
So verwenden Sie jquery, um festzustellen, ob die Daten geladen sind: Führen Sie zuerst das jquery-Skript in HTML ein und verwenden Sie dann die Ereignismethode [$(document).ready(function() {}].

Empfohlen: " JQuery-Video-Tutorial 》
So verwenden Sie JQuery, um festzustellen, ob die Daten geladen sind:
1. Wir führen zuerst das JQuery-Skript in HTML ein

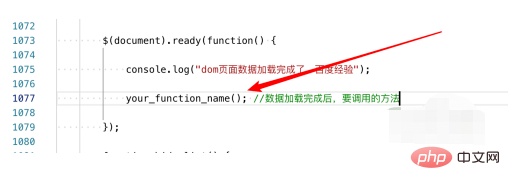
2. Dann verwenden Sie $(document ).ready. (function() { }Ereignismethode ist genug. $(document).ready(function() { }事件方法就可以了。

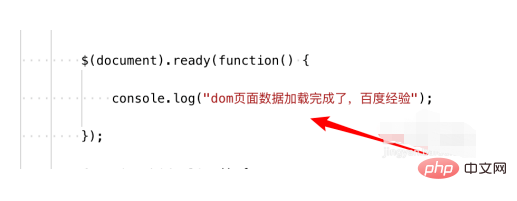
3、在这个事件方法里加入你自己的逻辑就行了。

4、如果要在页面数据加载完成后,再调用其他的方法, 我们就在这个方法里直接调用其他的方法。

5、这段代码无论是放到页面前方还是页面后方,它都会在页面数据加载完成后再执行的。但要确保代码是放在引入jquery脚本的代码之后。

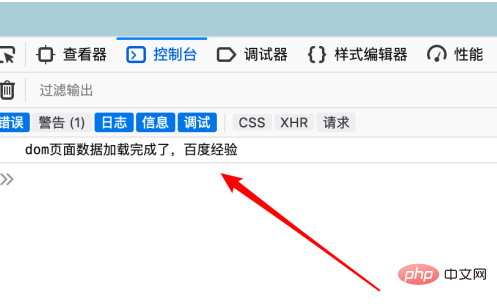
6、运行页面,可以看到代码运行正常,是在页面数据加载完成后才调用的。

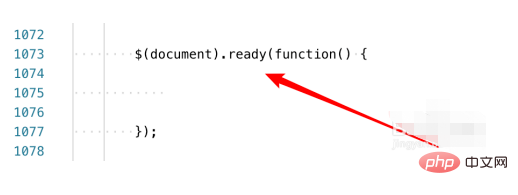
7、ready事件方法,还有一种简写的。
$(function(){ }

 3. Fügen Sie dieser Ereignismethode einfach Ihre eigene Logik hinzu.
3. Fügen Sie dieser Ereignismethode einfach Ihre eigene Logik hinzu.
🎜6, führen Sie die Seite aus, Sie können den. Code sehen läuft normal und wird aufgerufen, nachdem die Seitendaten geladen wurden „So verwenden Sie jquery, um festzustellen, ob Daten geladen werden“/>🎜🎜7 Es gibt auch eine Abkürzung für die Ready-Event-Methode. 🎜🎜Andere Methoden, wir sind hier Rufen Sie andere Methoden direkt in der Methode auf.
$(function(){ 🎜🎜🎜🎜🎜🎜Verwandte kostenlose Lernempfehlungen: 🎜JavaScript🎜 (Video)🎜🎜Das obige ist der detaillierte Inhalt vonSo verwenden Sie jquery, um festzustellen, ob Daten geladen werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her