
So erhalten Sie den Span-Wert in jquery: Erstellen Sie zuerst ein Front-End-Codebeispiel und legen Sie dann span fest. Übergeben Sie schließlich „$(document).ready(function(){$(“button“).click(function(); ..} }“-Methode, um den Wert von span zu erhalten.

Empfohlen: „Javascript-Grundlagen-Tutorial“
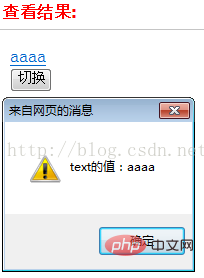
Schauen wir uns zunächst ein Beispiel an. Der Beispielcode lautet wie folgt: Die Ergebnisse lauten wie folgt: Wert von
Text:]
Keine der oben genannten drei Methoden wurde nicht erreicht, da html beim Parsen von $("#
spId") in js Die folgende Spanne existiert natürlich noch nicht.
Wenn Sie sie in die folgenden<html>
<head>
<SCRIPT language=JavaScript src="js/jquery.min.js"></SCRIPT>
<SCRIPT language=JavaScript>
var test1=$("#spId").val();
var test2=$("#spId").html();
var test3=$("#spId").text();
alert("val的值:" + test1);
alert("html的值:" + test2);
alert("text的值:" + test3);
</script>
</head>
<body>
<span id="spId">aaaa</span>
</body>
</html>
<html>
<head>
<SCRIPT language=JavaScript src="js/jquery.min.js"></SCRIPT>
</head>
<body>
<span id="spId">aaaa</span>
<SCRIPT language=JavaScript>
var test1=$("#spId").val();
var test2=$("#spId").html();
var test3=$("#spId").text();
alert("val的值:" + test1);
alert("html的值:" + test2);
alert("text的值:" + test3);
</script>
</body>
</html><script type="text/javascript">
$(document).ready(function(){
var test1=$("#spId").val();
var test2=$("#spId").html();
var test3=$("#spId").text();
alert("val的值:" + test1);
alert("html的值:" + test2);
alert("text的值:" + test3); Daher die Einstellung und Erfassung von span sind wie folgt: });
</script>
Wenn Sie den HTML-Code erhalten möchten, ändern Sie einfach den Text in HTML,
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
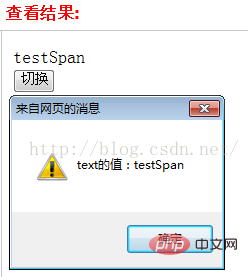
$("#spId").text("testSpan");
alert("text的值:" + $("#spId").text())
});
});
</script>
</head>
<body>
<p><span id="spId"><a href="#">aaaa</a></span></p>
<button>切换</button>
</body>
</html>Stellen Sie den HTML-Code ein und erhalten Sie den HTML-Code wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
alert("text的值:" + $("#spId").text())
alert("html的值:" + $("#spId").html())
});
});
</script>
</head>
<body>
<p><span id="spId"><a href="#">aaaa</a></span></p>
<button>切换</button>
</body>
</html>


三、注意点:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
<span style="background-color: rgb(255, 204, 204);">$("#spId").text("testSpan");</span>
alert("text的值:" + $("#spId").text())
<span style="background-color: rgb(255, 204, 153);">alert("html的值:" + $("#spId").html())</span>
});
});
</script>
</head>
<body>
<p><span id="spId"><a href="#">aaaa</a></span></p>
<button>切换</button>
</body>
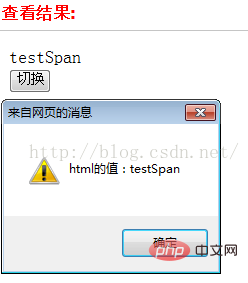
</html>结果


此时 ,获取的html()为 【testSpan】,而不是【testSpan】
Das obige ist der detaillierte Inhalt vonSo erhalten Sie den Wert von span in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


