
So ermittelt jquery, ob ein Element vorhanden ist: Erstellen Sie zunächst eine neue HTML-Datei und erstellen Sie mithilfe des Eingabe-Tags ein Textfeld innerhalb des p-Tags. Legen Sie dann das ID-Attribut des Eingabe-Tags fest und erstellen Sie dann einen Onclick-Klick Ereignis zur Schaltfläche button schließlich Verwenden Sie die Methode [val()], um das gesuchte Element abzurufen.

Empfohlen: „jquery-Video-Tutorial“
So ermittelt Jquery, ob ein Element vorhanden ist:
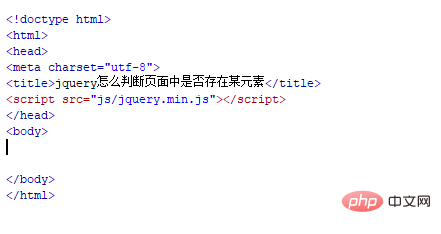
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JQuery ermittelt, ob das Element vorhanden ist existiert auf der Seite Ob ein Element existiert.

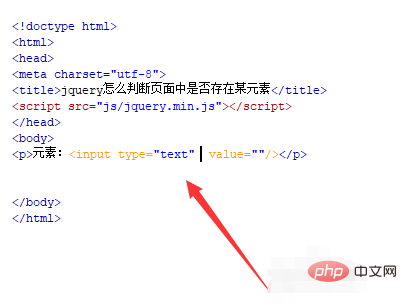
2. Verwenden Sie in der Datei test.html innerhalb des p-Tags das Eingabe-Tag, um ein Textfeld zur Eingabe des gesuchten Elements zu erstellen.

3. Setzen Sie in der Datei test.html das ID-Attribut des Eingabe-Tags auf myinput, das hauptsächlich zum Abrufen des folgenden Eingabeobjekts verwendet wird.

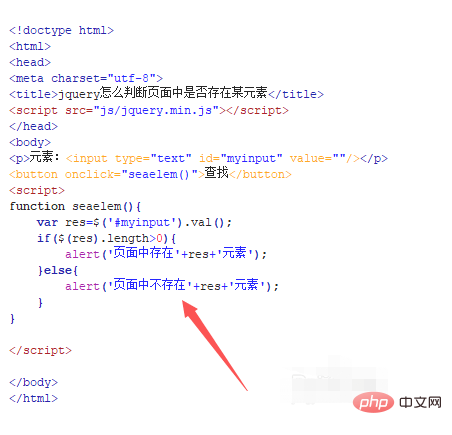
4. Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Click-Ereignis an die Schaltfläche und führen Sie die Funktion seaelem() aus, wenn auf die Schaltfläche geklickt wird.

5. Erstellen Sie im js-Tag die Funktion seaelem(). Rufen Sie innerhalb der Funktion das Eingabeobjekt ab, verwenden Sie die val()-Methode, um das gesuchte Element abzurufen, und verwenden Sie dann $ to Rufen Sie das Elementobjekt ab und verwenden Sie das Längenattribut. Rufen Sie die Anzahl der Elemente auf der Seite ab, beurteilen Sie sie anhand der if-Anweisung und rufen Sie das Suchergebnis ab.

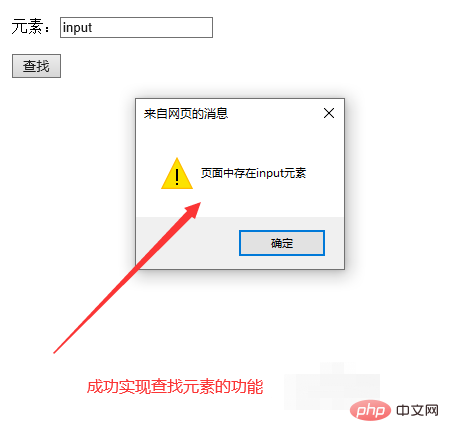
6. Öffnen Sie die Datei test.html im Browser, geben Sie die zu suchenden Elemente ein und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Verwandte kostenlose Lernempfehlungen: JavaScript(Video)
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob ein Element in jquery vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!