
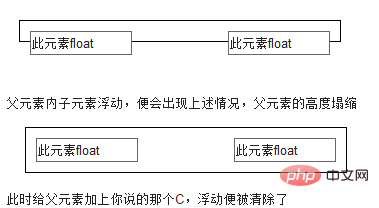
Wenn wir in CSS ein Element schweben lassen, müssen wir das Float löschen, denn wenn das Element schwebend ist, wird das Element vom Dokumentfluss getrennt, und in CSS kann jedes Element schweben und schwebende Elemente erzeugen ein Blockebenenbox, unabhängig davon, um welche Art von Element es sich handelt.

Empfohlen: „css Basis-Tutorial“
Floats löschen, wann müssen Sie Floats löschen und mit welchen Methoden werden Floats gelöscht?
1. Wann muss ich Schwimmer räumen?
Wenn wir ein Element schweben lassen, löst sich unser Element vom Dokumentenfluss und schwebt wie ein Boot auf dem Dokument.
In CSS kann jedes Element schwebend dargestellt werden. Ein schwebendes Element erstellt eine Box auf Blockebene, unabhängig von der Art des Elements.
Float ist vor allem im Seitenlayout beliebt. Wenn der Float nach der Verwendung nicht gelöscht wird, gibt es endlose Probleme.
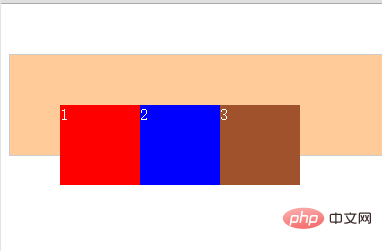
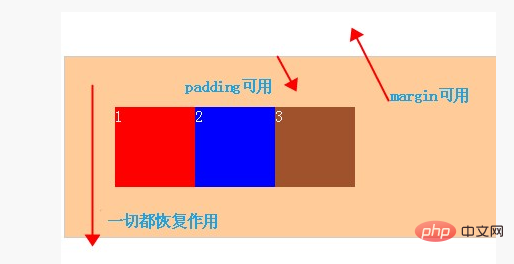
Screenshot über Zhihu: 
Analysis der HTML -Codestruktur:
<p class="outer">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
</p>analyse des CSS -Codestils:
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}.p1{width: 80px;height: 80px;background: red;float: left;}.p2{width: 80px;height: 80px;background: blue;float: left;}.p3{width: 80px;height: 80px;background: sienna;float: left;}
her habe ich die Höhe des äußersten P.Outers nicht festgelegt, sondern die Höhe des äußersten P.Outers, sondern auch wir Sie wissen, dass die Höhe der äußeren Schicht automatisch erweitert wird, wenn die darin enthaltenen Elemente nicht schweben. Aber wenn das innere Element schwebend ist, erscheint impact:
1. Der Rand des übergeordneten Felds ist betroffen und kann nicht links und rechts zentriert werden. 2. Ich habe die Höhe des übergeordneten Felds nicht festgelegt Die Höhe der übergeordneten Box nach dem Schweben ist nicht gestreckt. Die Höhe der Streckung im Bild ist der Effekt, der durch die Polsterung erzielt wird.

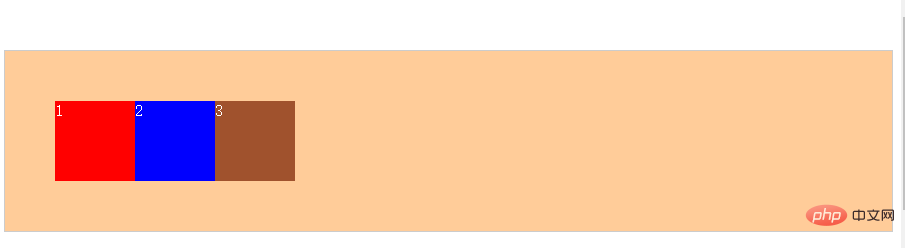
Welche Methoden gibt es, Float zu löschen? Clear hat auch 4 mögliche Werte. Am häufigsten wird beides verwendet, wodurch das Schweben auf der linken und rechten Seite beseitigt wird. Links und rechts können Schwimmer nur in eine Richtung löschen. none ist der Standardwert. Methode 1
【Ergänzung]: Verwenden Sie leere Tags, um Floats zu löschen.
Methode 2: Übergeordnetes p definiert Überlauf: auto (Hinweis: Es ist das übergeordnete p, das hier p.outer ist)
HTML:
<p class="outer">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
<p class="clear"></p>
</p>

.clear{clear:both; height: 0; line-height: 0; font-size: 0} Prinzip: Verwenden Sie das Überlaufattribut, um Floats zu löschen. Zu beachten ist, dass das Überlaufattribut drei Attributwerte hat: versteckt, automatisch und sichtbar. Wir können versteckte und automatische Werte verwenden, um Floats zu löschen. Denken Sie jedoch daran, keine sichtbaren Werte zu verwenden. Wenn dieser Wert verwendet wird, wird der Effekt des Löschens von Floats nicht erreicht.
Prinzip: Verwenden Sie das Überlaufattribut, um Floats zu löschen. Zu beachten ist, dass das Überlaufattribut drei Attributwerte hat: versteckt, automatisch und sichtbar. Wir können versteckte und automatische Werte verwenden, um Floats zu löschen. Denken Sie jedoch daran, keine sichtbaren Werte zu verwenden. Wenn dieser Wert verwendet wird, wird der Effekt des Löschens von Floats nicht erreicht. 
【Ergänzung】: Verwenden Sie das Überlaufattribut
overflow:auto; soll die Höhe anpassen, zoom:1; dient der Kompatibilität mit IE6, Sie können auch height:1% verwenden, um das Problem zu lösen. Beachten Sie, dass Zoom nicht den W3C-Standards entspricht. overflow:hidden kann ebenfalls implementiert werden. overflow:hidden kann ebenfalls implementiert werden.
方法三: 据说是最高大上的方法 :after 方法:(注意:作用于浮动元素的父亲)
先说原理:它就是利用:after和:before来在元素内部插入两个元素块,从而达到清除浮动的效果。其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个p.clear标签,而outer利用其伪类clear:after在元素内部增加一个类似于p.clear的效果。下面来看看其具体的使用方法:
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/.outer:after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;} /*==for FF/chrome/opera/IE8==*/其中clear:both;指清除所有浮动;content: ‘.’; display:block;对于FF/chrome/opera/IE8不能缺少,
其中content()可以取值也可以为空。visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清楚浮动。
即:
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;} .clearfix:after {content:'';display:block;clear:both;visibility:hidden;zoom:1;}<p class="outer clearfix">
【补充】:
使用after伪对象清除浮动
after伪对象非IE浏览器支持,所以并不影响到IE/WIN浏览器。具体写法可参照以下示例。使用中需注意以下几点。
a、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素;
b、content属性是必须的,但其值可以为空,蓝色理想讨论该方法的时候content属性的值设为”.”
再次again:当一个内层元素是浮动的时候,如果没有关闭浮动时,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!
浮动的特点:
1.浮动的元素,讲向左或者向右浮动,浮动到包围元素的边上,或者上一个浮动元素的边上为止。
2.浮动的元素,不再占用空间,且浮动元素的层级要高于普通元素。
3.浮动的元素,一定是块元素,不管之前是什么元素。
4.如果浮动的元素没有指定宽度的话,浮动后会尽可能变窄,因此浮动元素要指定宽和高。
5.一行的多个元素,要浮动大家一起浮动。
Das obige ist der detaillierte Inhalt vonCSS, wann Float gelöscht werden soll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!