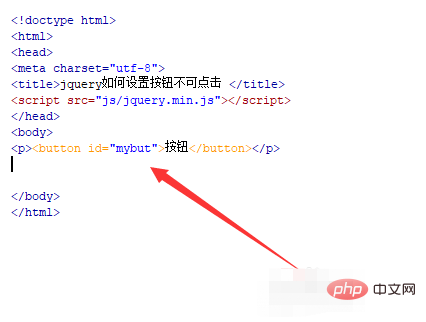
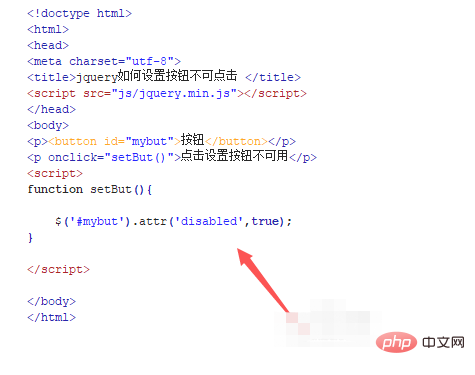
2. Verwenden Sie in der Datei test.html im p-Tag das Button-Tag, um eine Schaltfläche zu erstellen, und legen Sie deren ID auf „mybut“ fest.

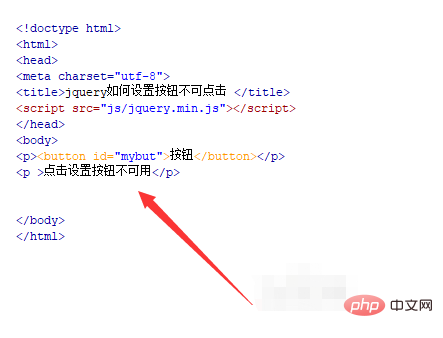
3. Verwenden Sie in der Datei test.html das p-Tag, um eine Textzeile mit dem Text „Klicken Sie auf die Einstellungsschaltfläche, um nicht verfügbar zu sein“ zu erstellen.

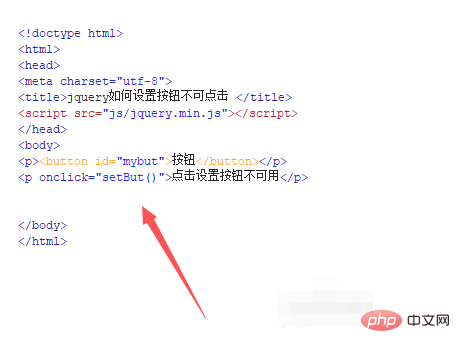
4. Binden Sie in der Datei test.html das onclick-Click-Ereignis an den p-Tag-Text und führen Sie die setBut-Funktion aus.

5. Erstellen Sie im js-Tag die Funktion setBut. Rufen Sie innerhalb der Funktion das Schaltflächenobjekt über die ID ab und verwenden Sie die Methode att(), um das Attribut „disabled“ der Schaltfläche auf „true“ zu setzen, damit die Schaltfläche nicht anklickbar ist .

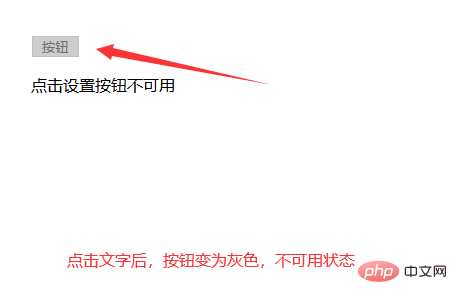
6. Öffnen Sie die Datei test.html im Browser und klicken Sie auf den Text, um den Effekt zu sehen.

Verwandte kostenlose Lernempfehlungen: JavaScript(Video)
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass die Schaltfläche in JQuery nicht verfügbar ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!